Leadpages offers an easily-customizable, no-code solution for creating high-quality landing pages and websites. The platform focuses on helping small businesses connect with their audience, generate leads, and close sales.
Give your site an extra personal touch, build trust, and boost engagement by embedding a videoask - allowing visitors to interact and respond without leaving your page.

You have two options when embedding a videoask:
1. Embed it using the <iframe> code to display it directly in your page's content
2. Embed as a widget that will float at the bottom of your page or site and expand to display your videoask when clicked
Here’s what you’ll need to get started:
- A videoask you’d like to embed
- A Leadpages account
Scroll down to read more, or click on the section that interests you most.
? If you learn better by video, take a look at this video tutorial over in the VideoAsk Community.
Jump to:
Embed a videoask widget in a single page of your site
Embed a videoask widget across all pages of your site
Embed a videoask widget on a single page of your site
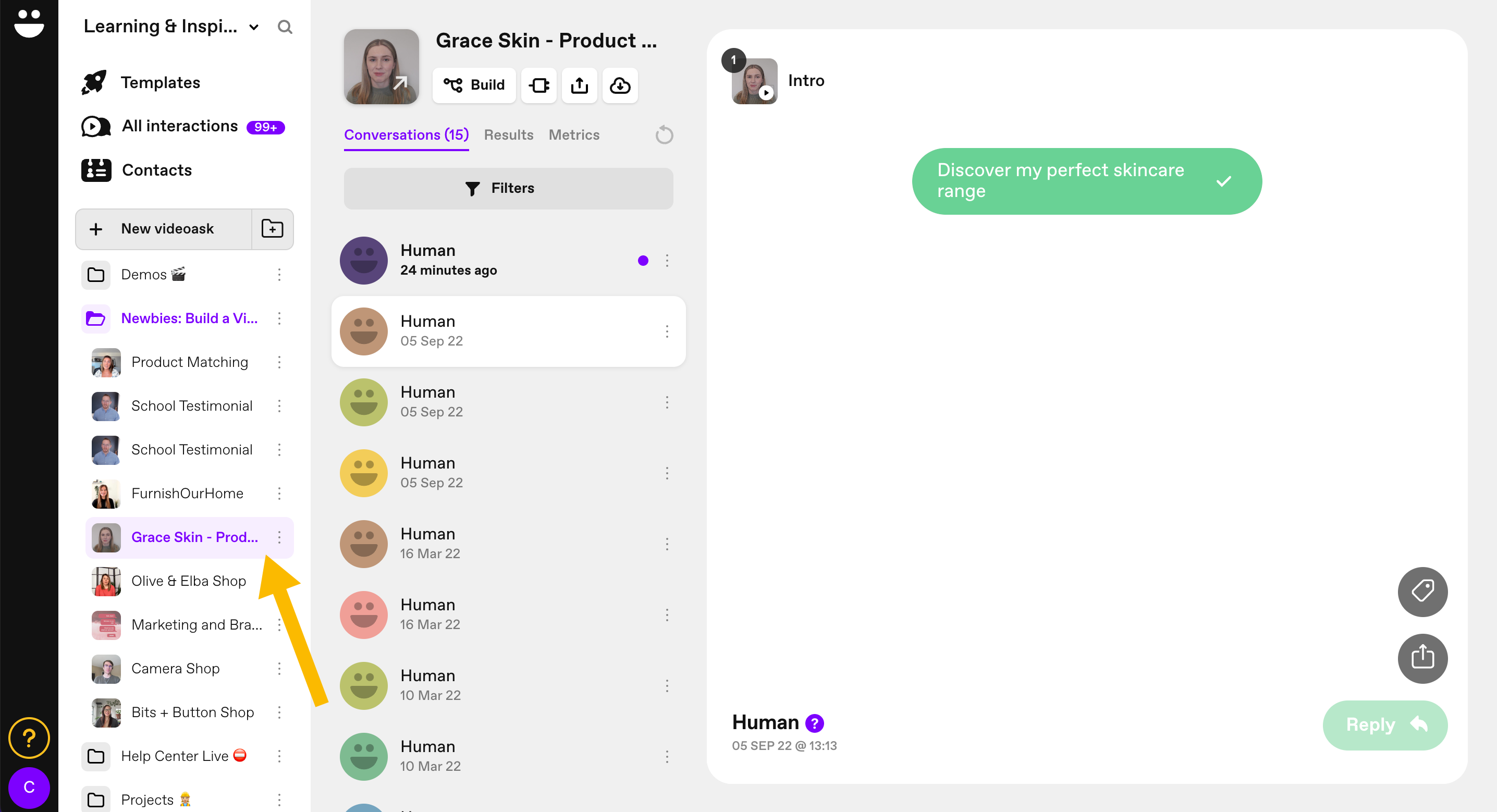
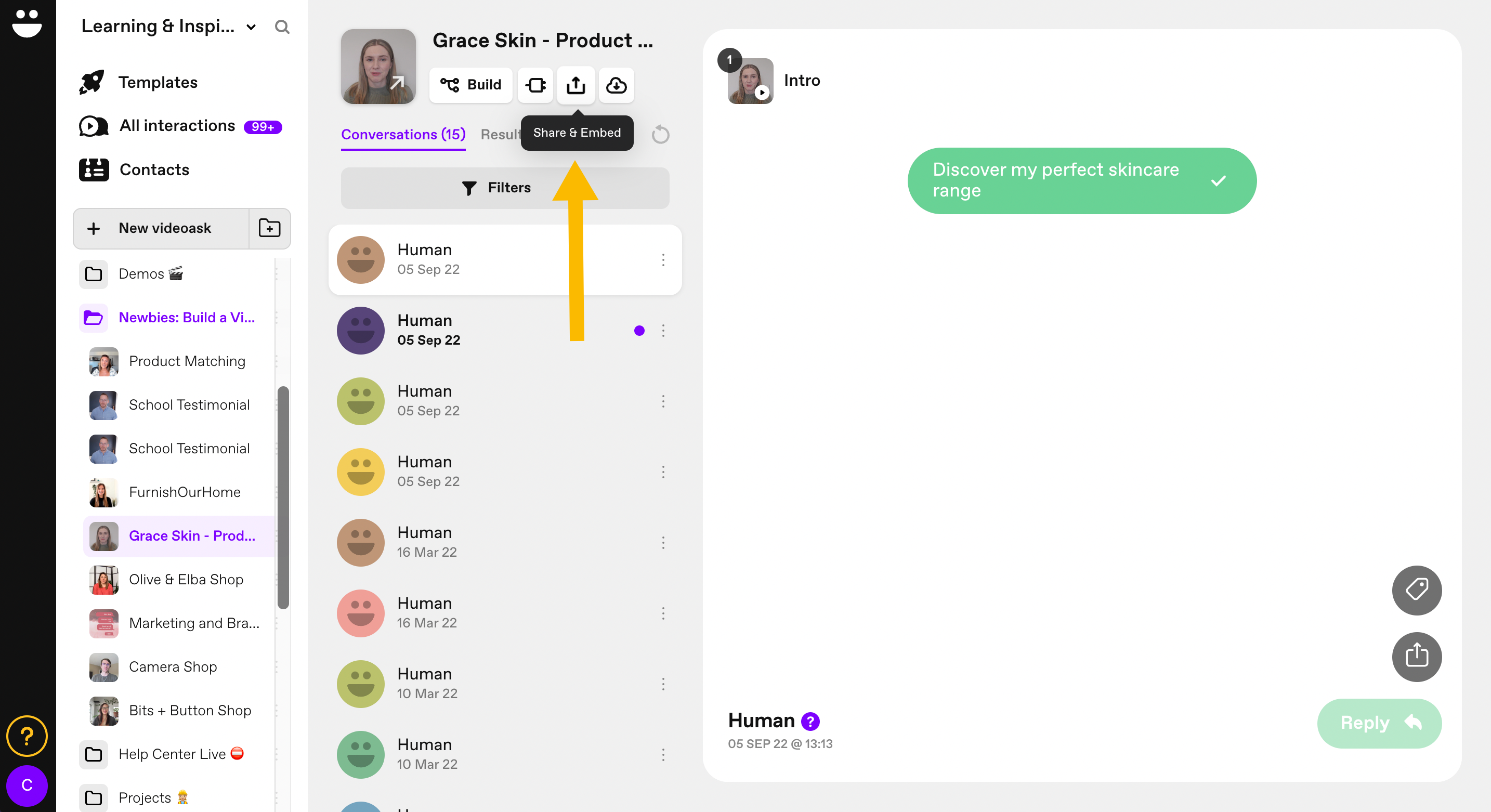
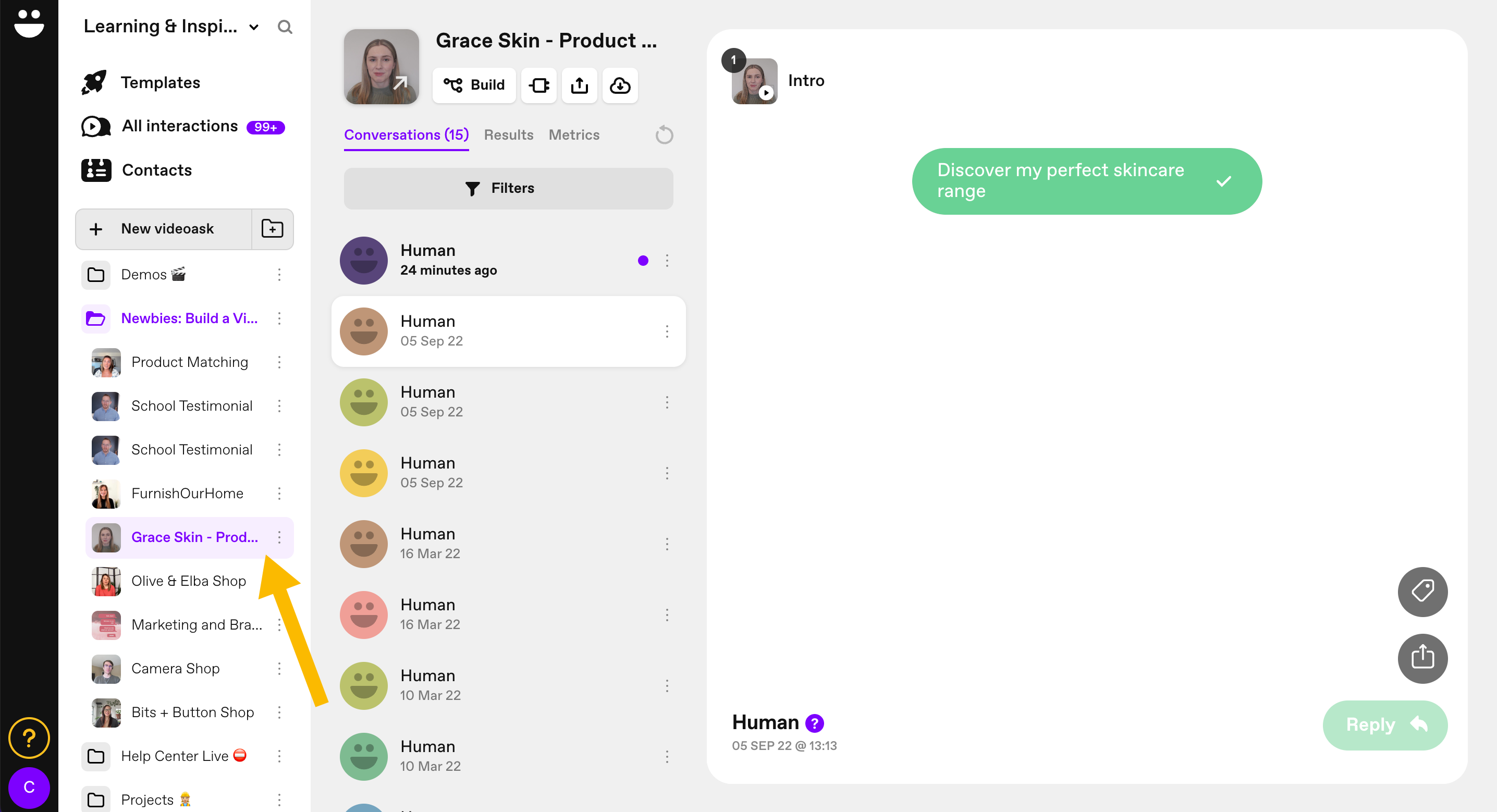
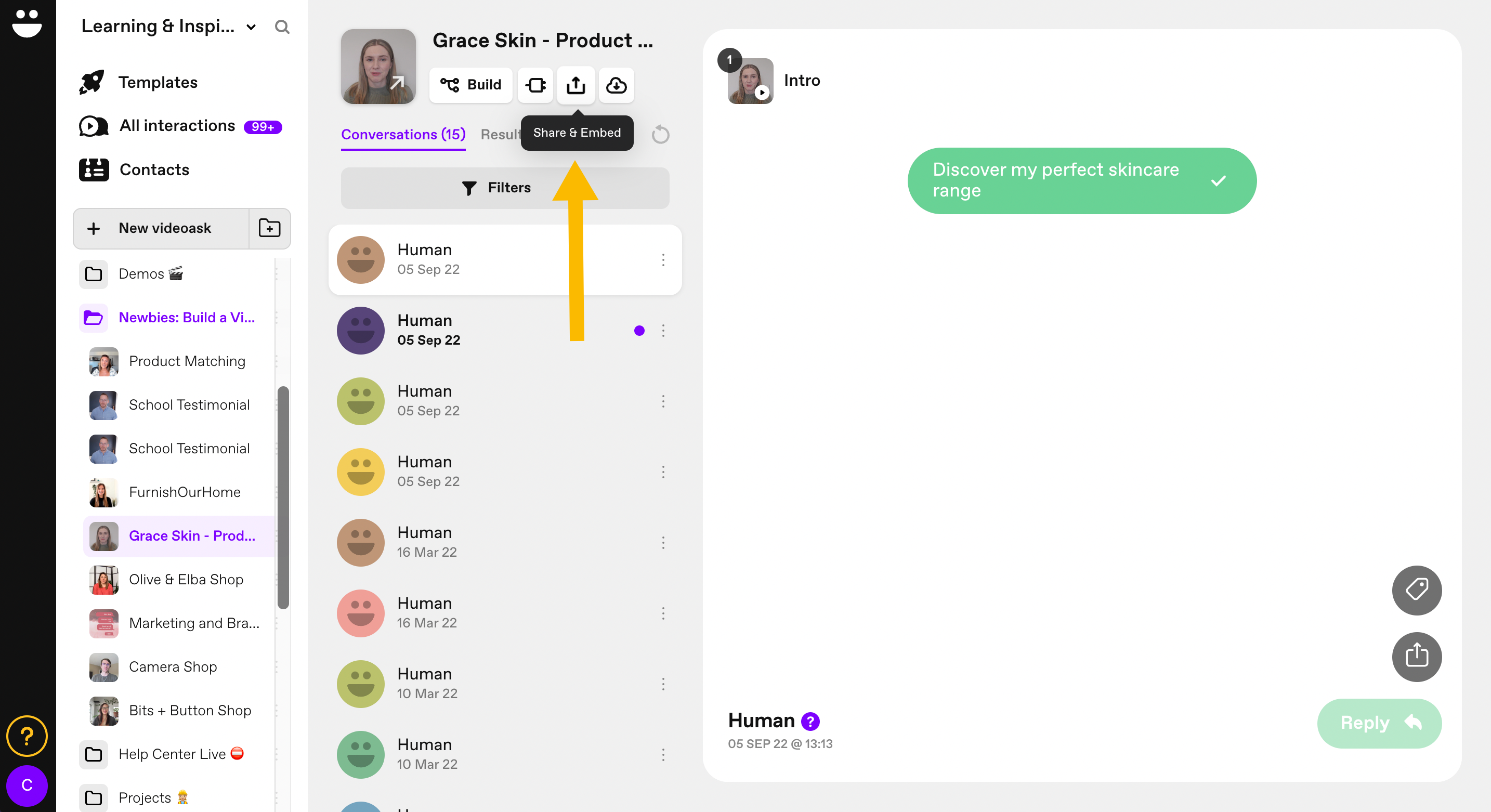
From your VideoAsk account, click on the videoask you'd like to embed in your Leadpages site.

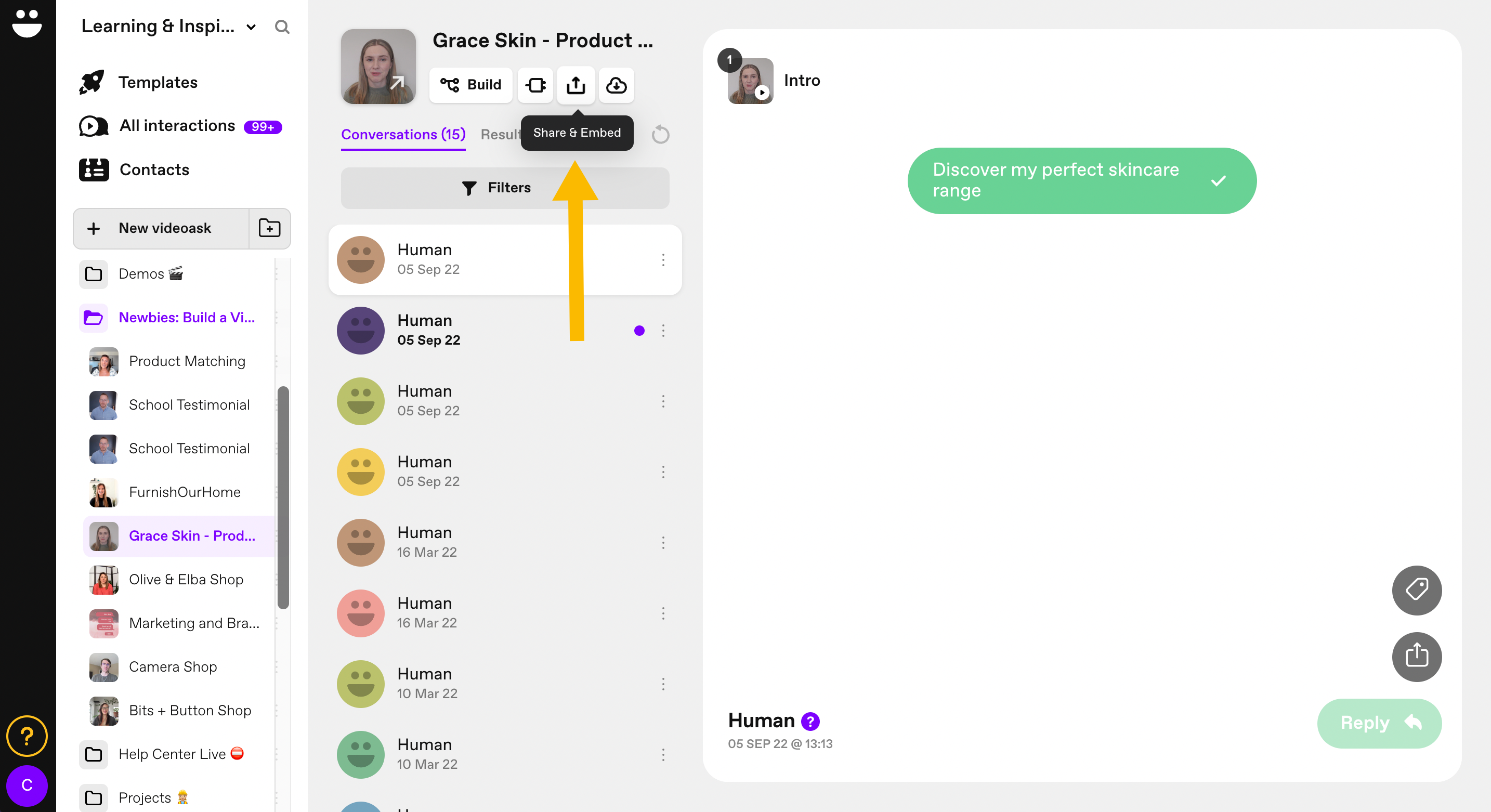
Click the Share & Embed icon.

Click Embed in a website.
Make sure the dropdown is set to Widget.
Add any Overlaying text and choose the style, color, and position. Click Copy embed code.
Note: Toggle on Make widget dismissible to give your website visitors the option to close the widget.
Good job! Now all that's left to do is paste this code into your Leadpages site!
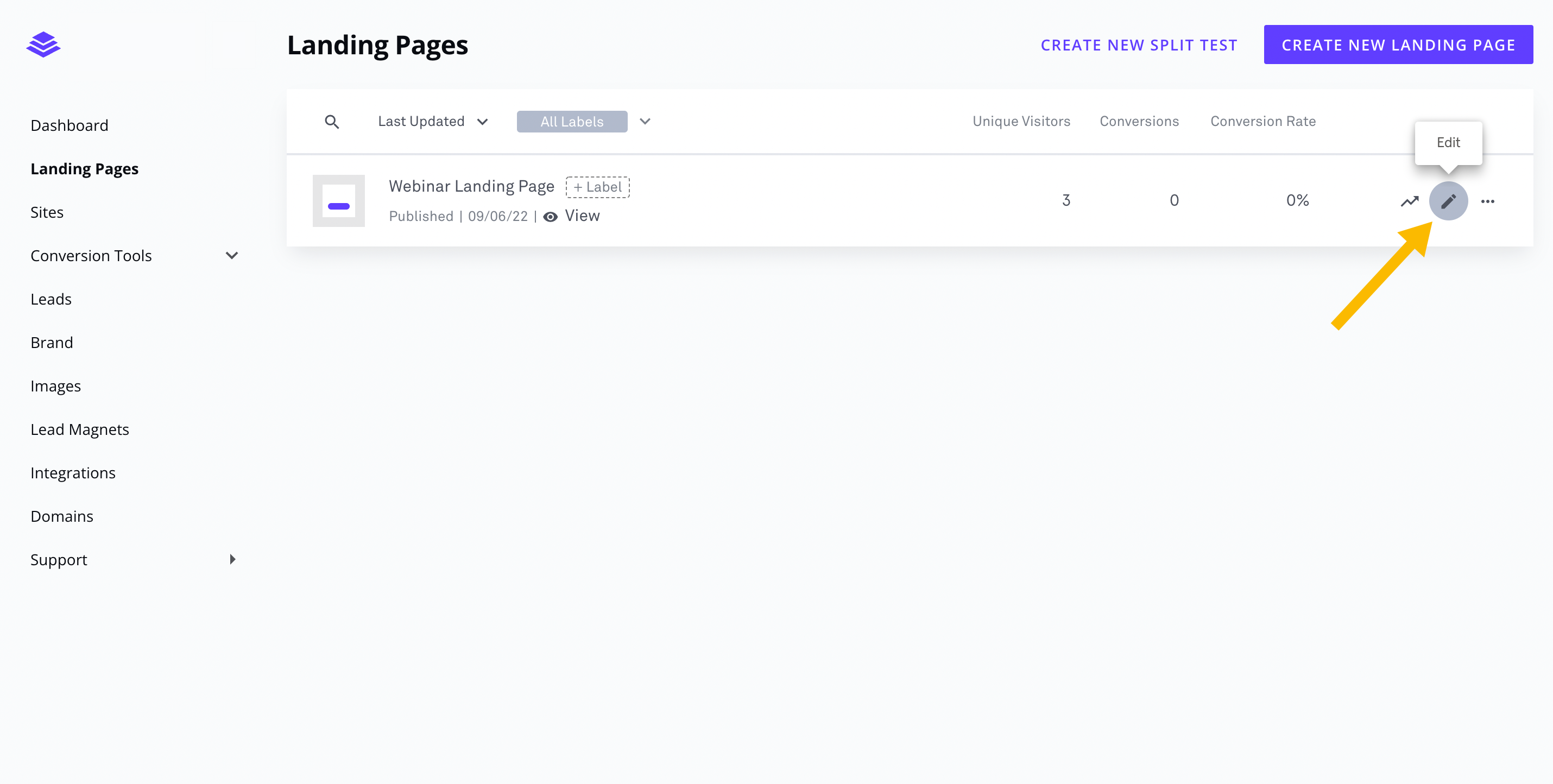
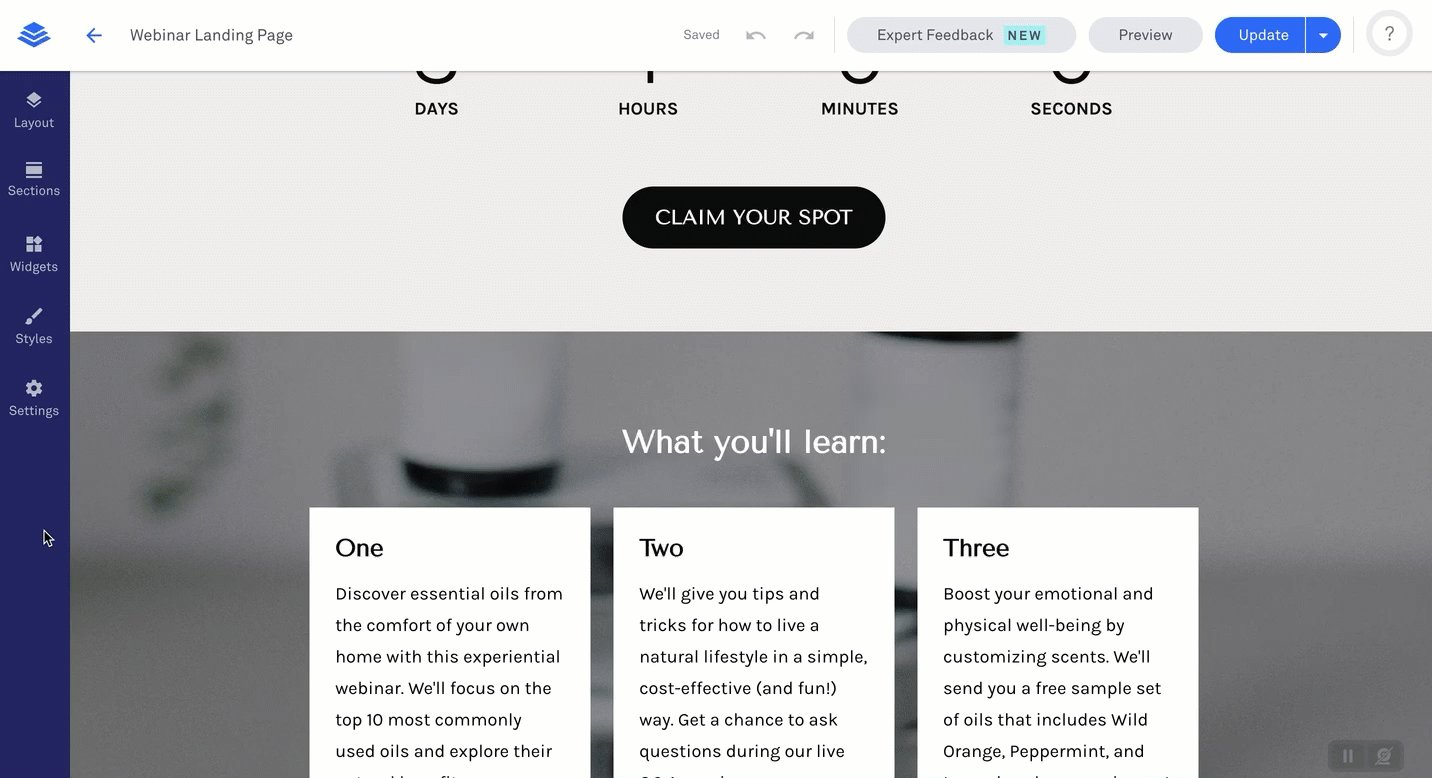
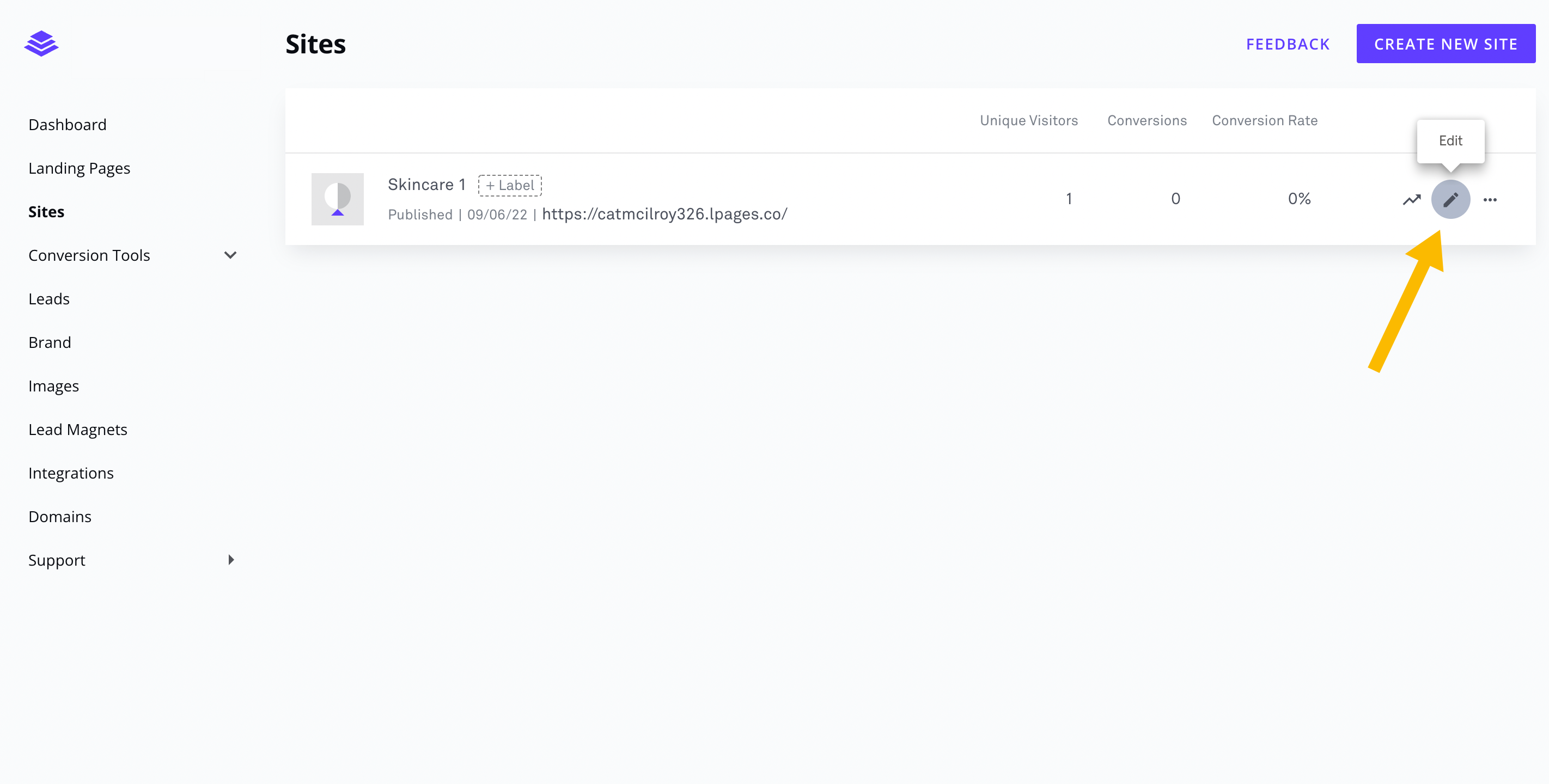
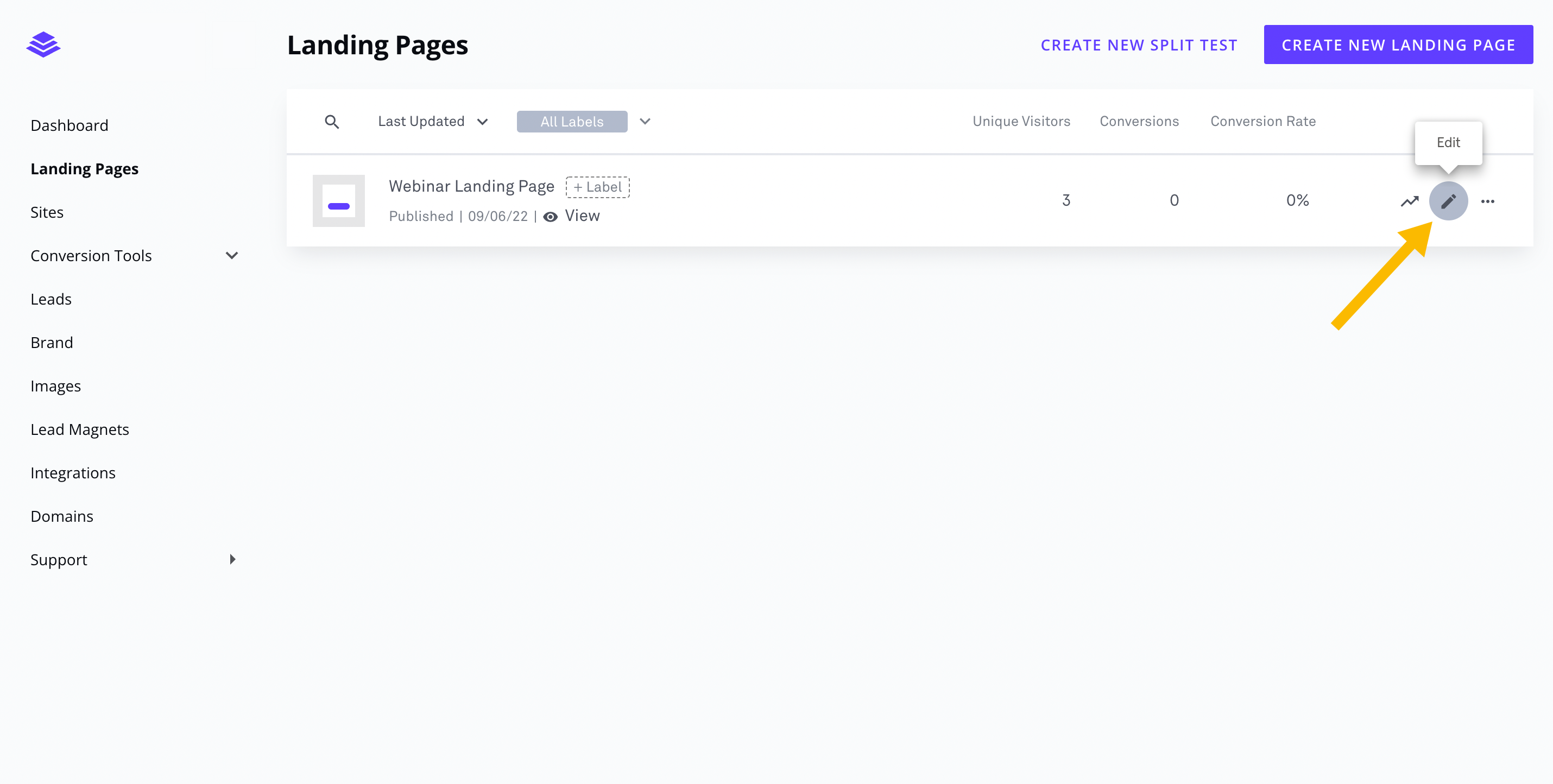
From your Leadpages Dashboard, navigate to the Site or Landing Page builder where you'd like to embed your widget.

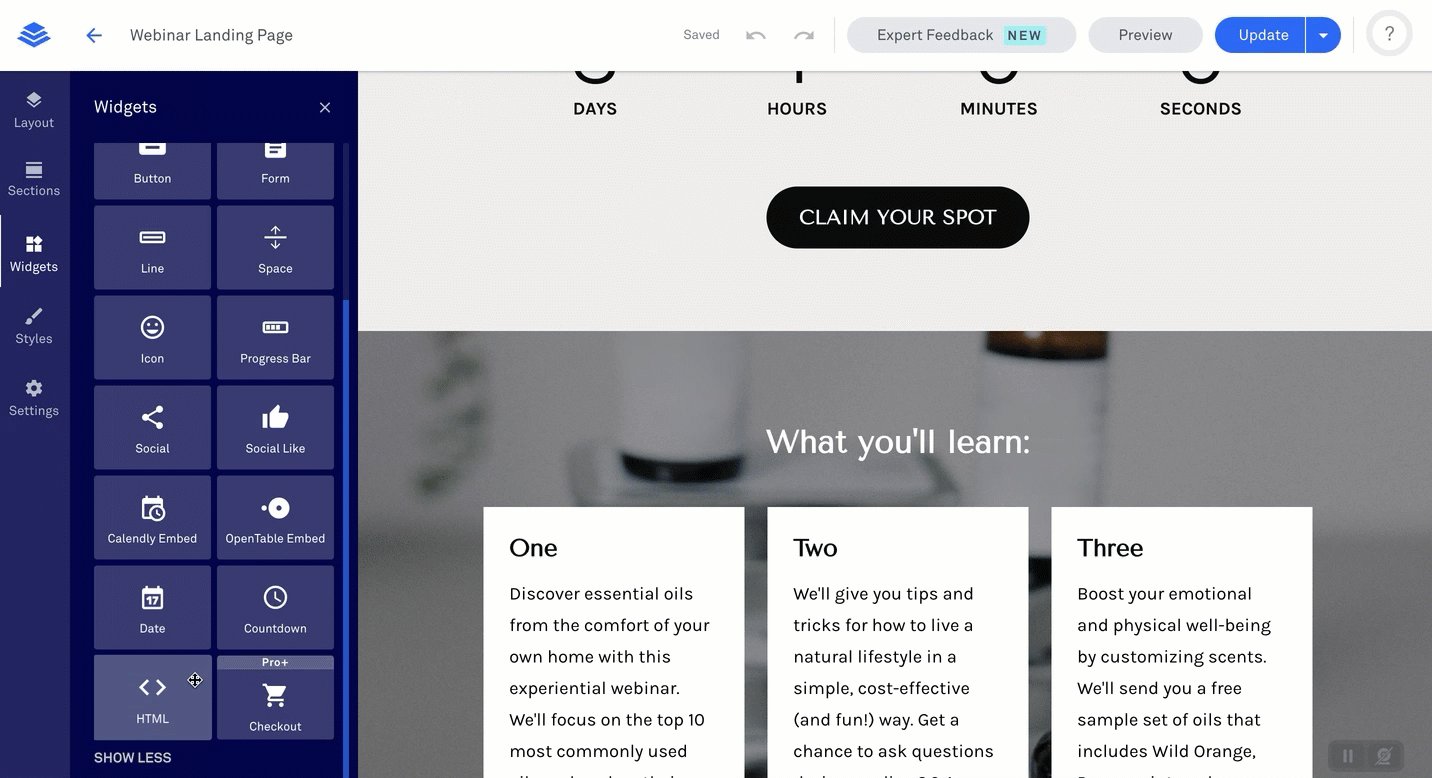
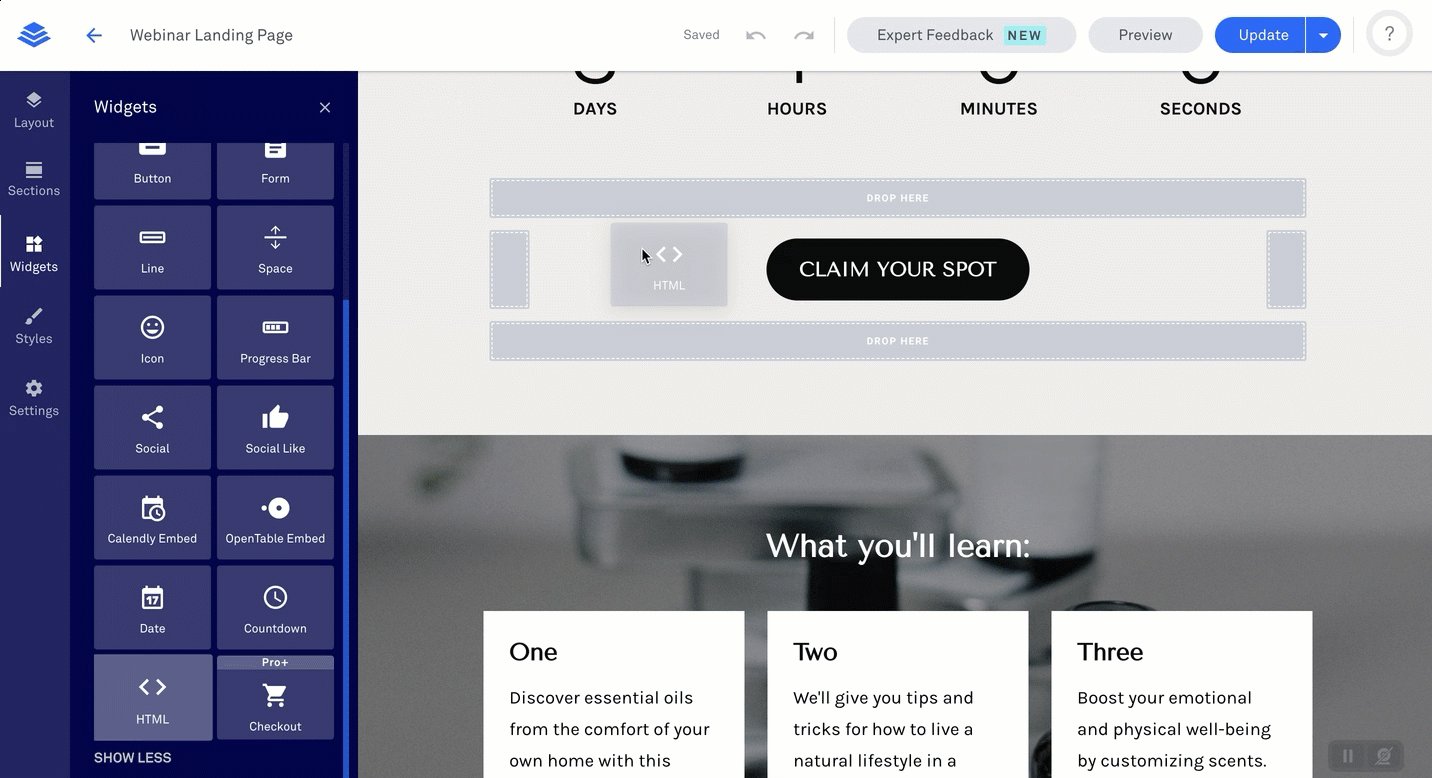
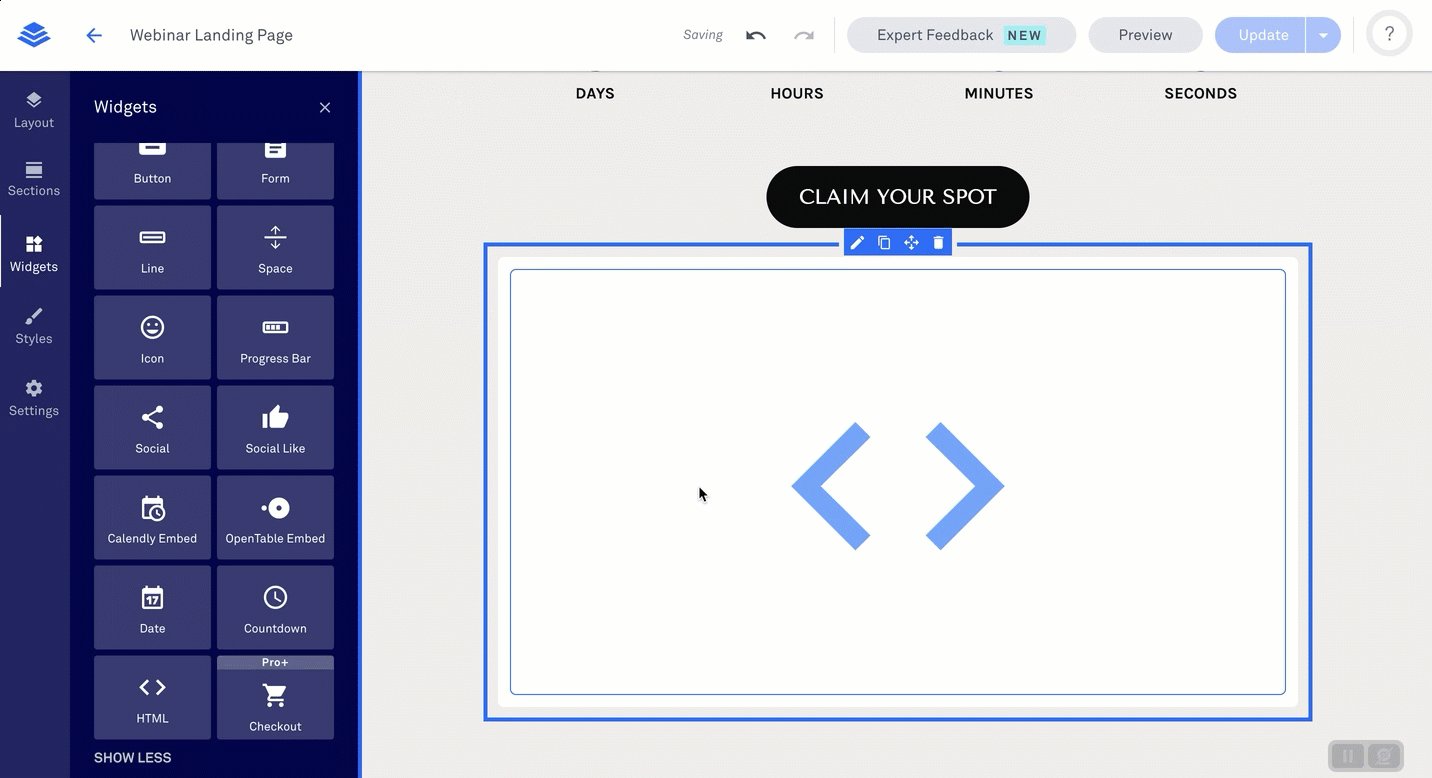
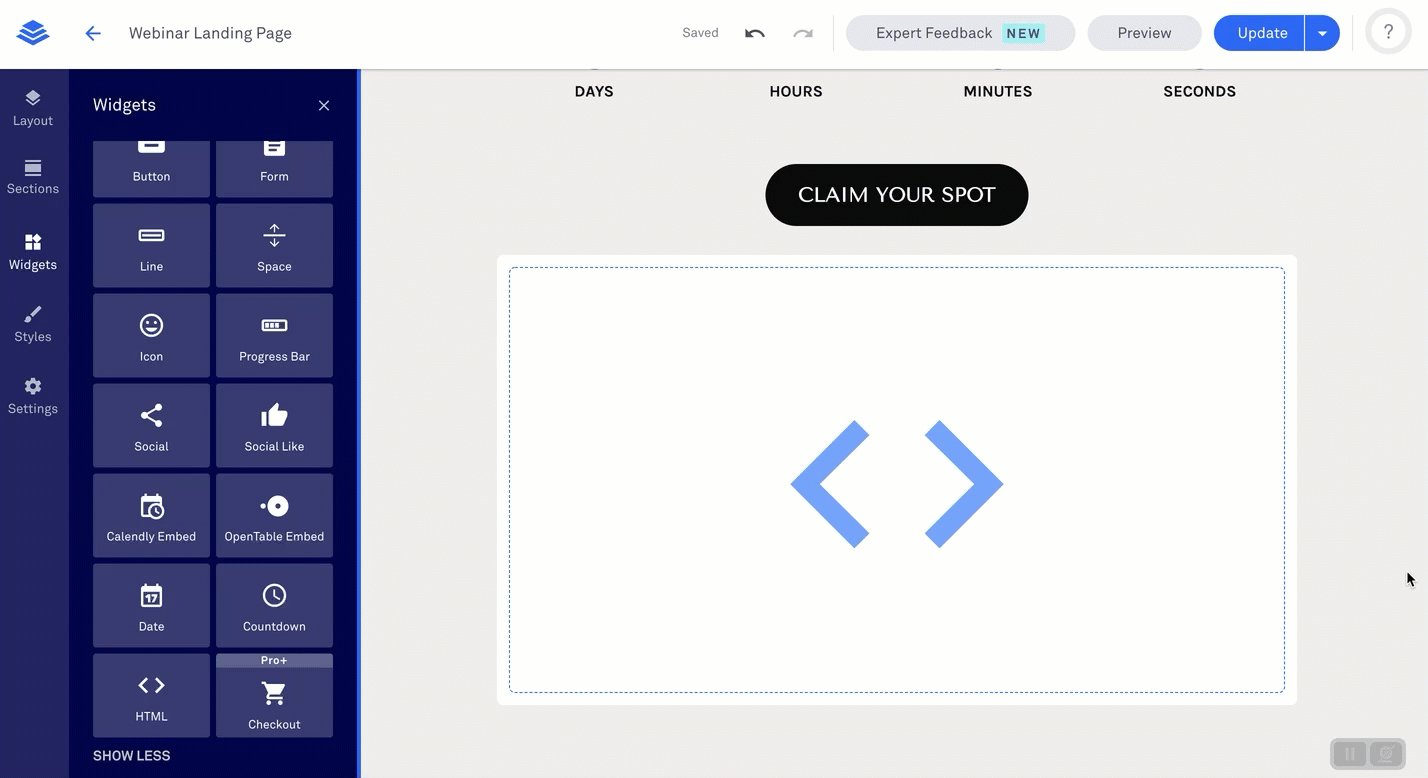
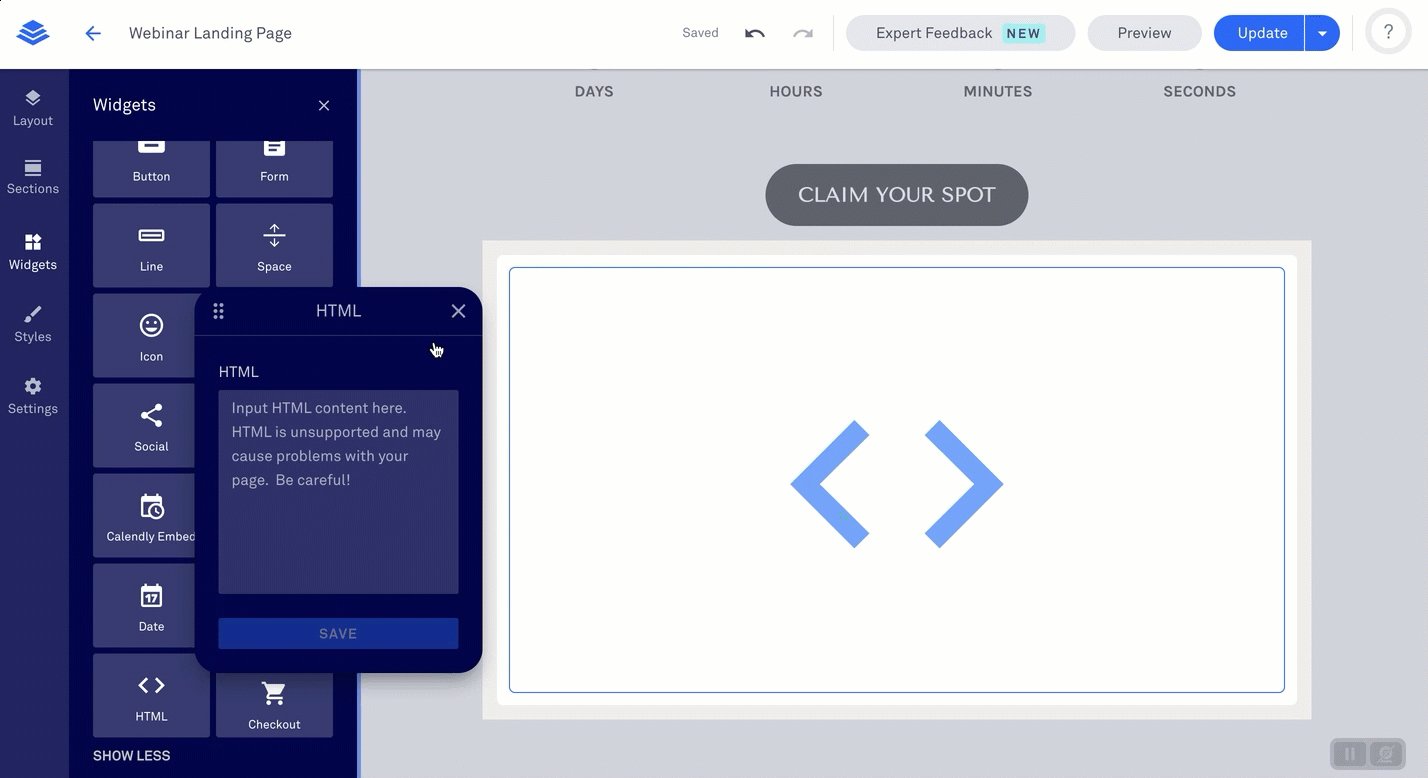
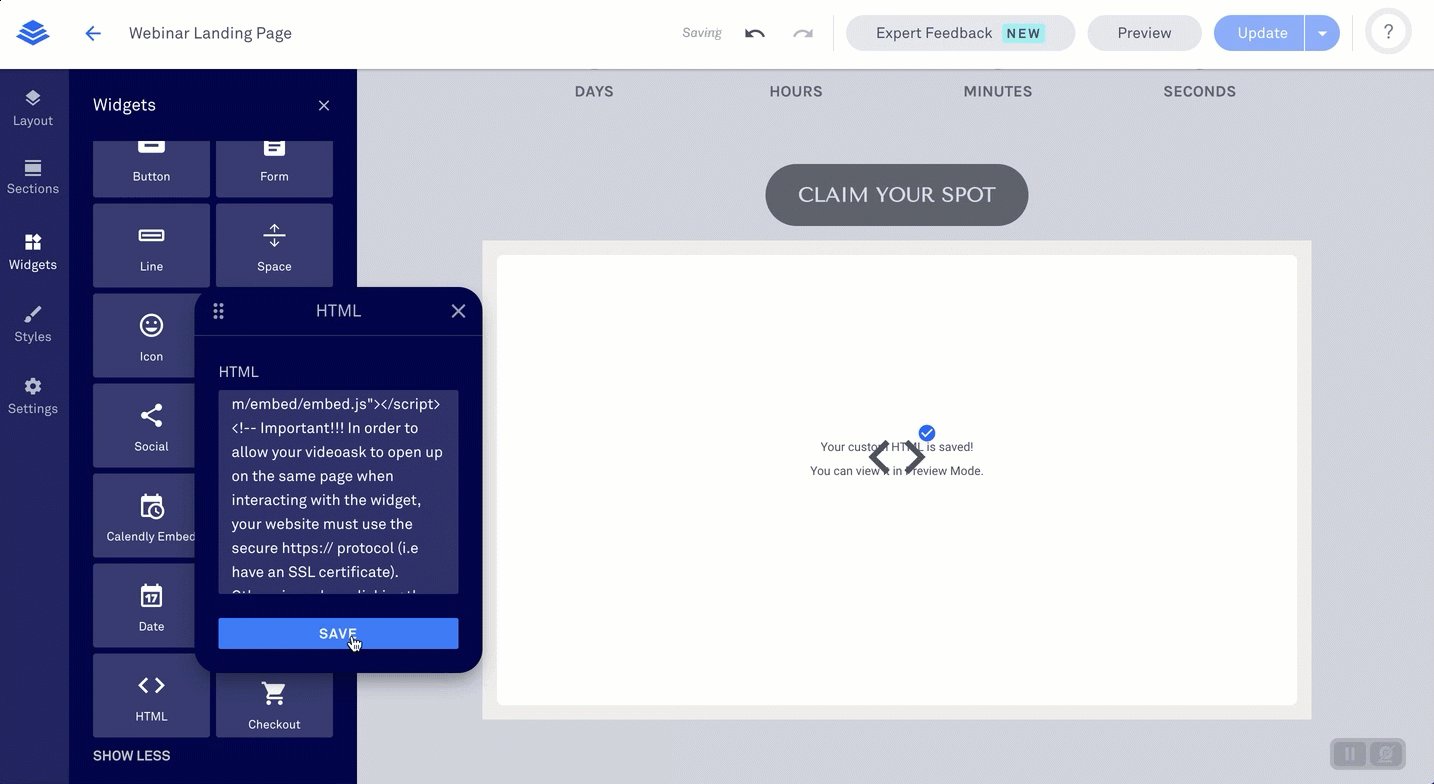
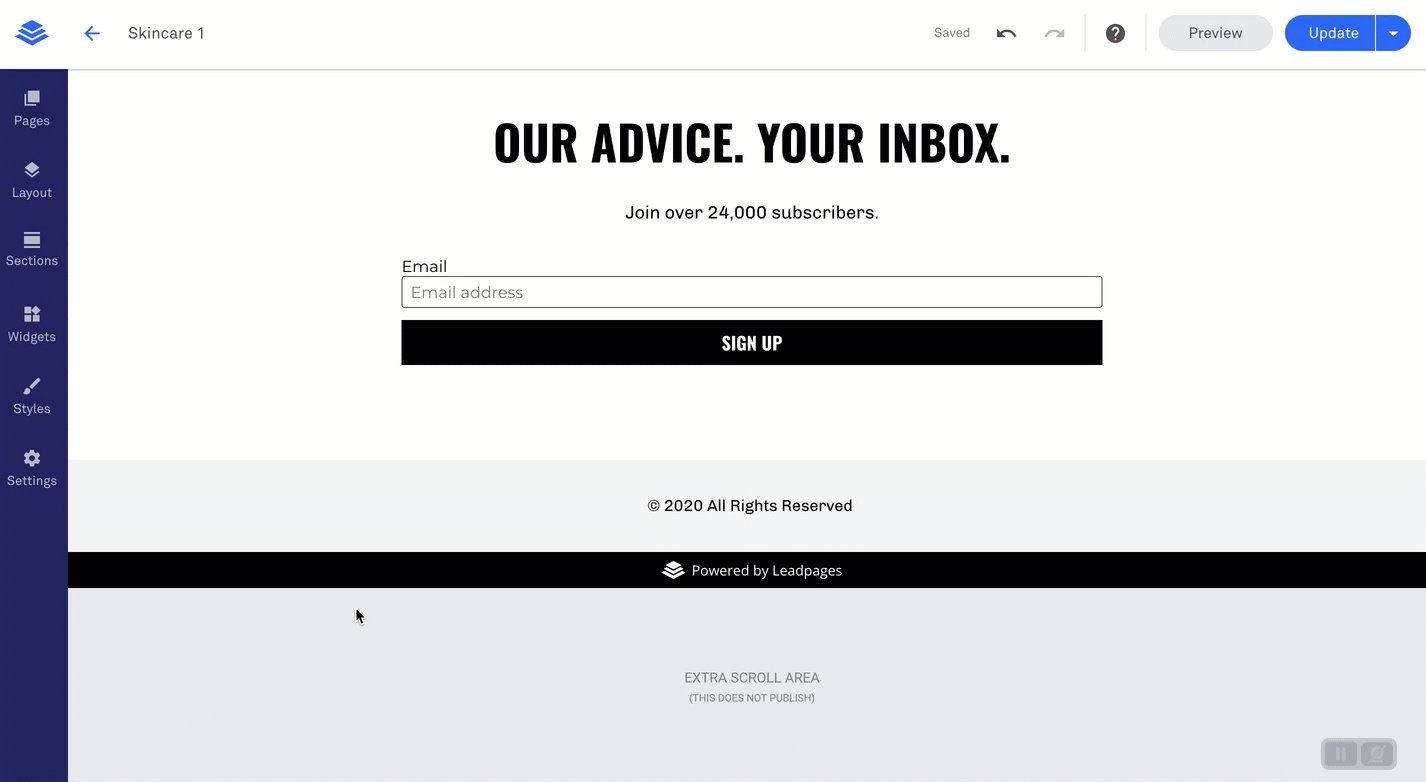
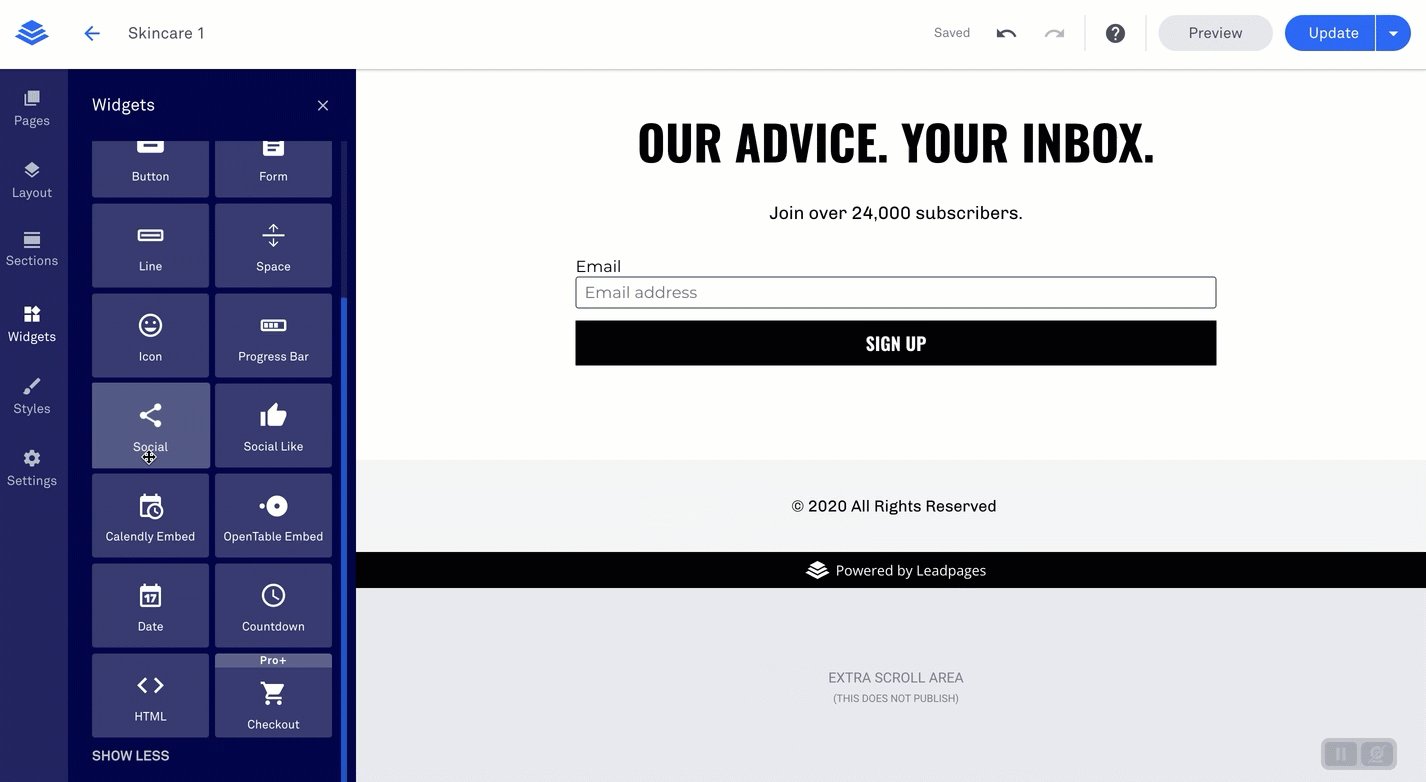
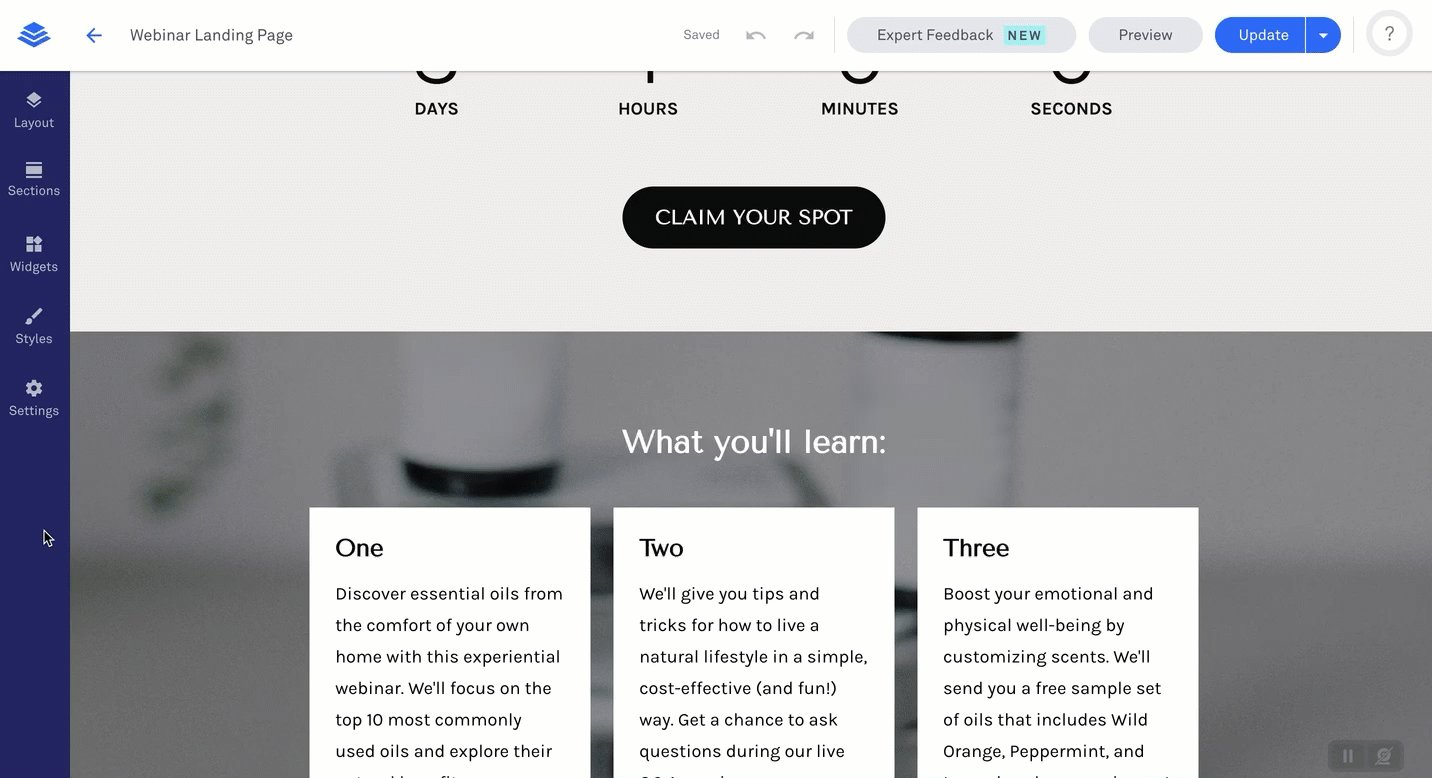
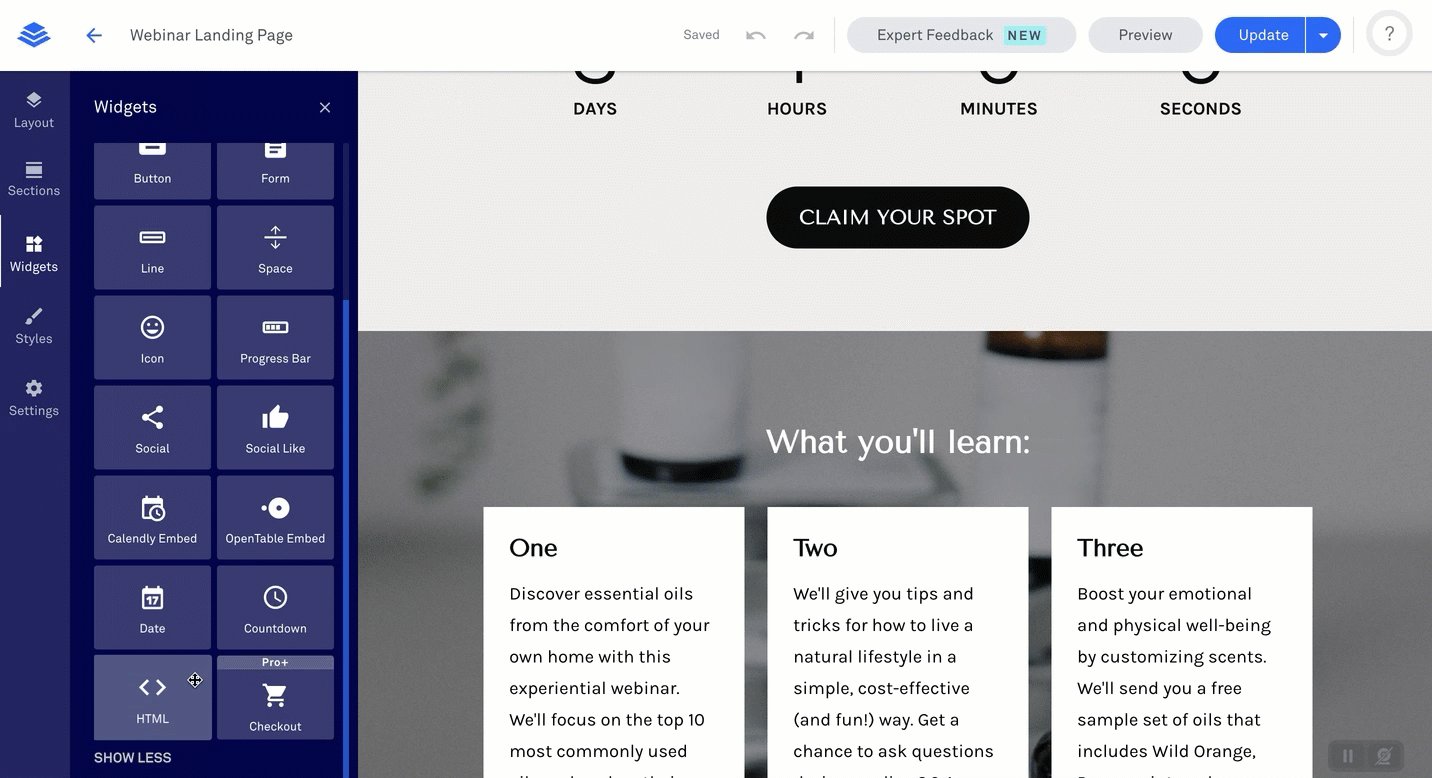
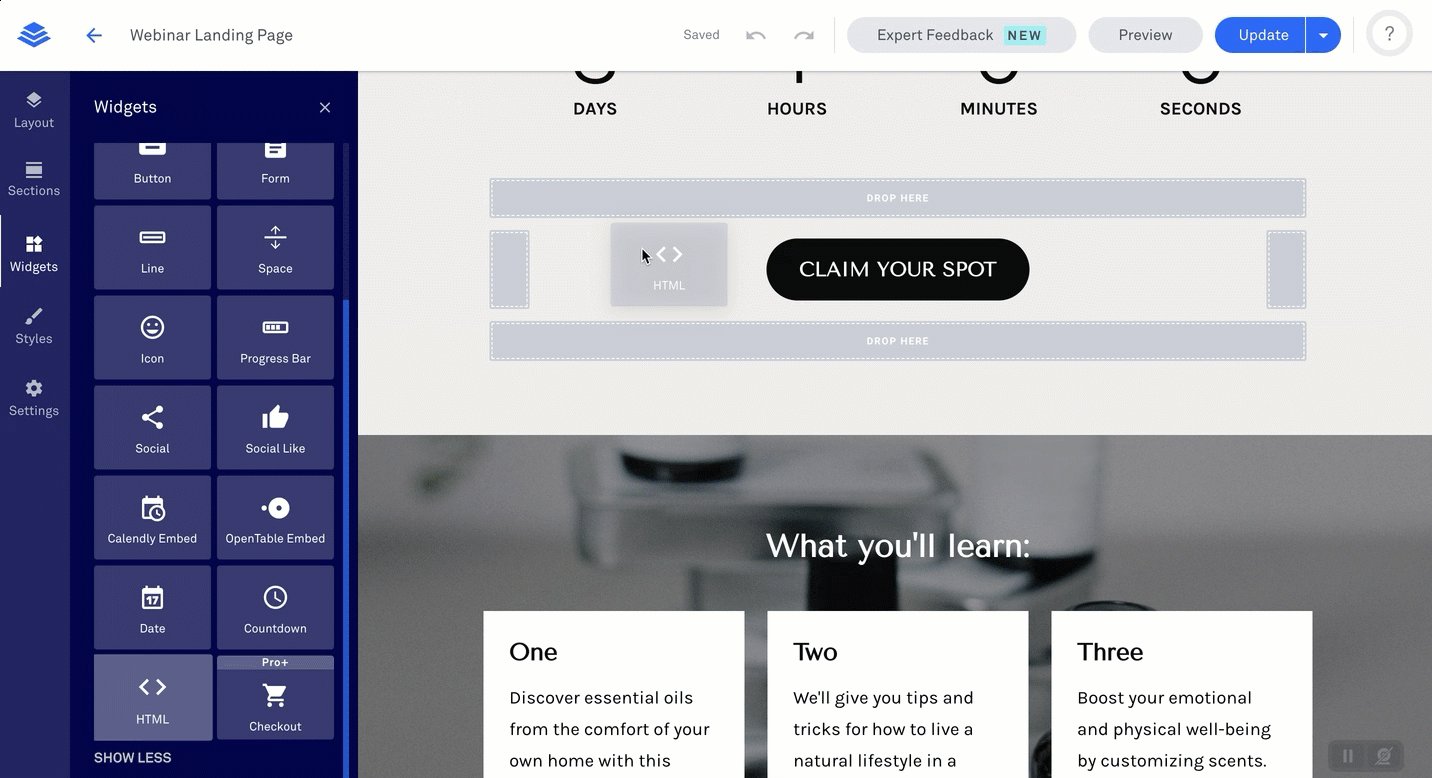
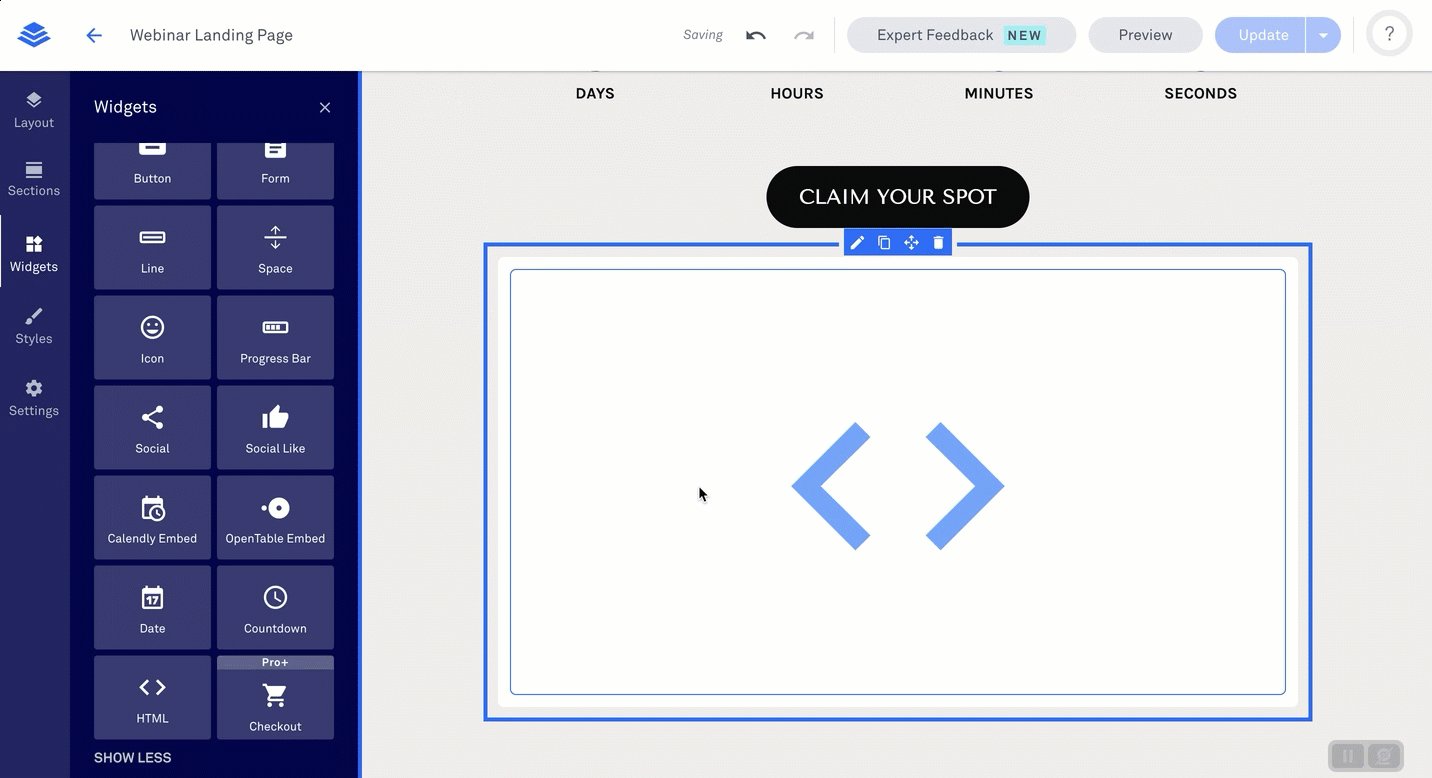
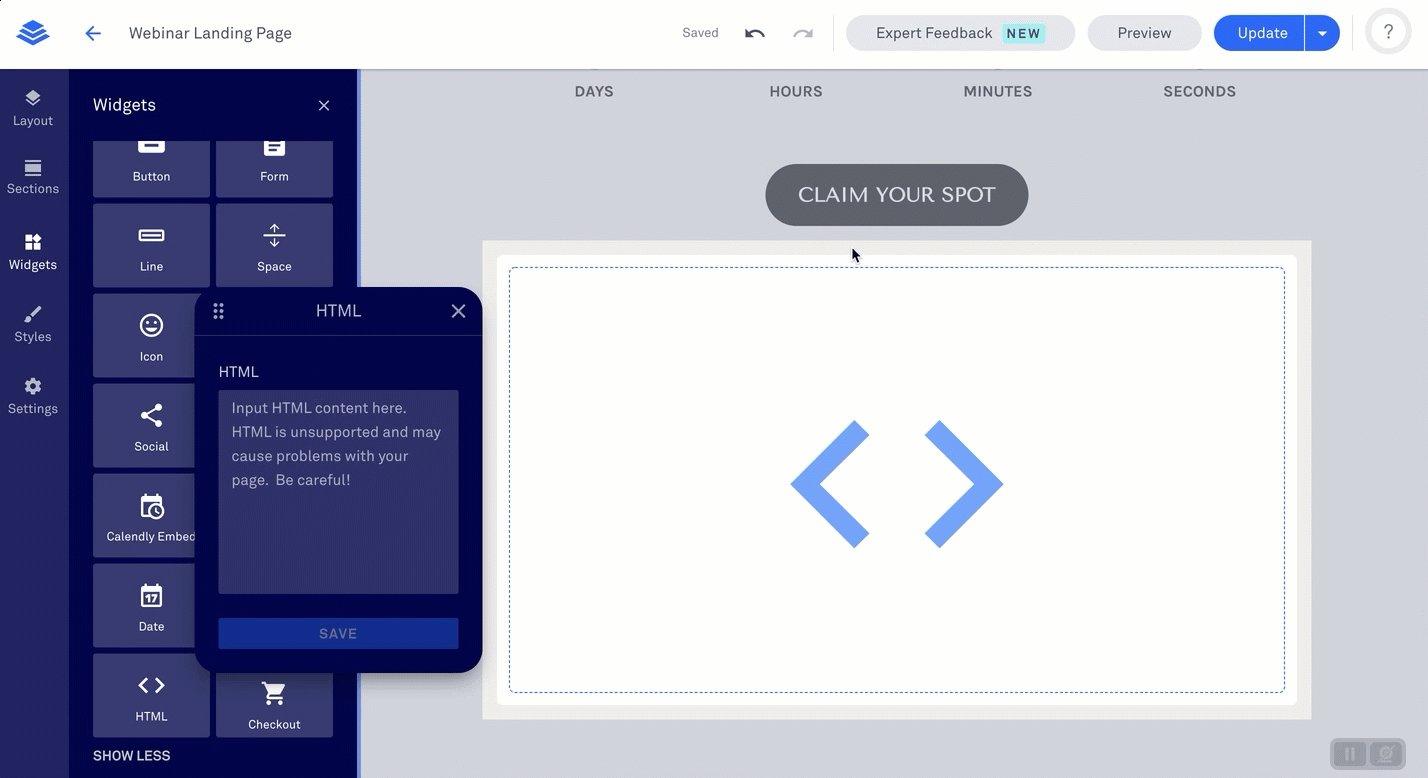
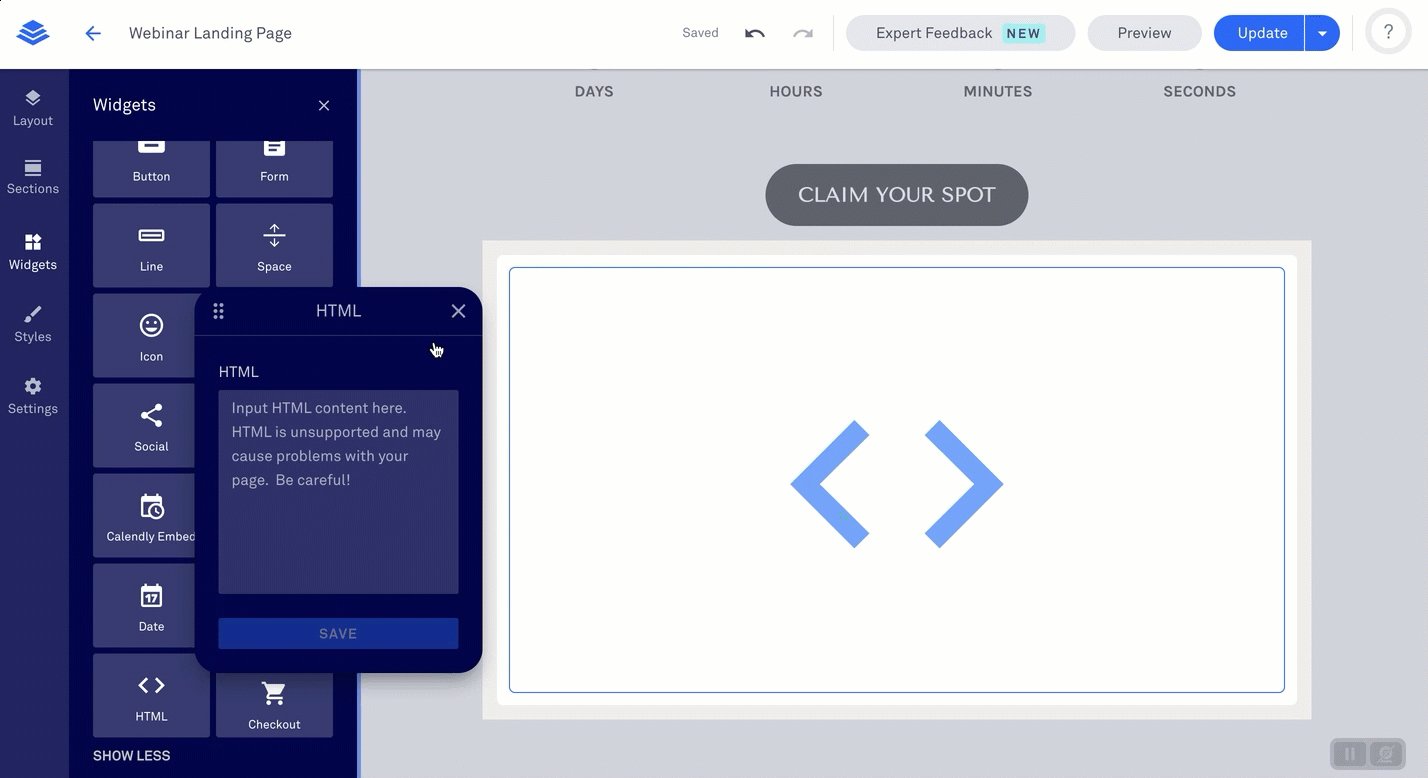
To add your code, click Widgets in the left sidebar of the builder, scroll down and drag the HTML widget onto your page.

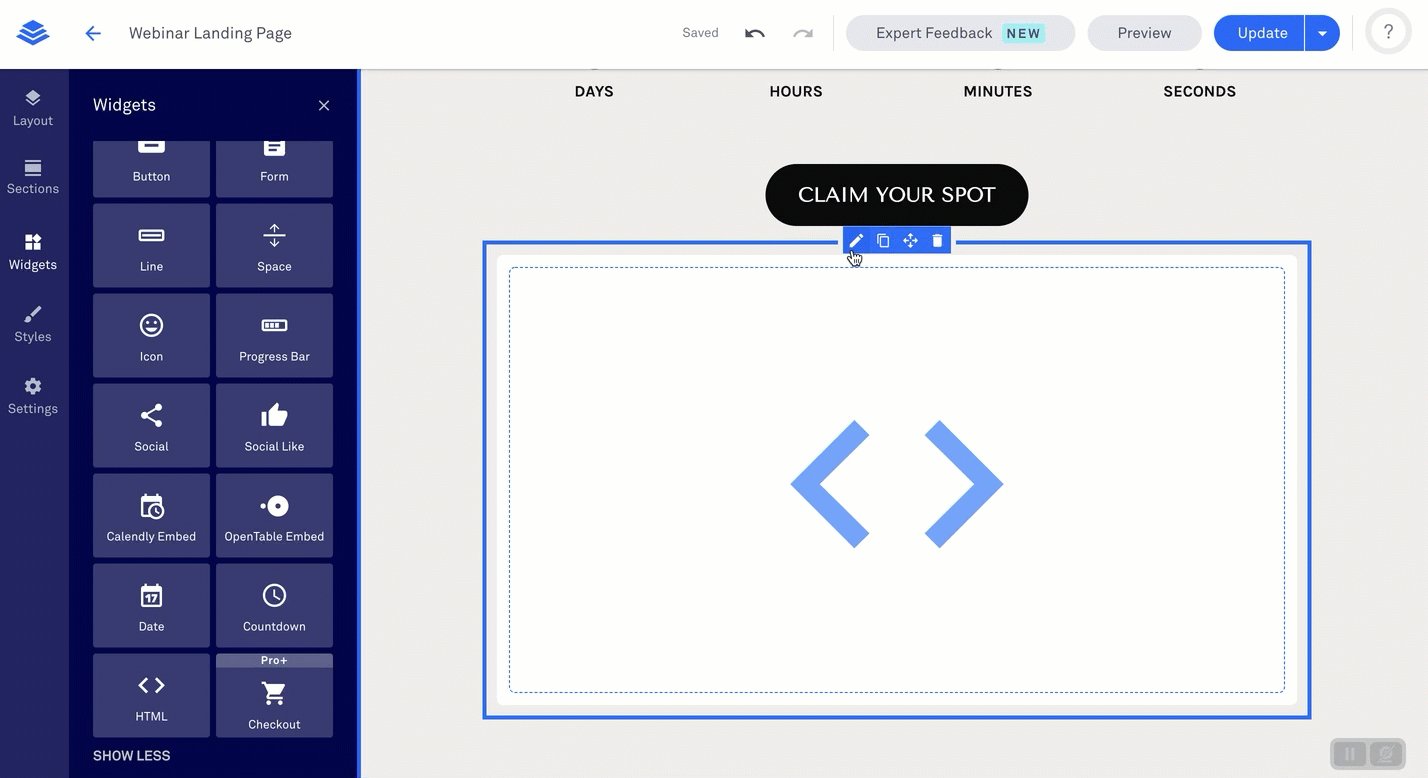
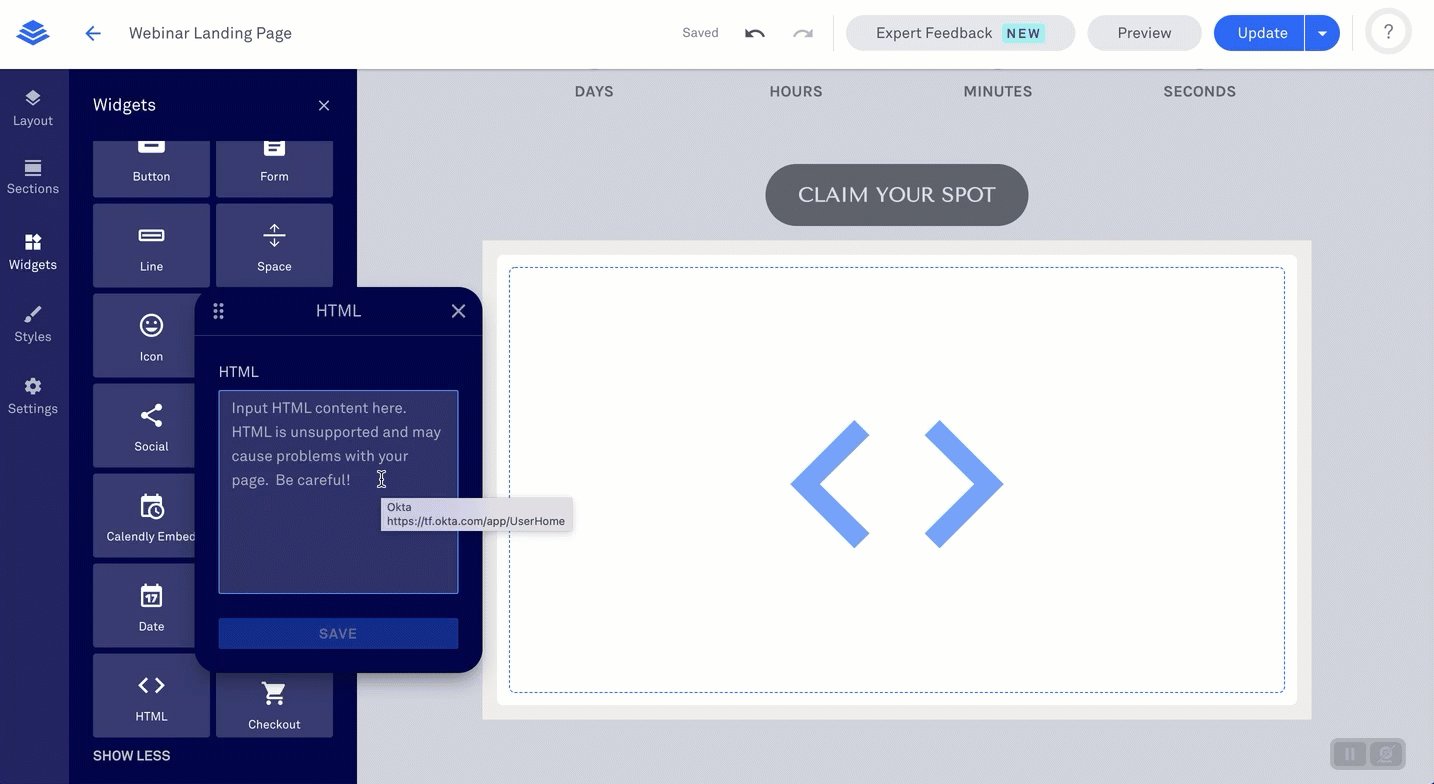
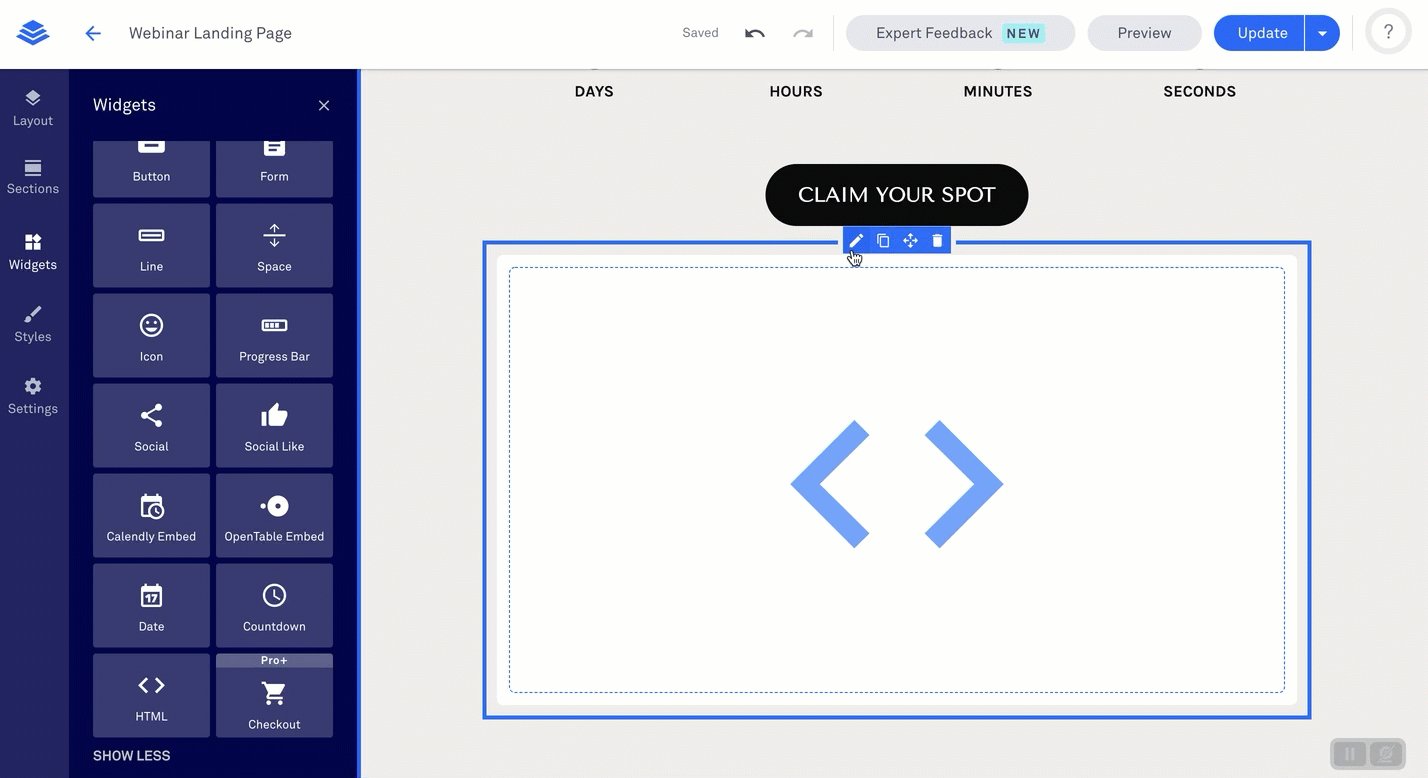
Click the widget or hover over it and click the edit icon (that looks like a pencil) to open its settings.

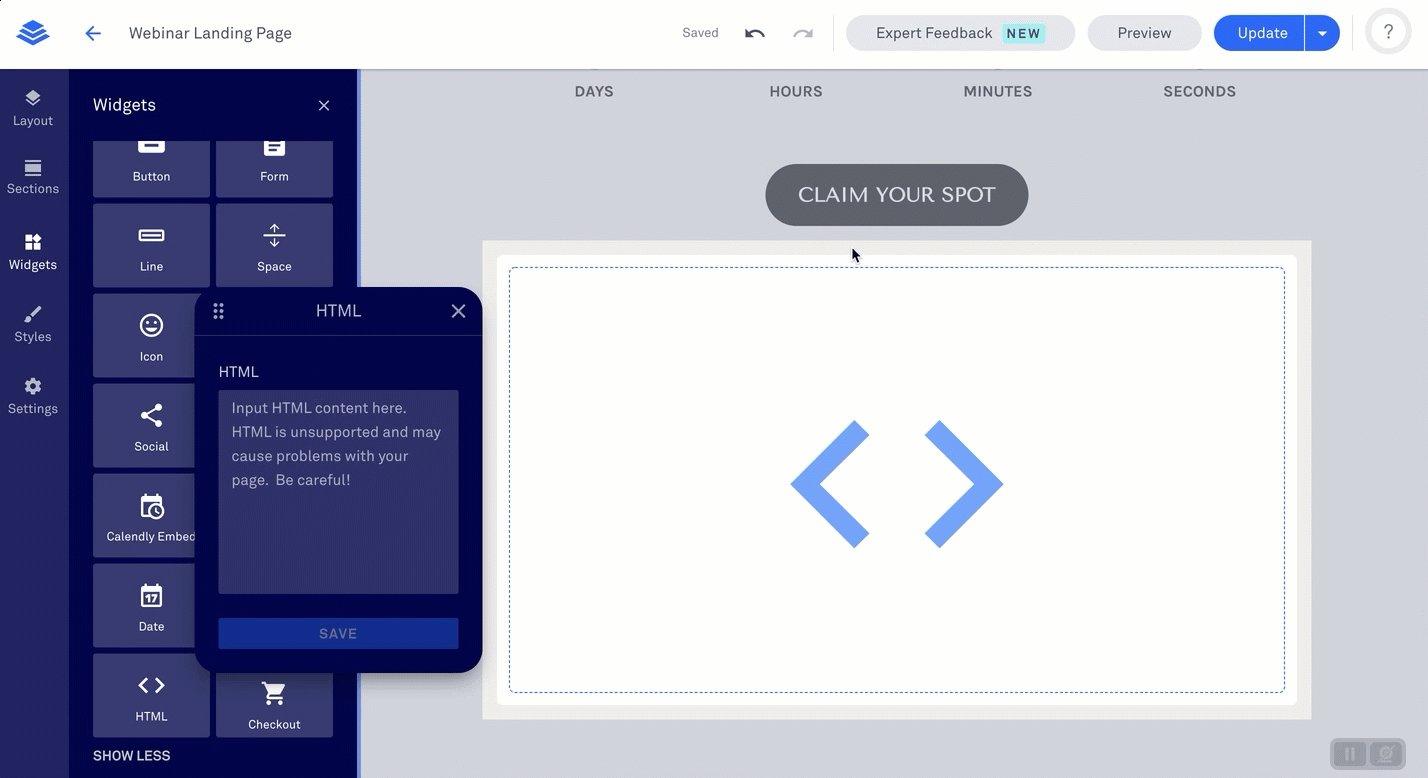
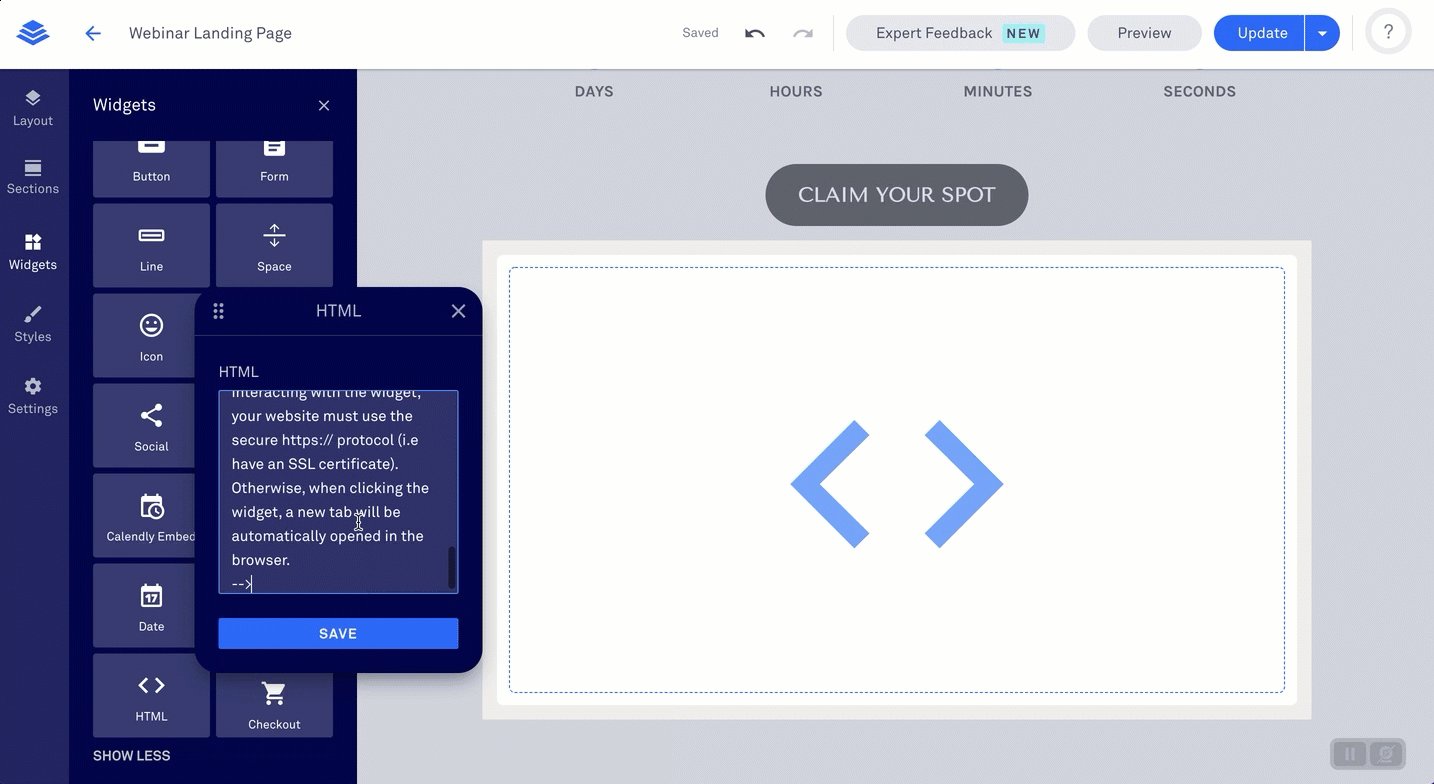
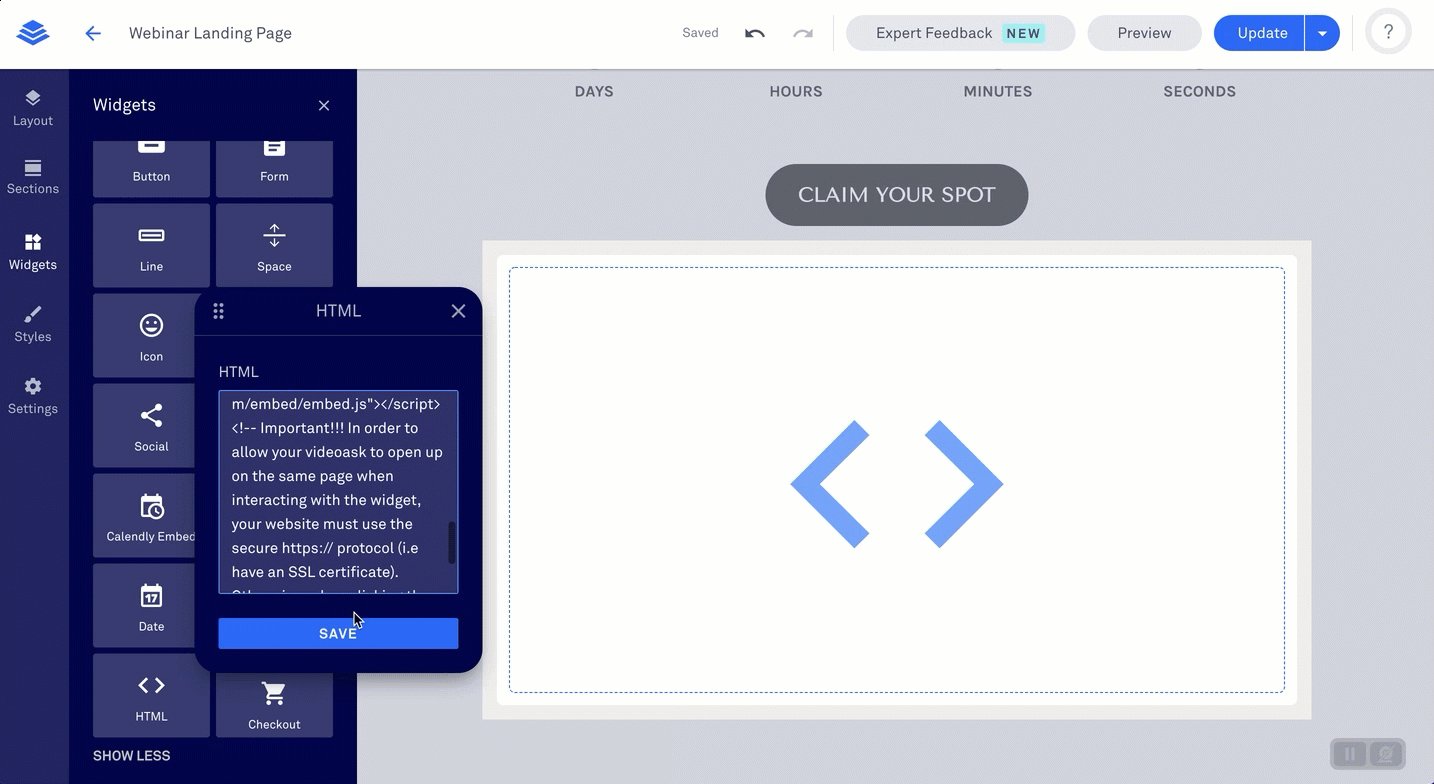
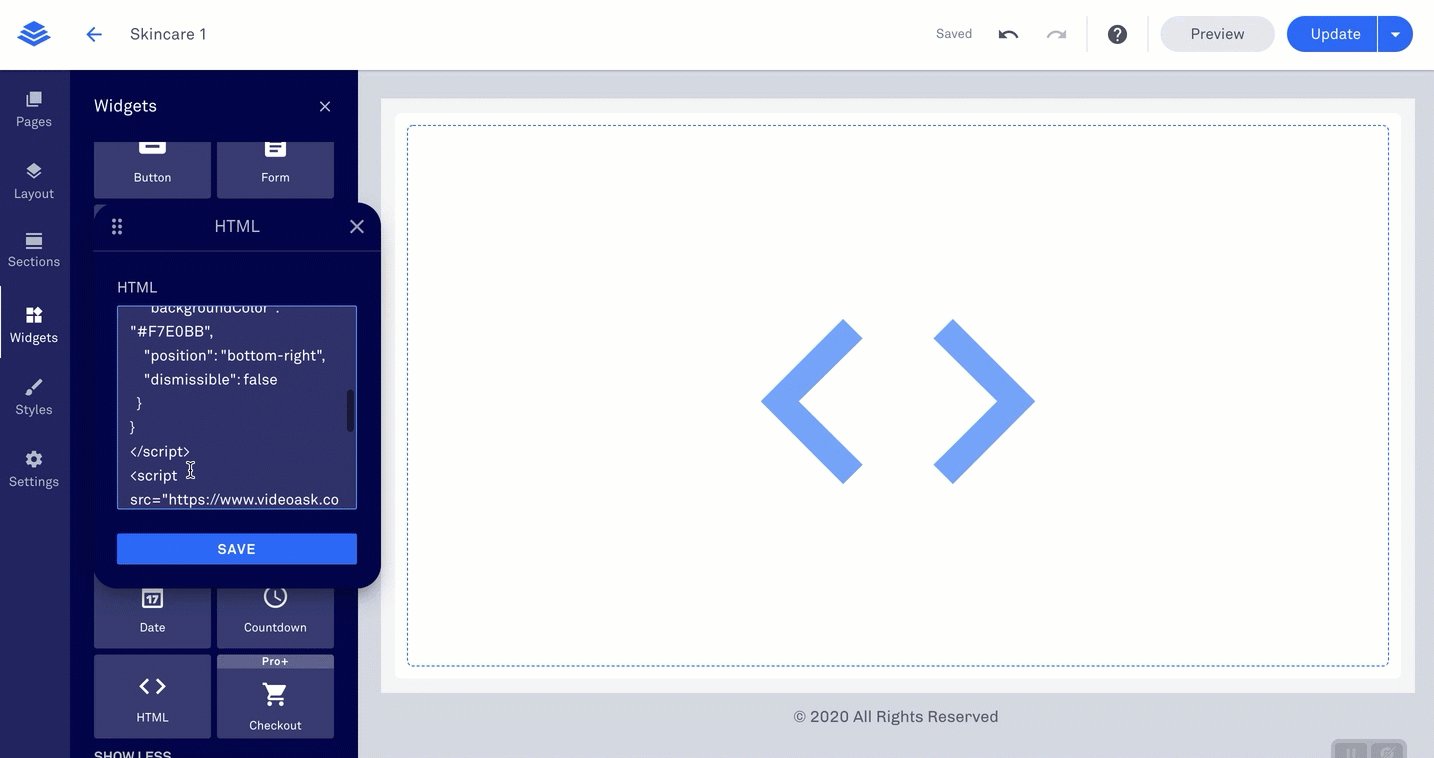
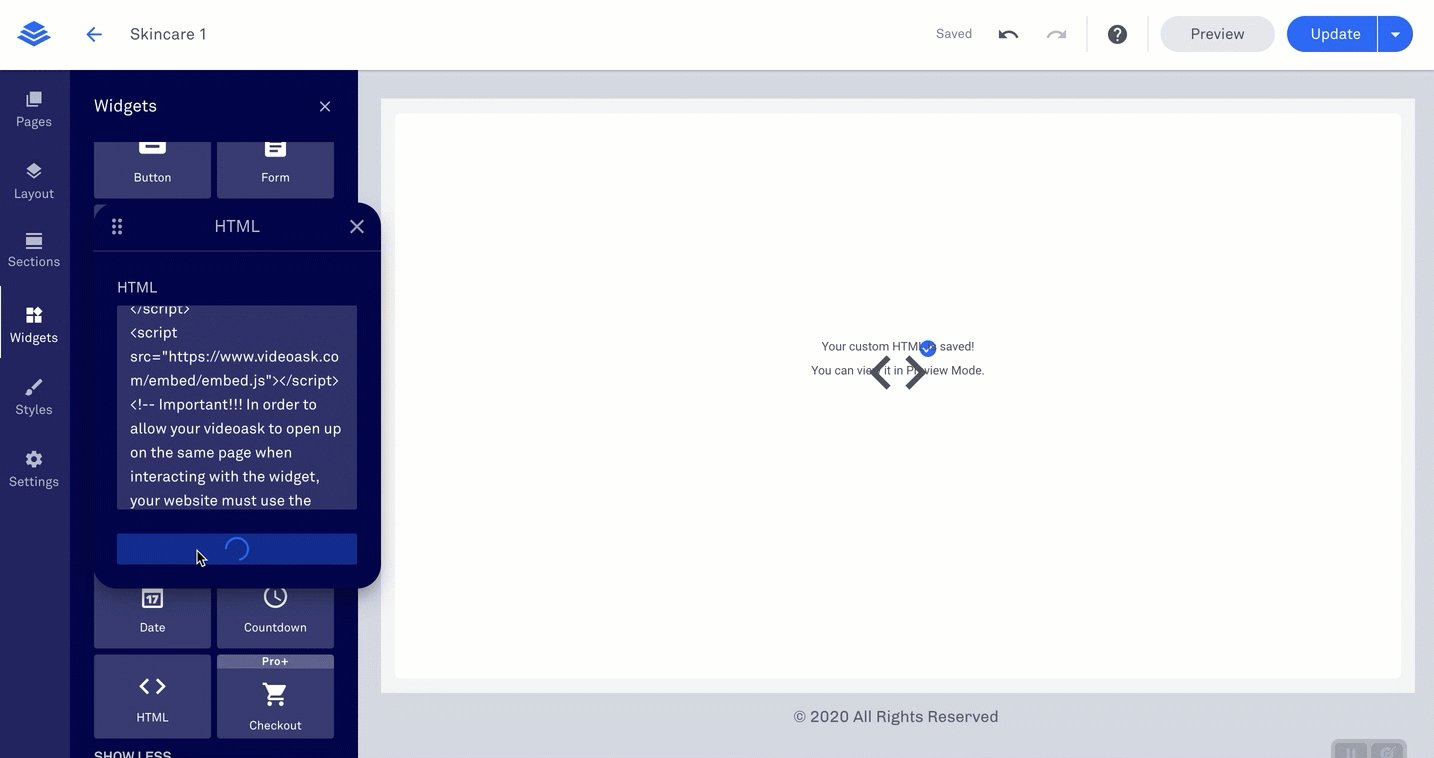
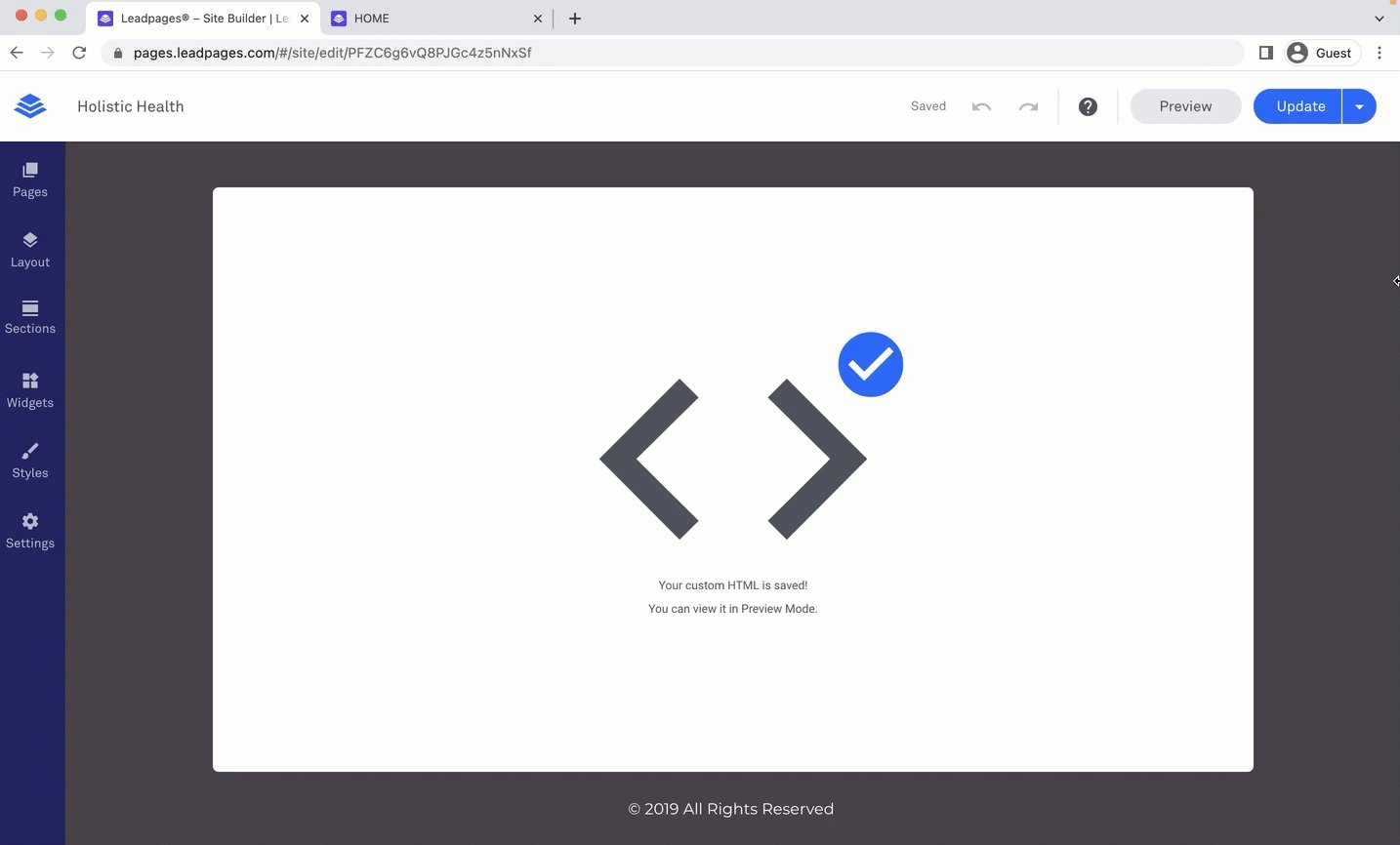
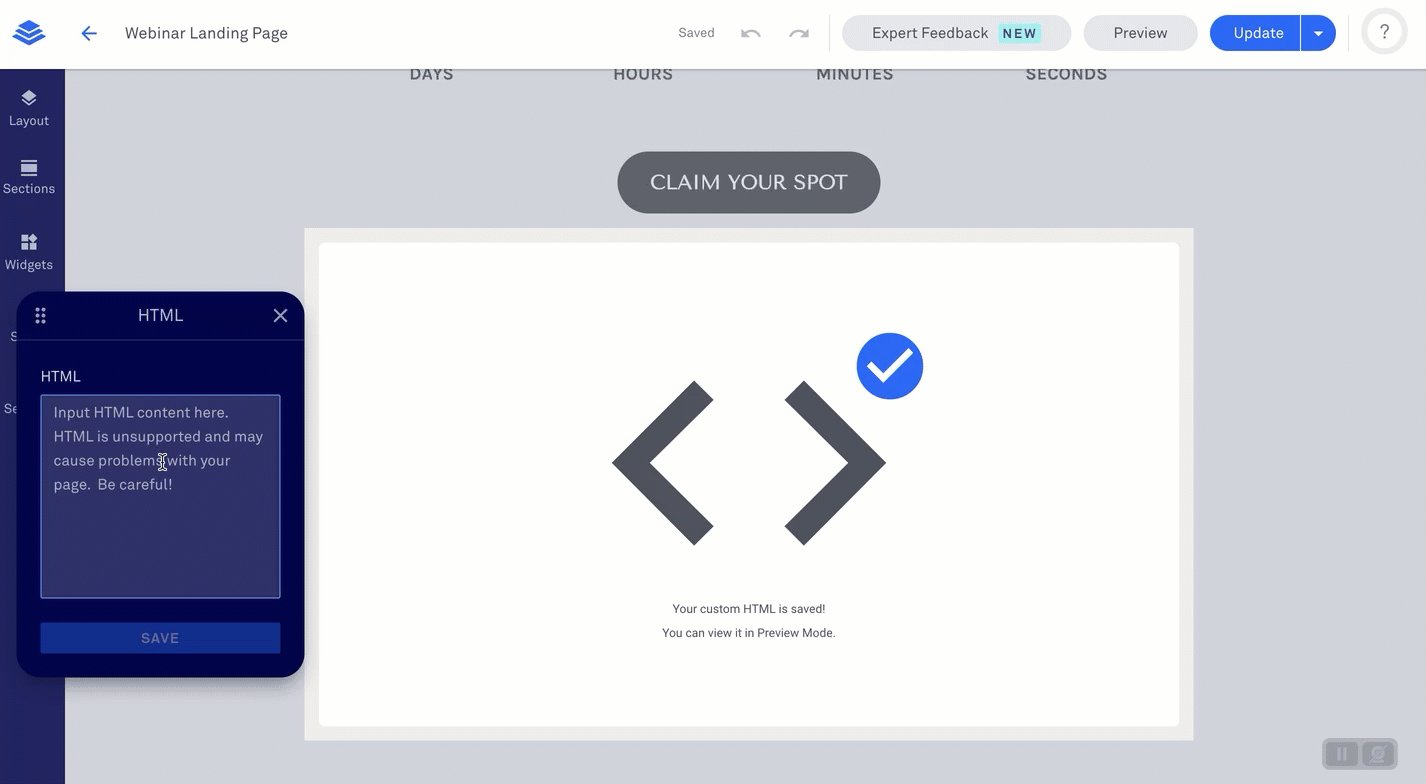
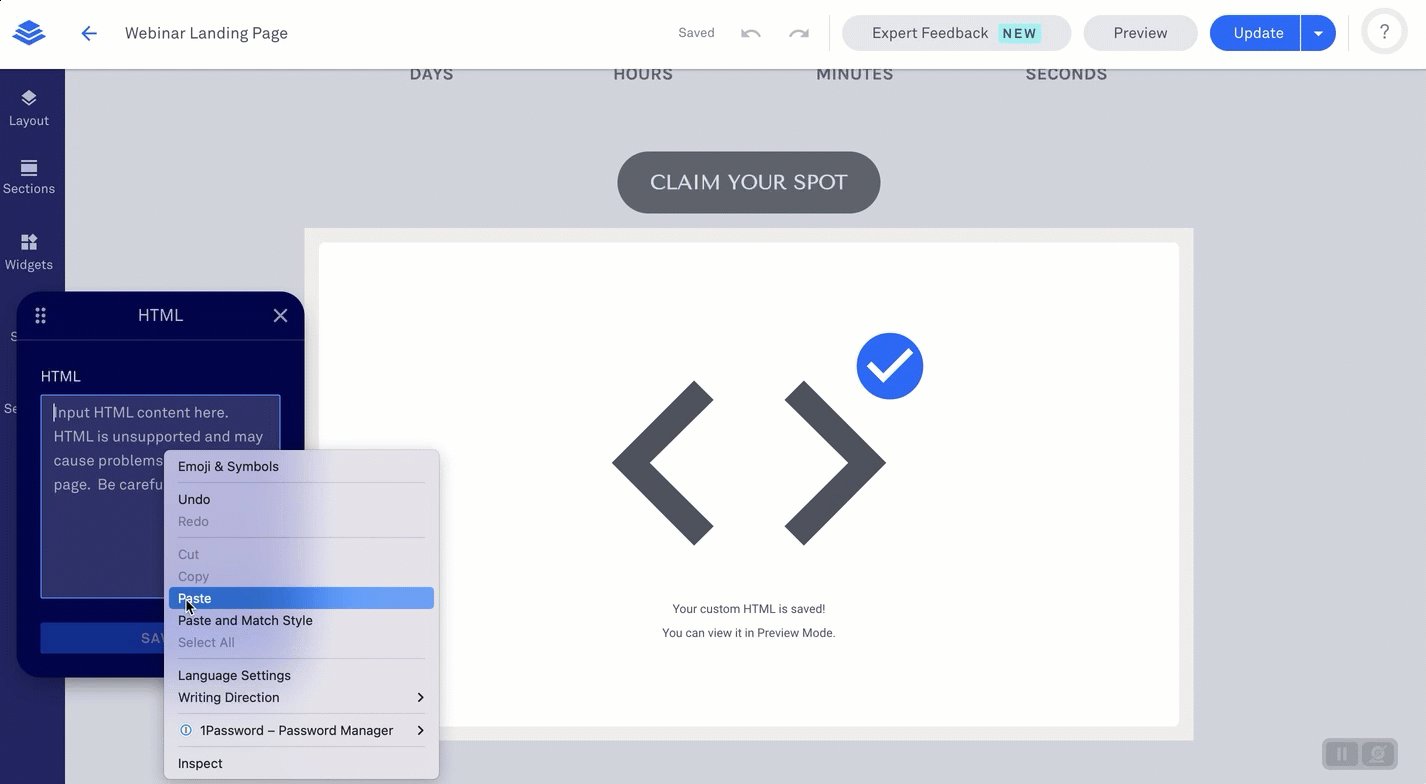
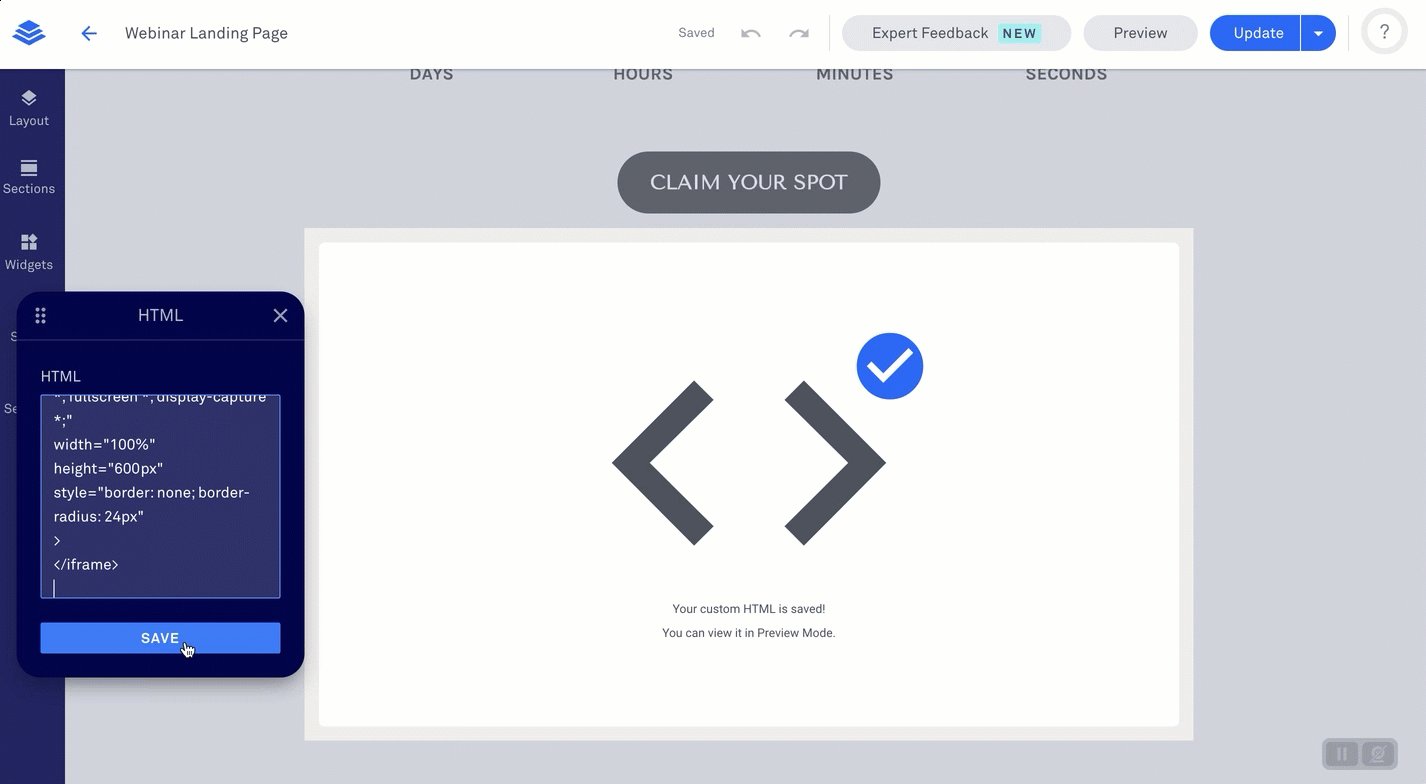
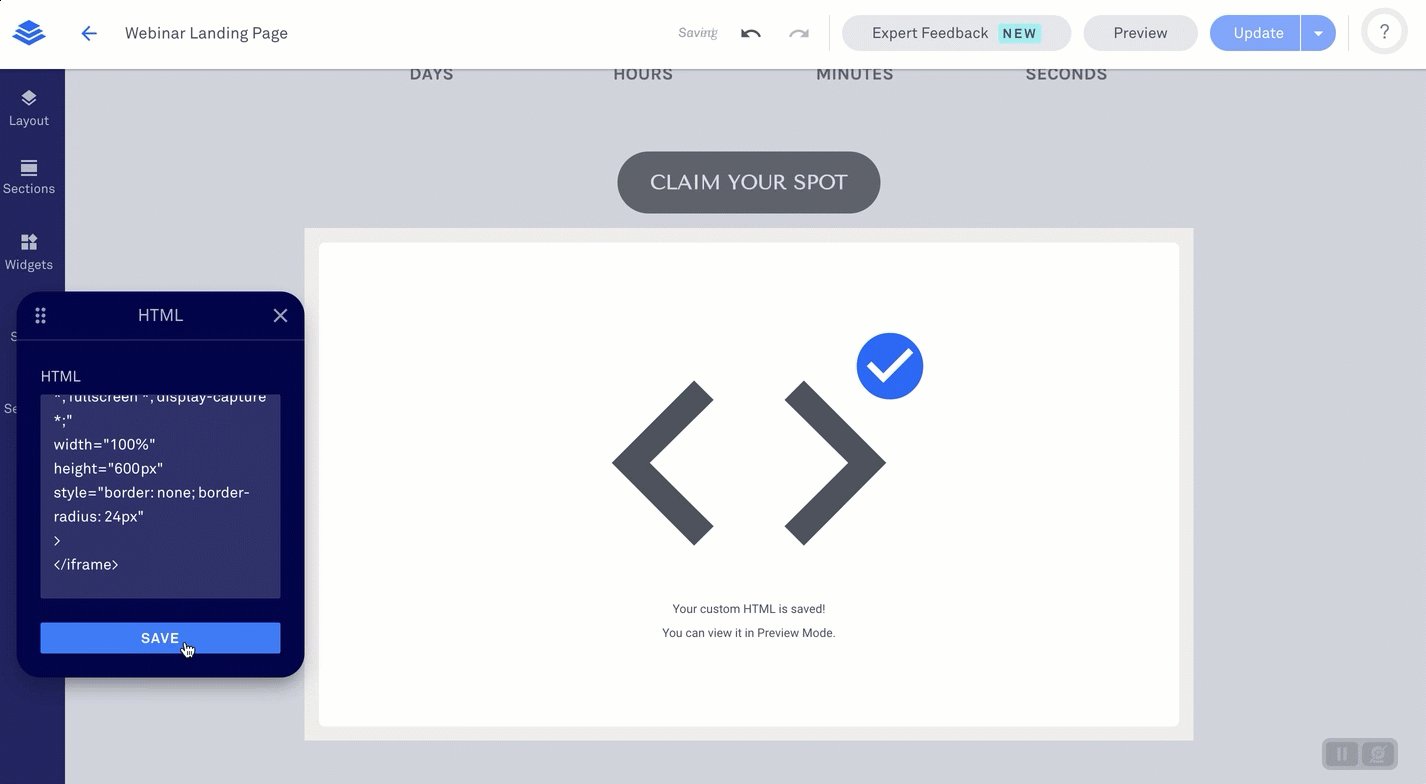
Paste your videoask widget code and click Save within the HTML widget to make sure you don't lose your updates when you publish or update your page.

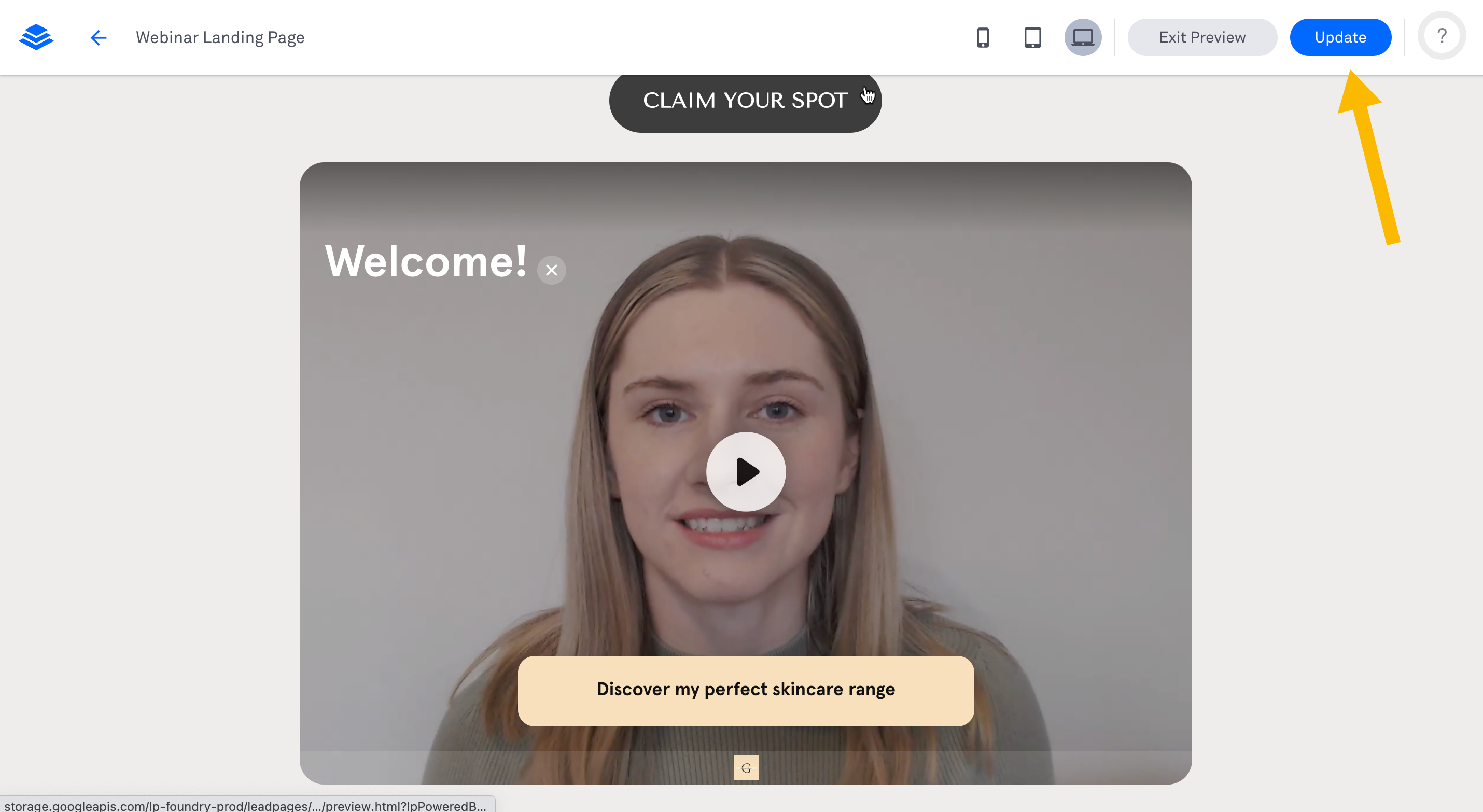
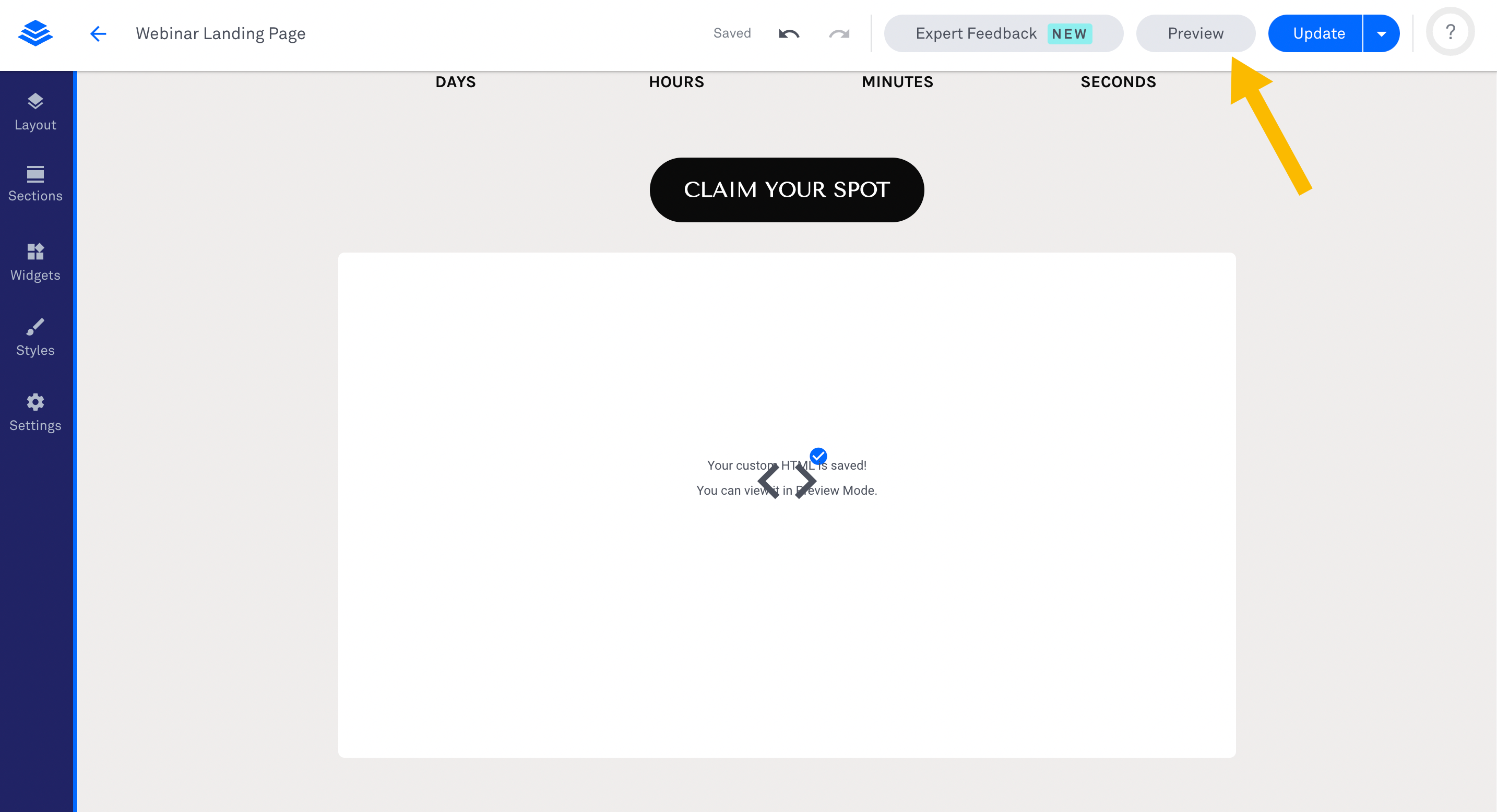
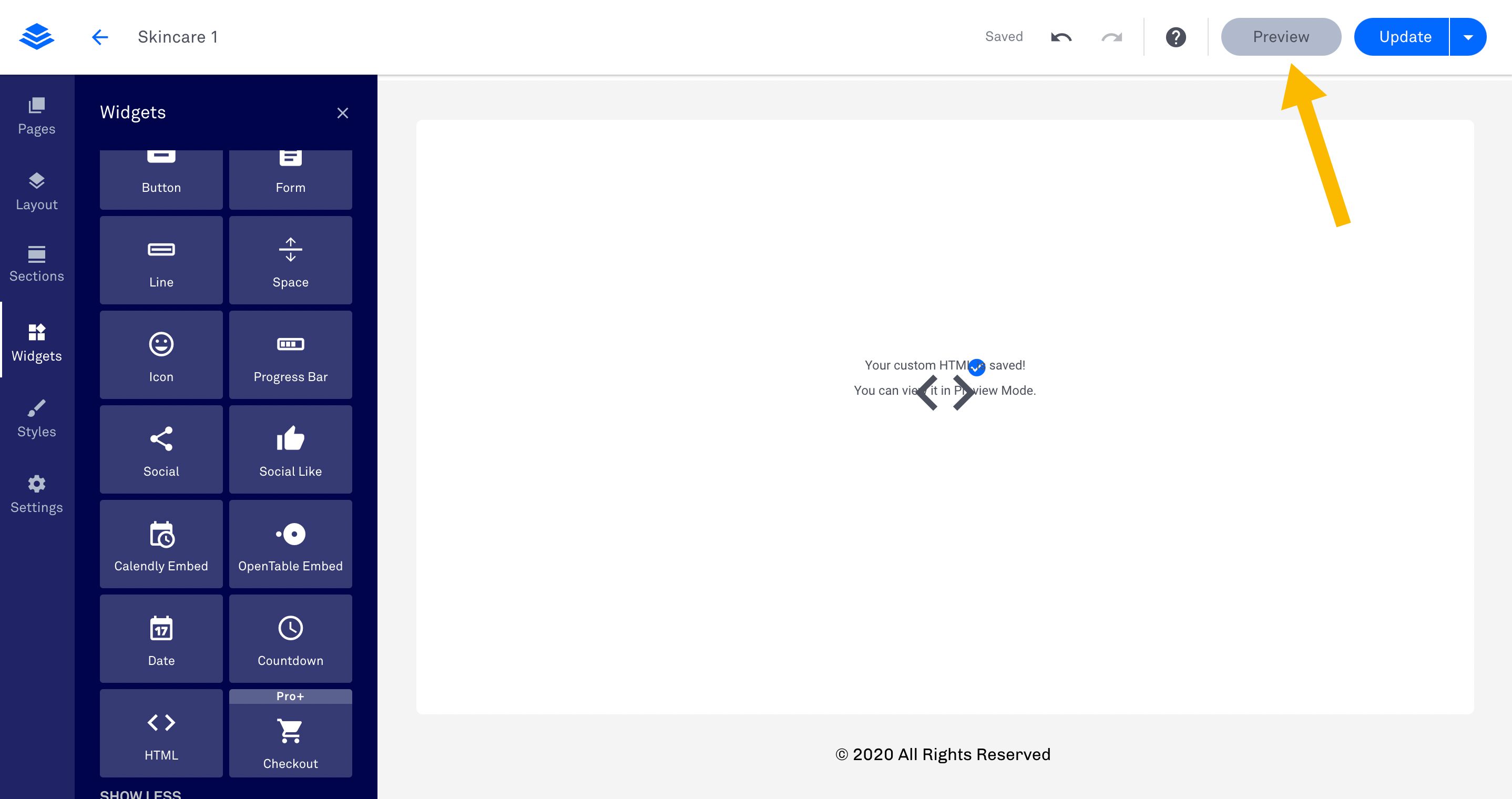
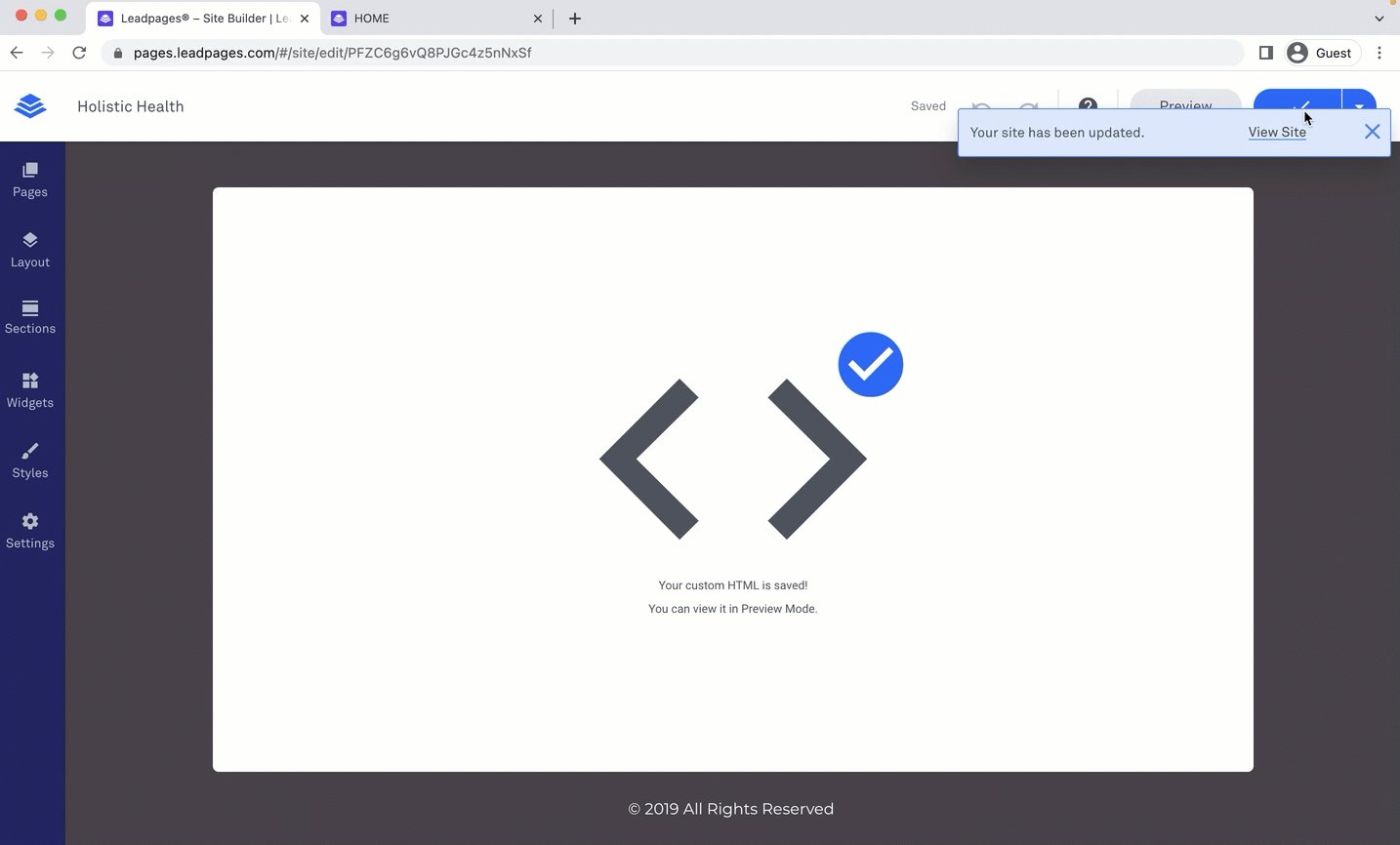
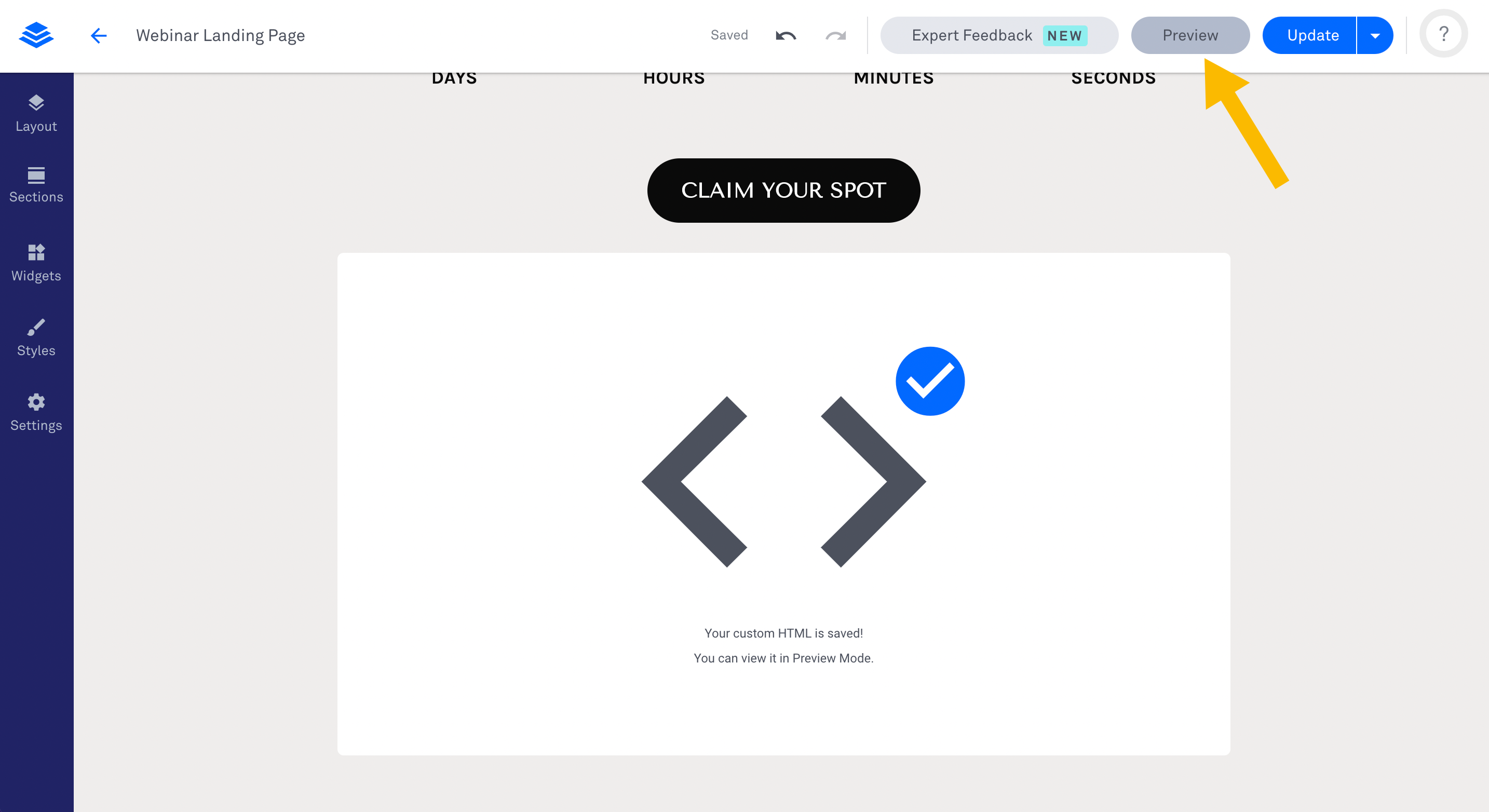
Click Preview to check that everything is behaving how you expect.

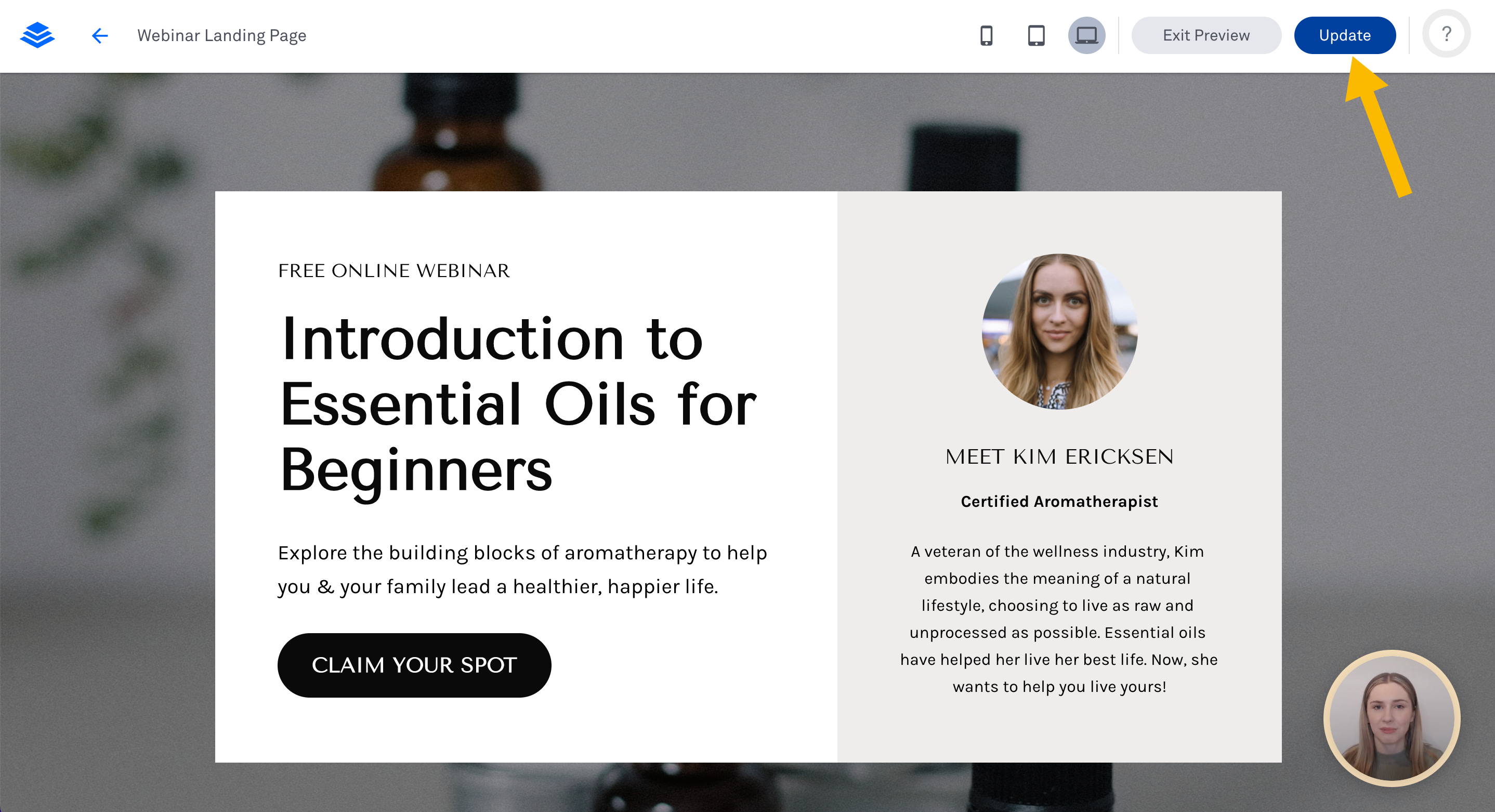
If everything looks good, click Update to publish the changes to your site.

Embed a videoask widget across all pages of your site
From your VideoAsk account, click on the videoask you'd like to embed in your Leadpages site.

Click the Share & Embed icon.

Click Embed in a website.
Make sure the dropdown is set to Widget.
Add any Overlaying text and choose the style, color, and position. Click Copy embed code.
Note: Toggle on Make widget dismissible to give your website visitors the option to close the widget.
Good job! Now all that's left to do is paste this code into your Leadpages site!
From your Leadpages Dashboard, navigate to the Site where you'd like to embed your widget.

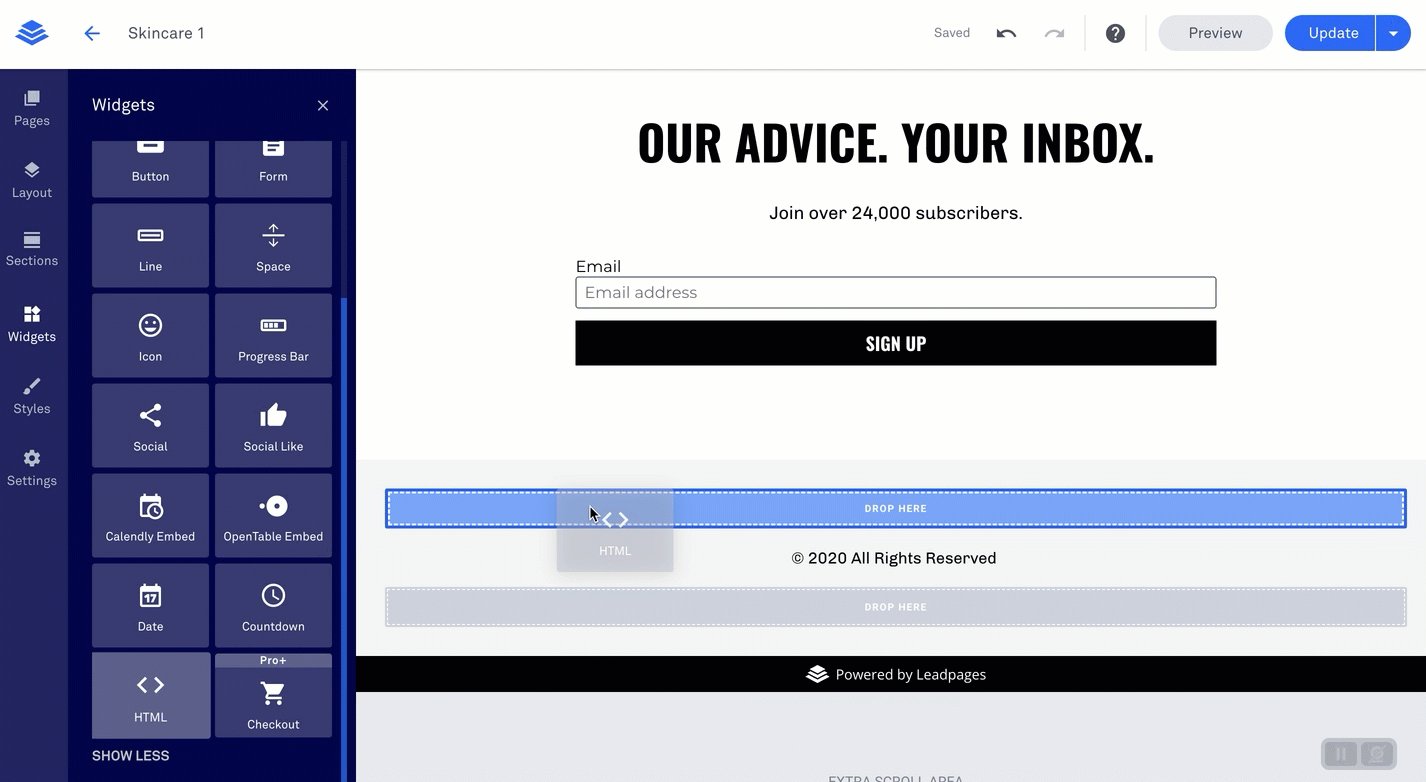
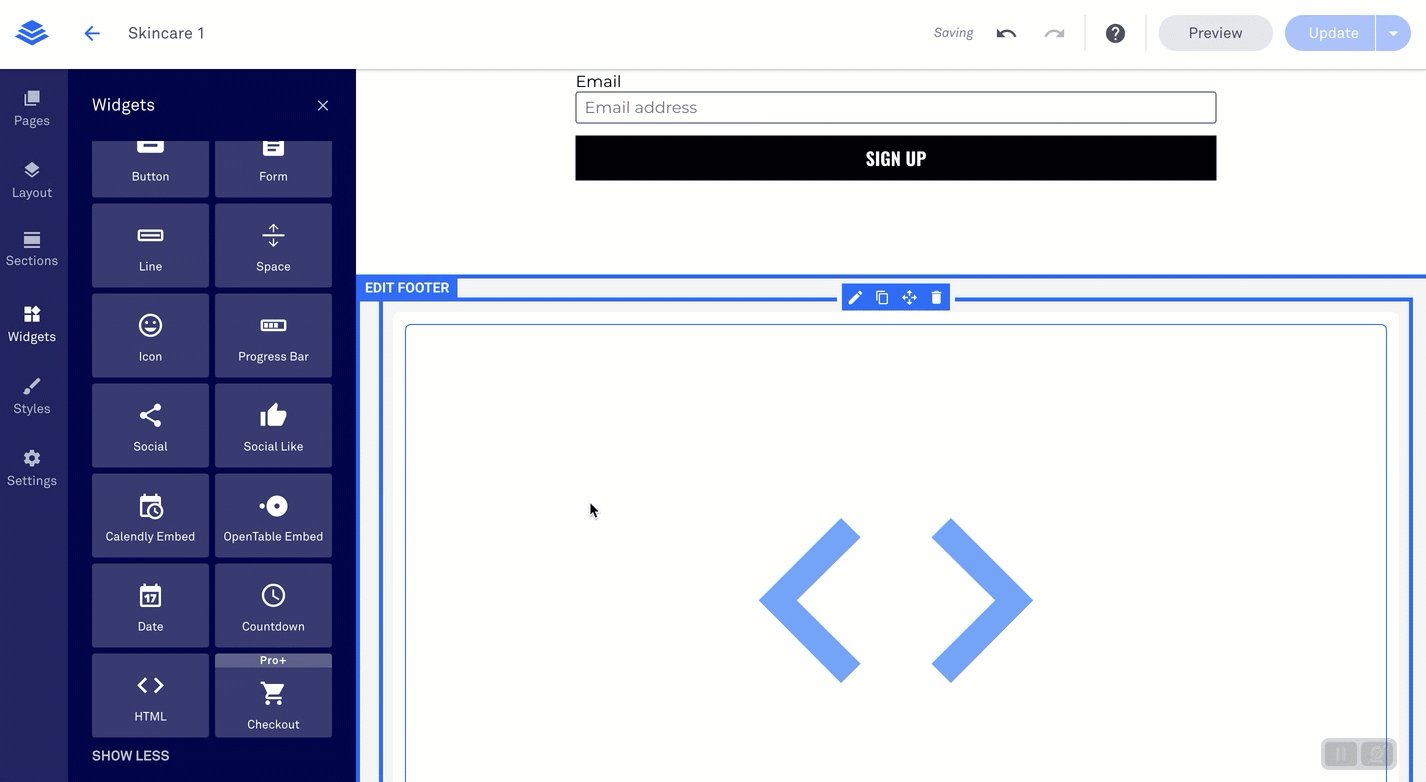
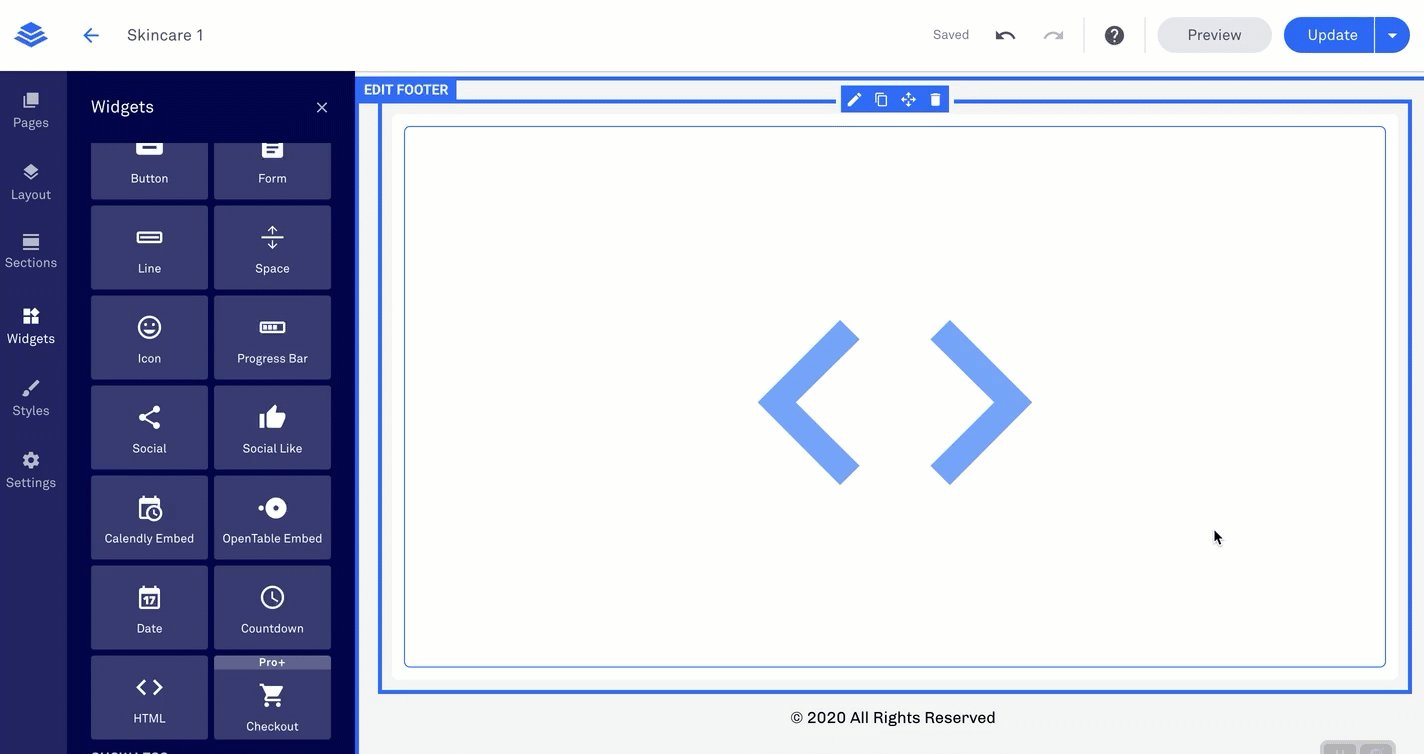
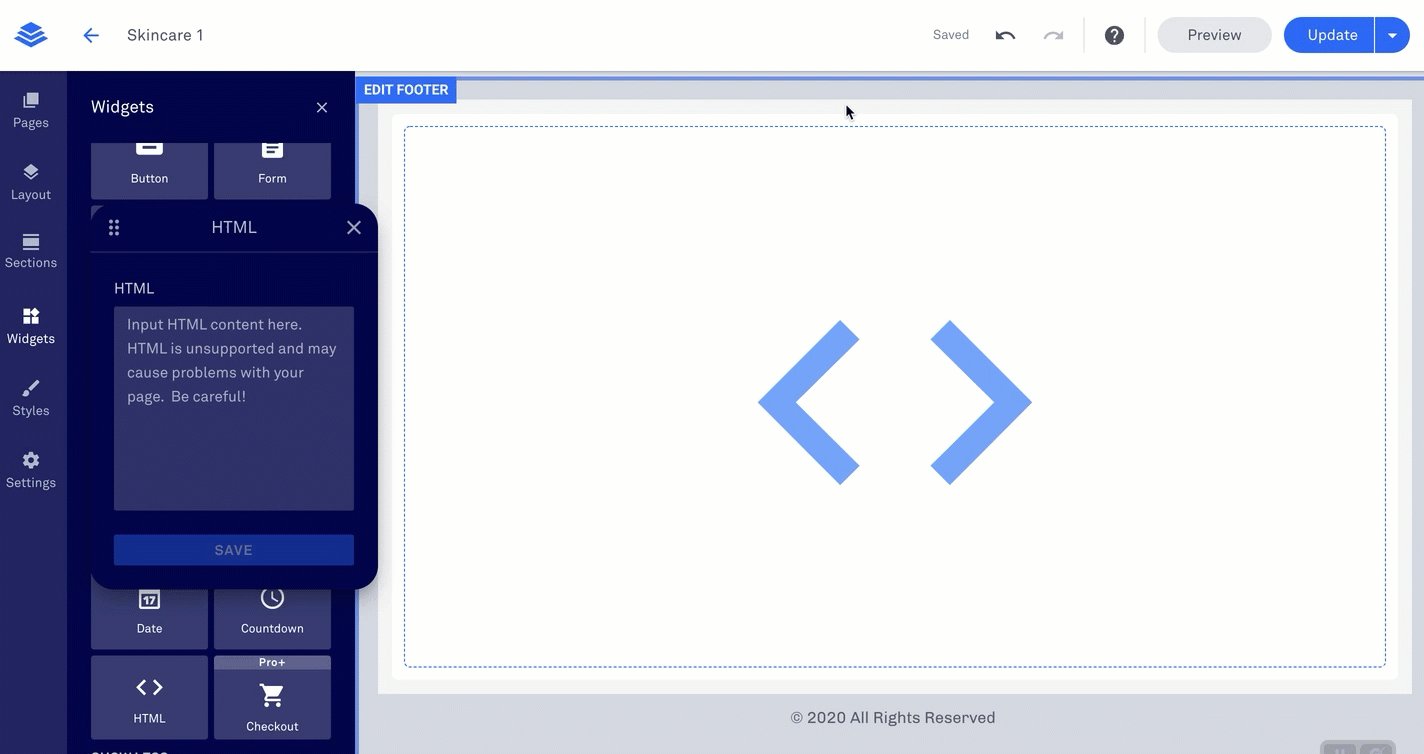
To add your code, click Widgets in the left sidebar of the builder, scroll down and drag the HTML widget to the footer area of your page.

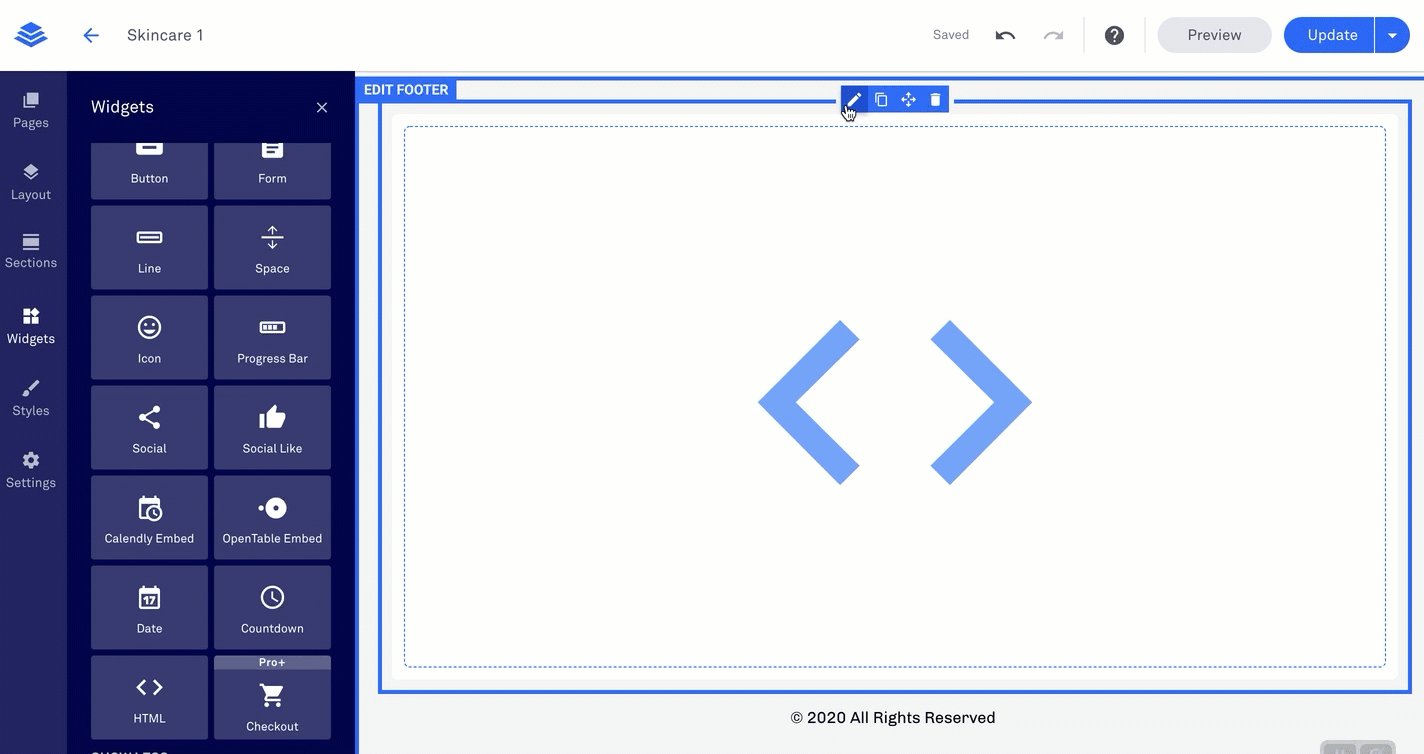
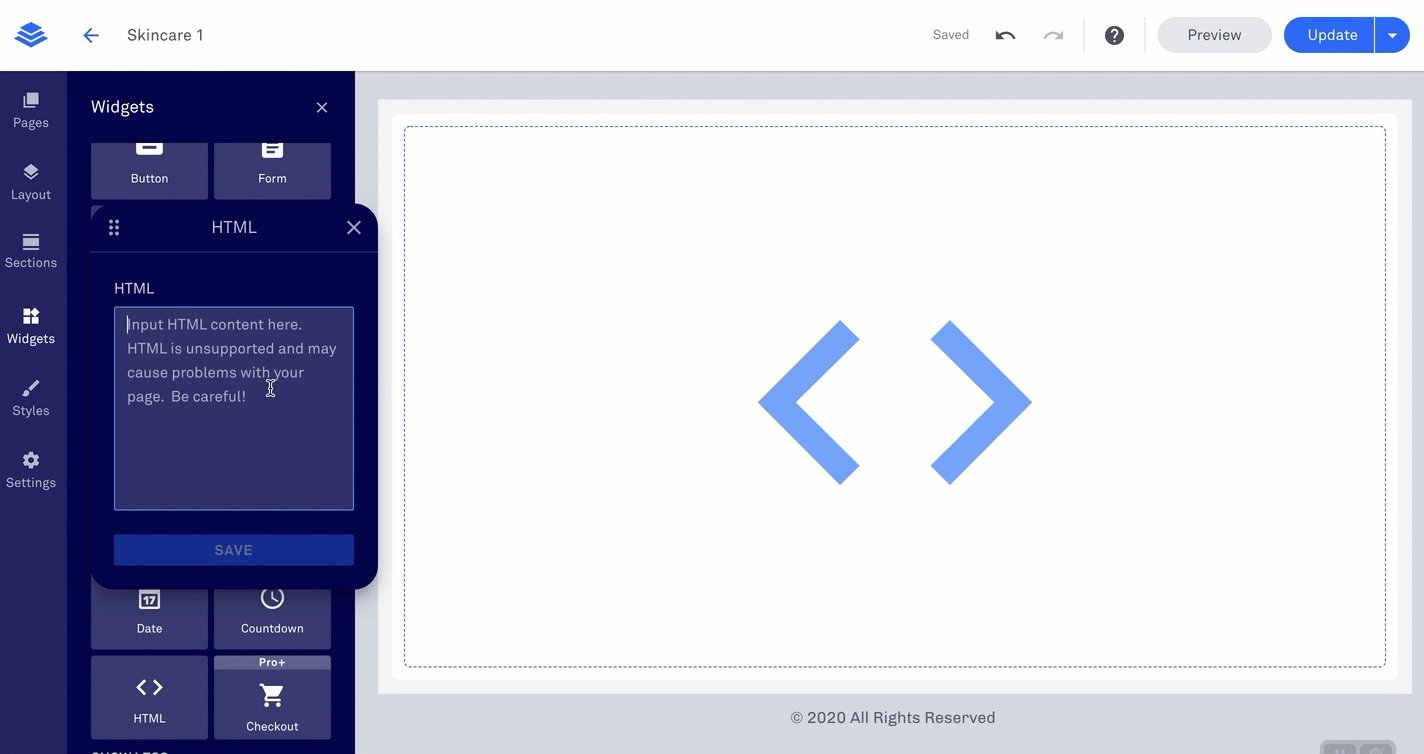
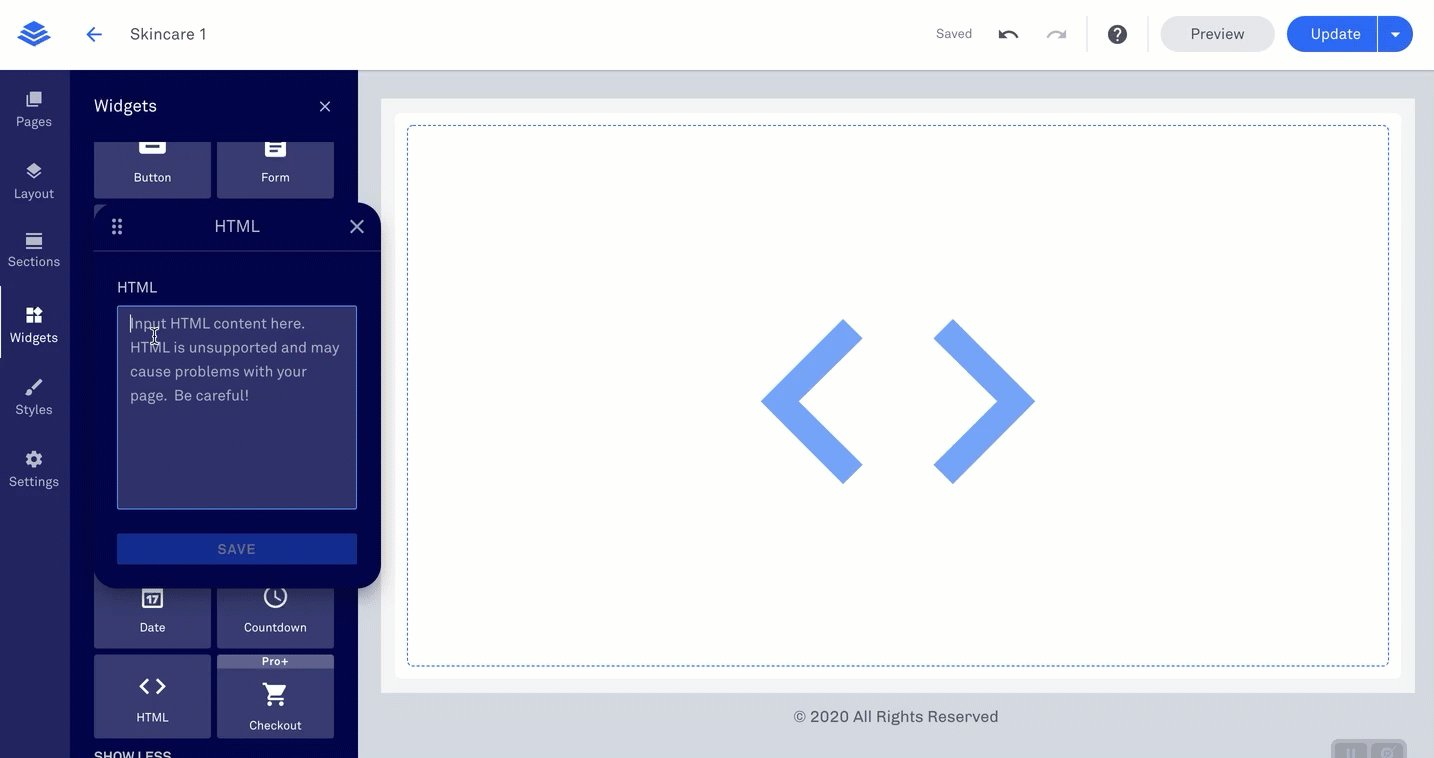
Click the widget or hover over it and click the edit icon (that looks like a pencil) to open its settings.

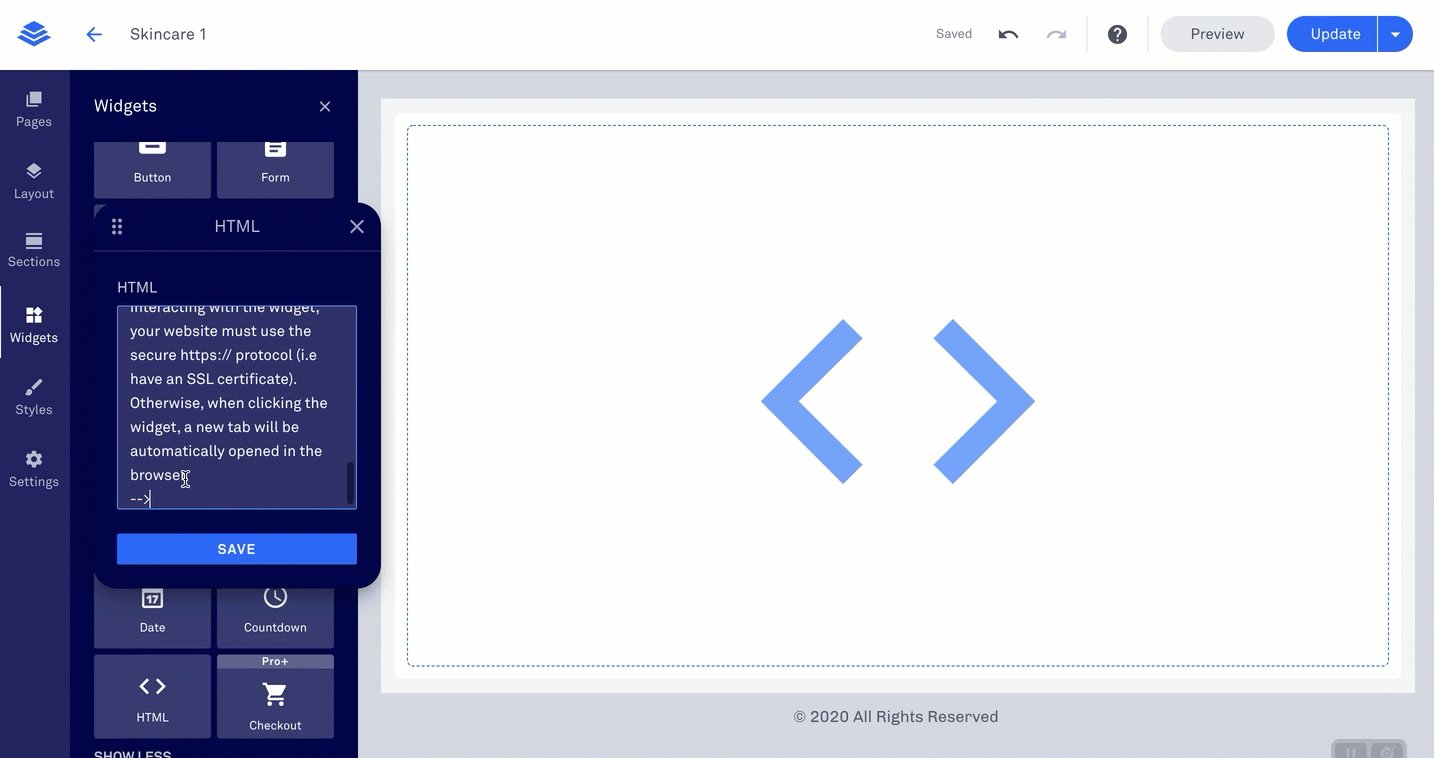
Paste your videoask widget code and click Save within the HTML widget to make sure you don't lose your updates when you publish or update the page.

Click Preview to check that everything is behaving how you expect.

If everything looks good, click Update to publish the changes to your site.

Embed a videoask as an iframe
From your VideoAsk account, click on the videoask you'd like to embed in your Leadpages site.

Click the Share & Embed icon.

Click Embed in a website.
Make sure the dropdown is set to Iframe and click Copy embed code.
Now all that's left to do is paste this code into your Leadpages site!
From your Leadpages Dashboard, navigate to the Site or Landing Page builder where you'd like to embed your widget.

To add your code, click Widgets in the left sidebar of the builder, scroll down and drag the HTML widget to the position on your page where you'd like your videoask to display.

Click the box or hover over it and click the edit icon (that looks like a pencil) to open the settings.

Paste the videoask code and click Save to make sure you don't lose your updates when you publish or update your page.

Click Preview to check that everything is behaving how you expect.

If everything looks good, click Update to publish the changes to your site.