Follow the steps below to add a widget or embed videoasks in your WordPress site. This will allow visitors to interact with and respond to your videoasks without leaving the page or site.
To add a videoask to your WordPress site, you have two options:
1. Embed videoasks directly within a page using an <iframe> code (similar to what's used to embed videos from YouTube or Vimeo).
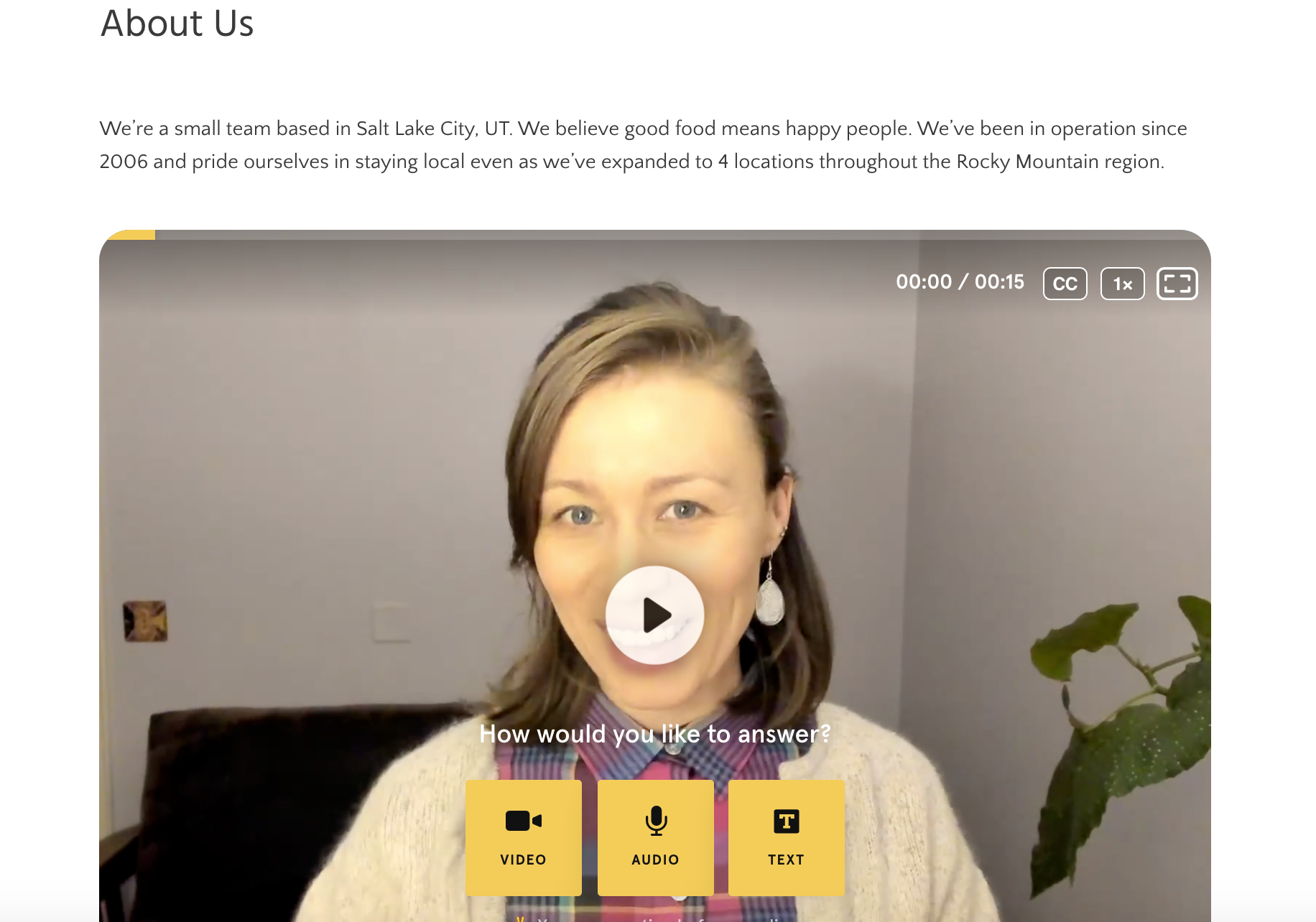
2. Embed a widget that will float at the bottom of your page or site and expand to display your videoask when activated (like our friendly example here!).
If you're using a WordPress plugin on your website, make sure your WordPress theme supports a code block to insert the HTML embed code. If the WordPress theme only supports the text editor for HTML, this will remove some of the key properties from our embed code and respondents will be redirected to a new tab or browser to interact with your videoask.
Note: To embed a videoask in your WordPress site you will need a WordPress plan that allows JavaScript and the iframe HTML tag.
Jump to:
Edit header or footer code using a plugin
Embed a videoask on a page
From your VideoAsk account, select the videoask you'd like to embed and click the Share & Embed icon.
Click Embed in a website.
Make sure the dropdown is set to Iframe and click Copy embed code.
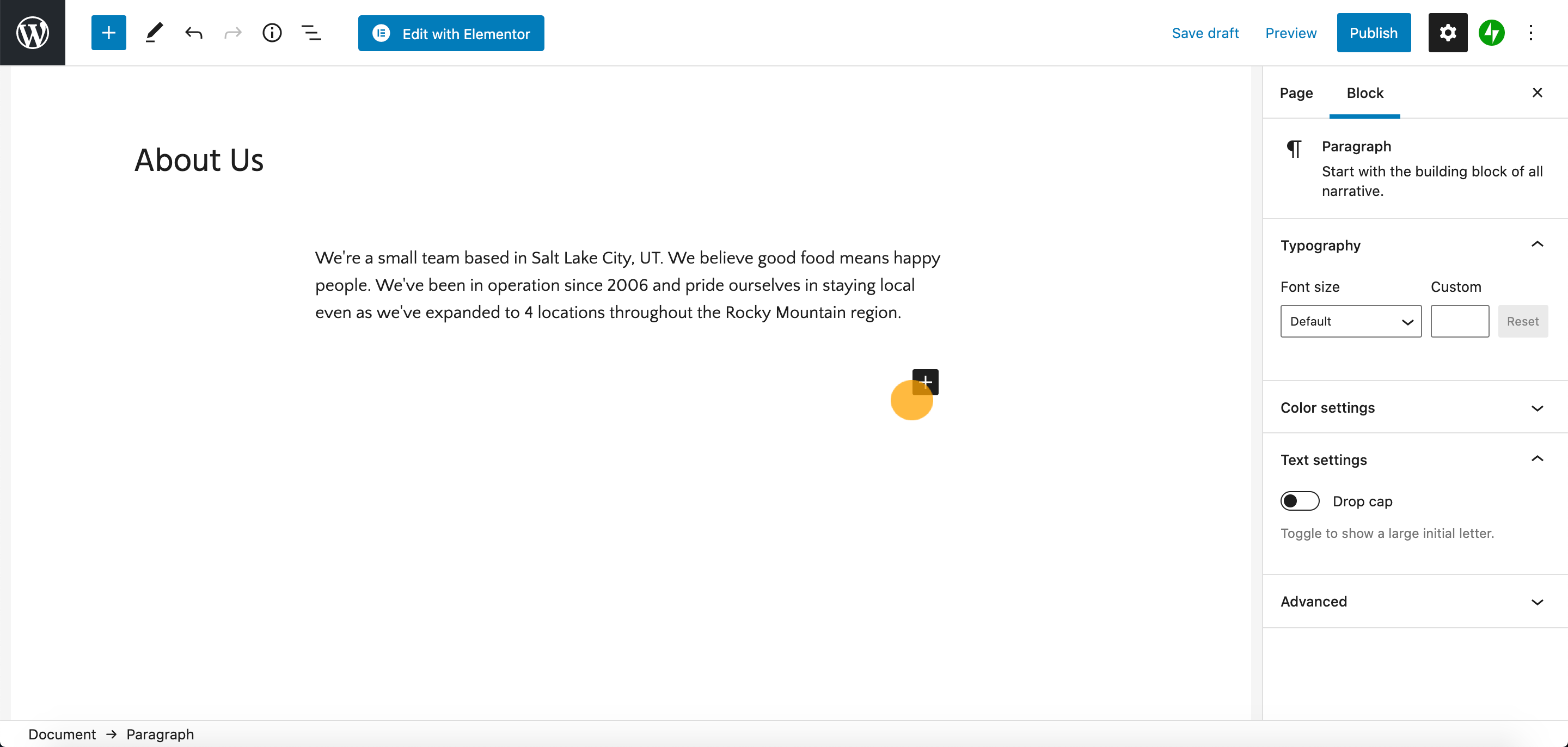
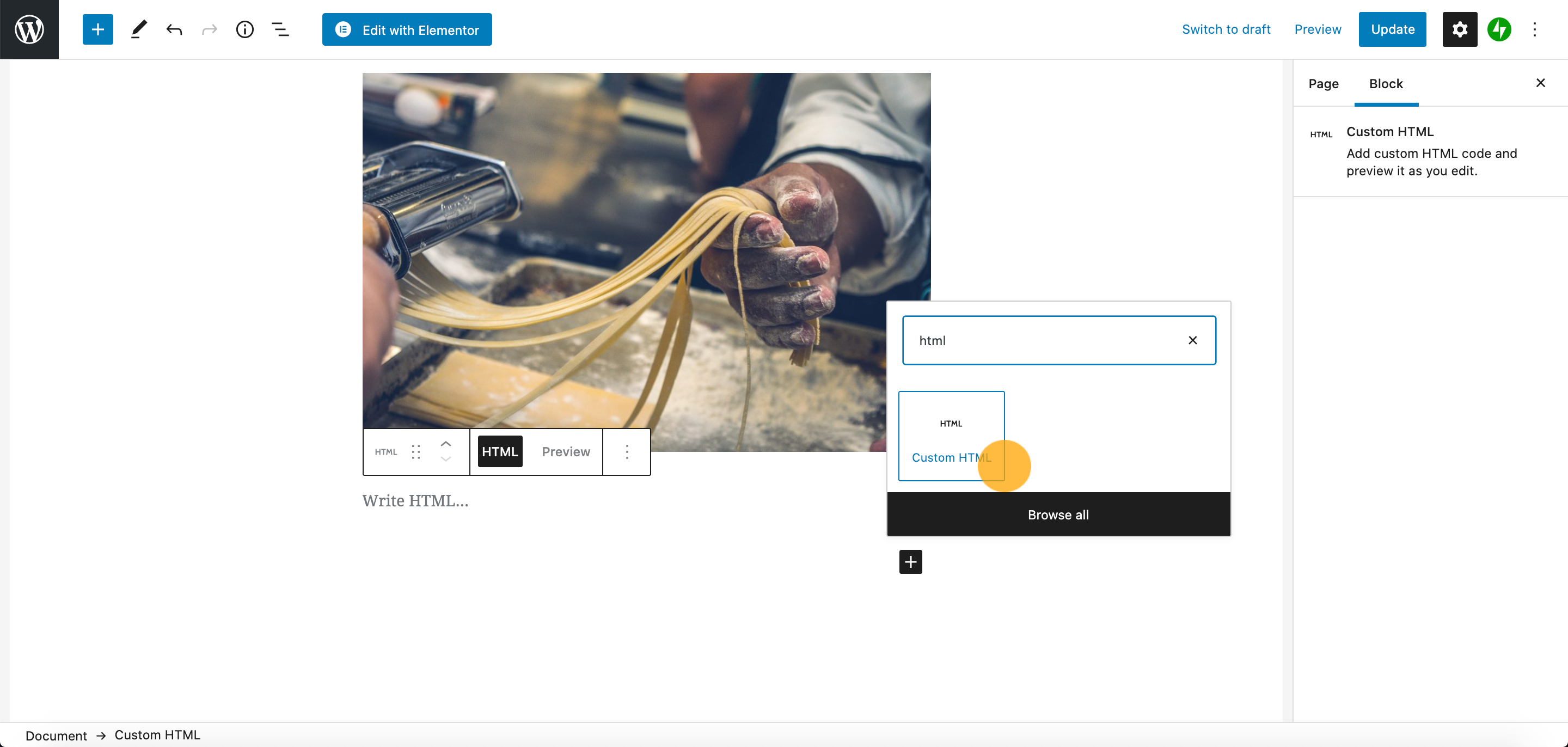
On your WordPress page editor, click the + icon to add a new block.

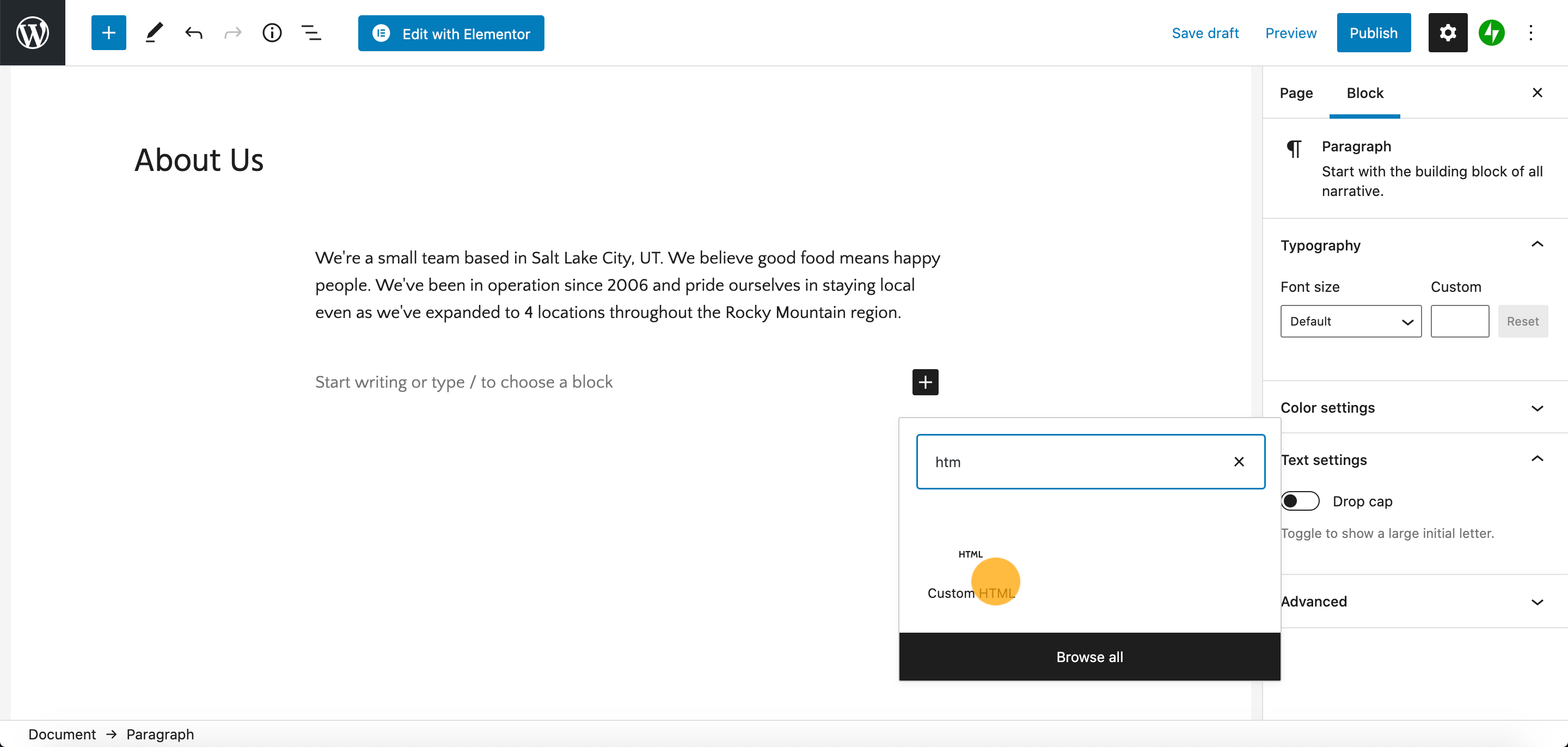
Select the HTML block.

Note: These instructions refer to the native WordPress builder. If you're using a different builder, the process for adding a new content block will differ. Look for the option to add "HTML" or "custom code".
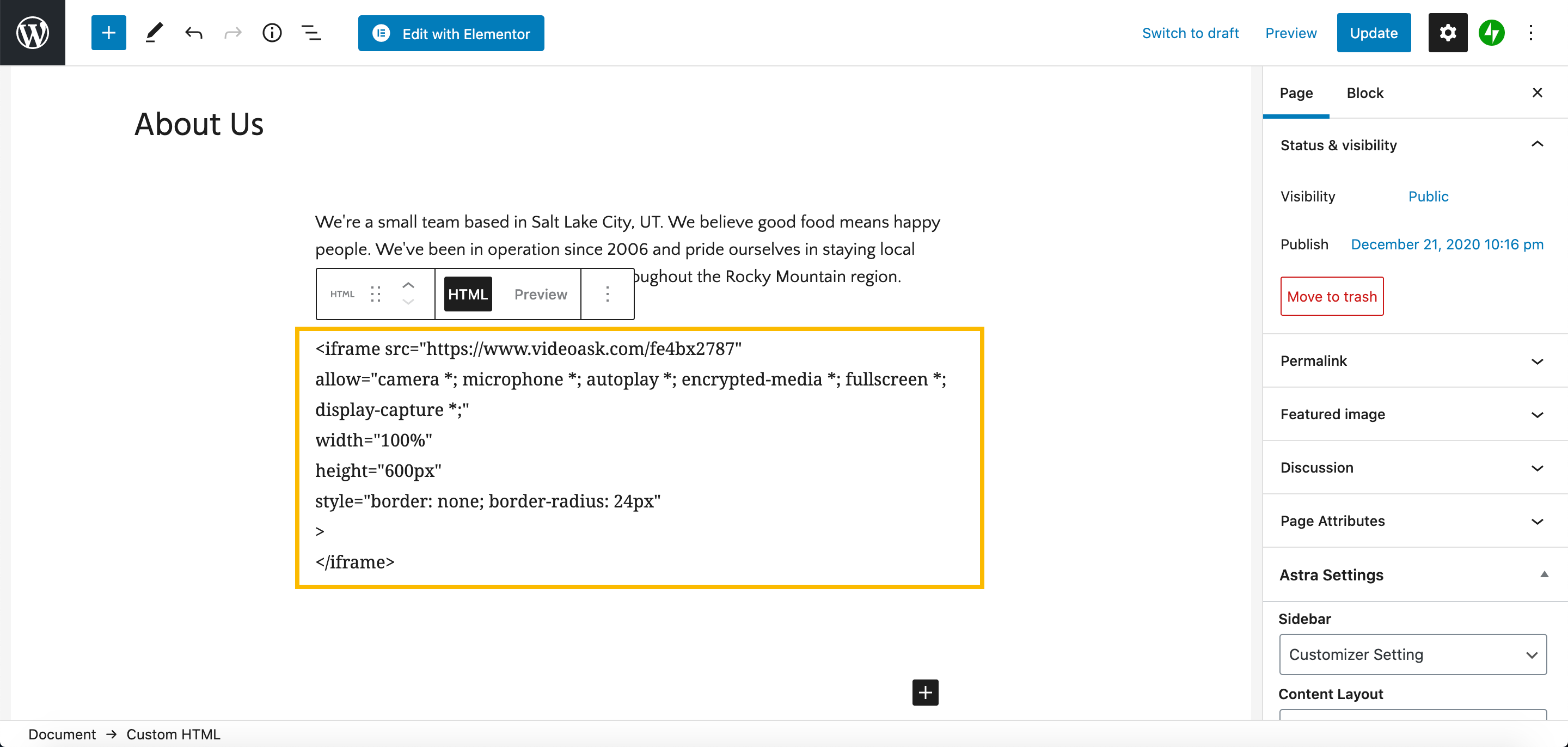
Paste the iframe embed code into the HTML section.

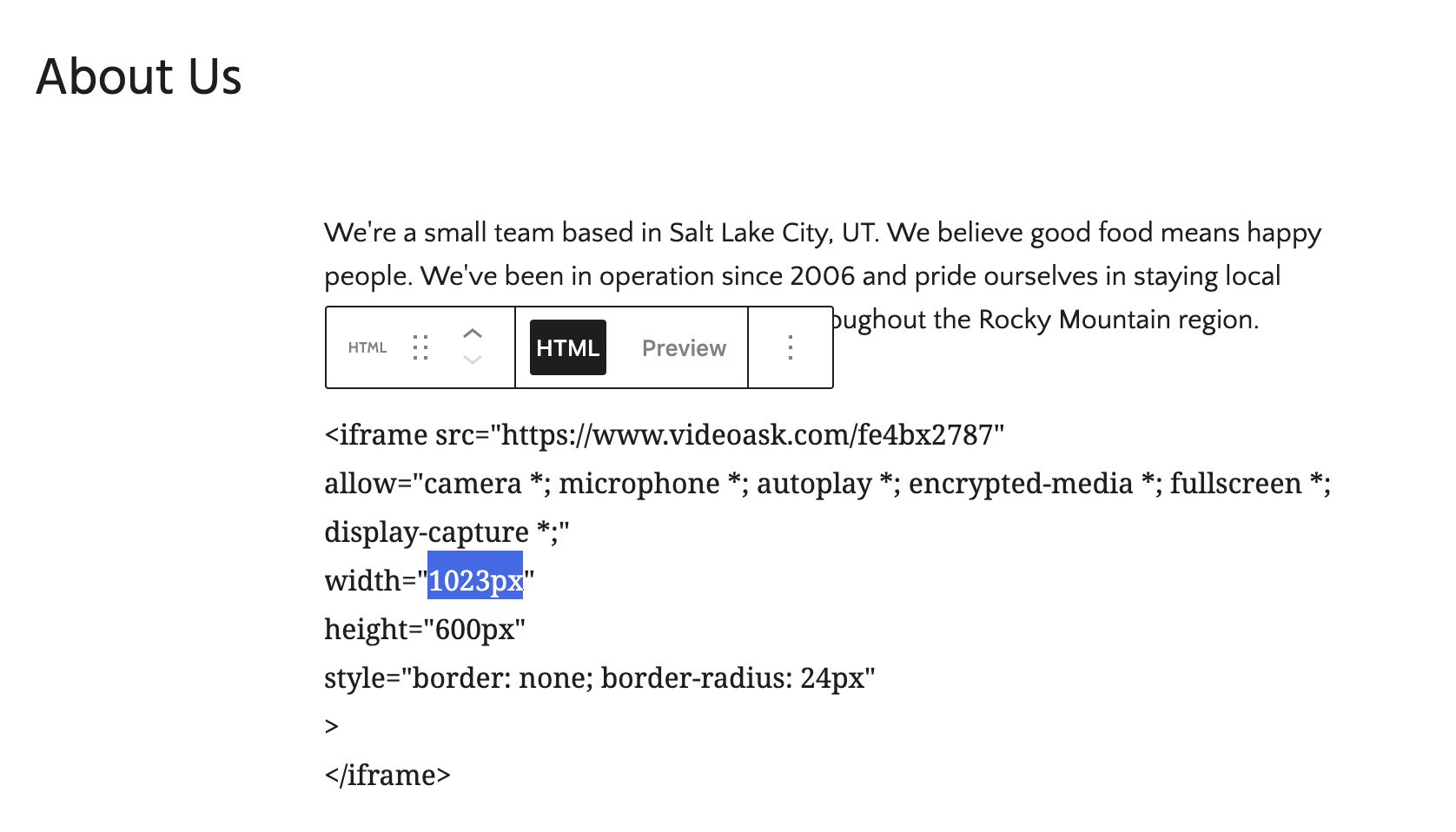
💡 Pro tip: If you'd like your videoask to display with the answer buttons stacked on top of the video (i.e. mobile view) as opposed to split screen (your video on the left and answer buttons on the right), then edit the embed code so width equals less than 1024 pixels.

Hit Publish or Update. Then take a look at your page and enjoy your beautiful videoask!

Embed the videoask widget
Your widget can be embedded to display in a single page or displayed throughout your site.
Display the widget on a single page
From your VideoAsk account, select the videoask you'd like to embed and click the Share & Embed icon.
Click Embed in a website.
Make sure the dropdown is set to Widget.
Add any Overlaying text and choose the style, color, and position. Click Copy embed code.
Note: Toggle on Make widget dismissible to give your website visitors the option to close the widget.
On your WordPress page editor, add an HTML block.

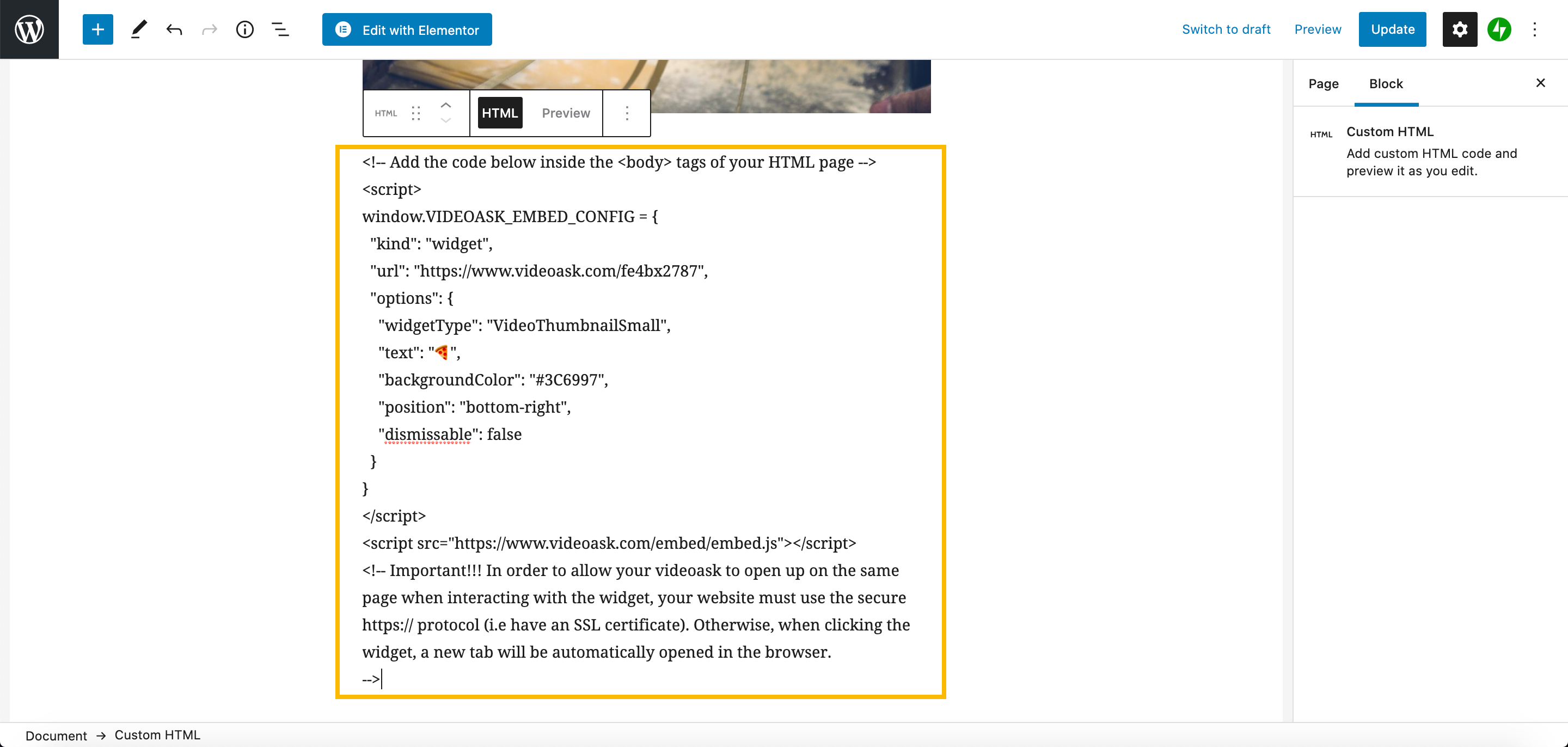
Paste the widget code into the HTML block.

Note: The widget code comes with instructions (included within <?--xxx and-->). These instructions will not appear on your page, but you can delete them if you want to tidy up the code.
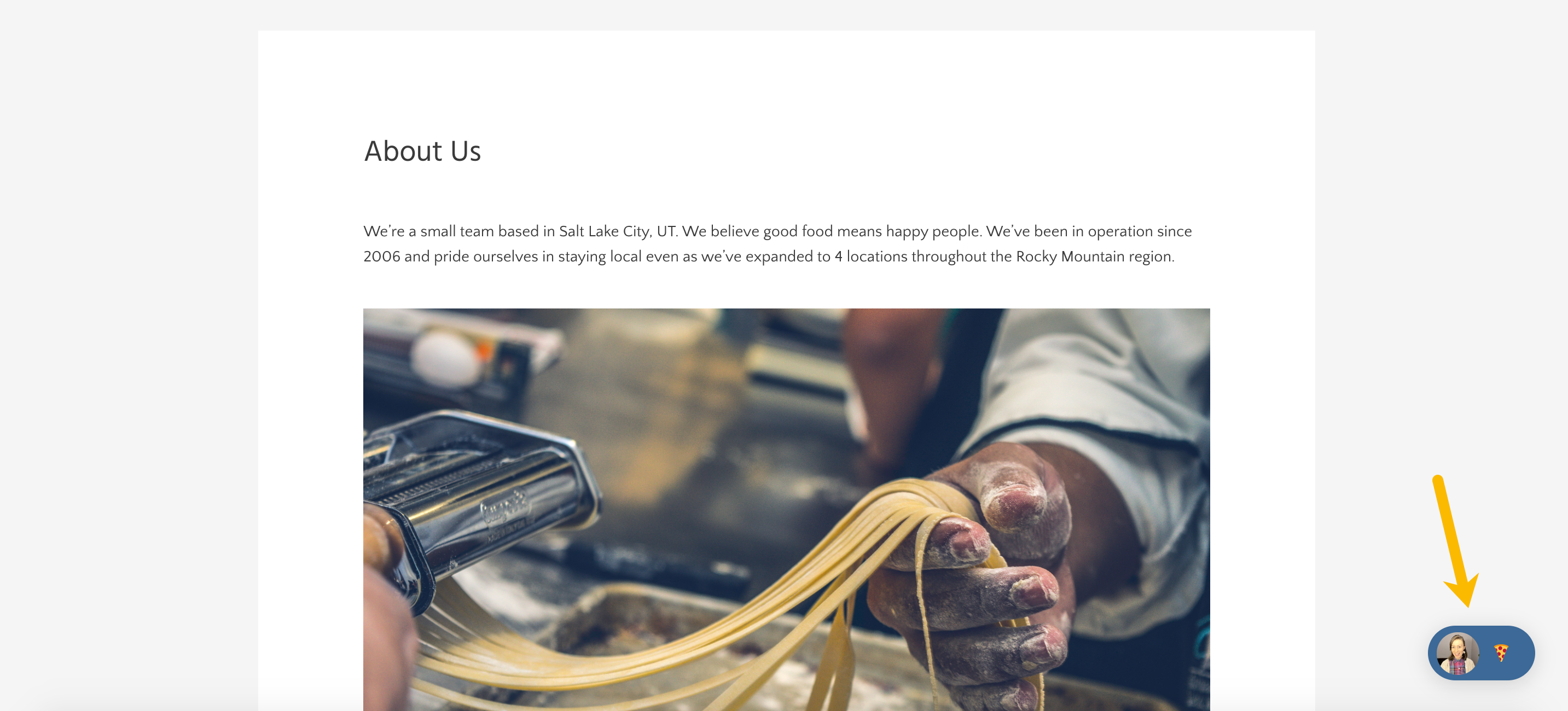
Hit Publish or Update and enjoy your widget on your page!

Display the widget throughout your site
To display the VideoAsk widget throughout your WordPress site, you'll need to add the embed code to the header or footer.
There are a few different ways to add this code: edit your theme code or install a plugin to edit the header and footer code.
Edit theme code
From your VideoAsk account, select the videoask you'd like to embed and click the Share & Embed icon.
Click Embed in a website.
Make sure the dropdown is set to Widget.
Add any Overlaying text and choose the style, color, and position. Click Copy embed code.
Note: Toggle on Make widget dismissible to give your website visitors the option to close the widget.
On your WordPress site, open the theme editor.

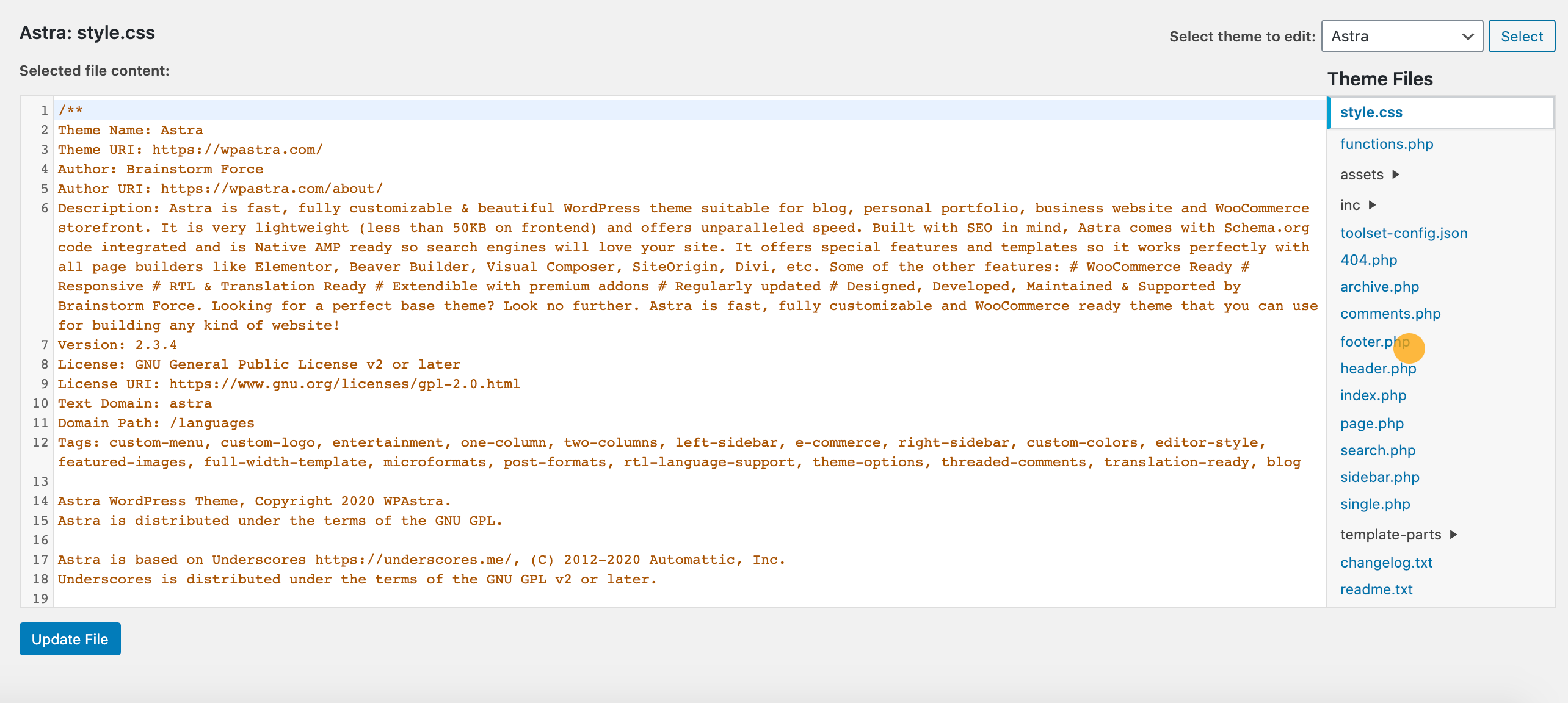
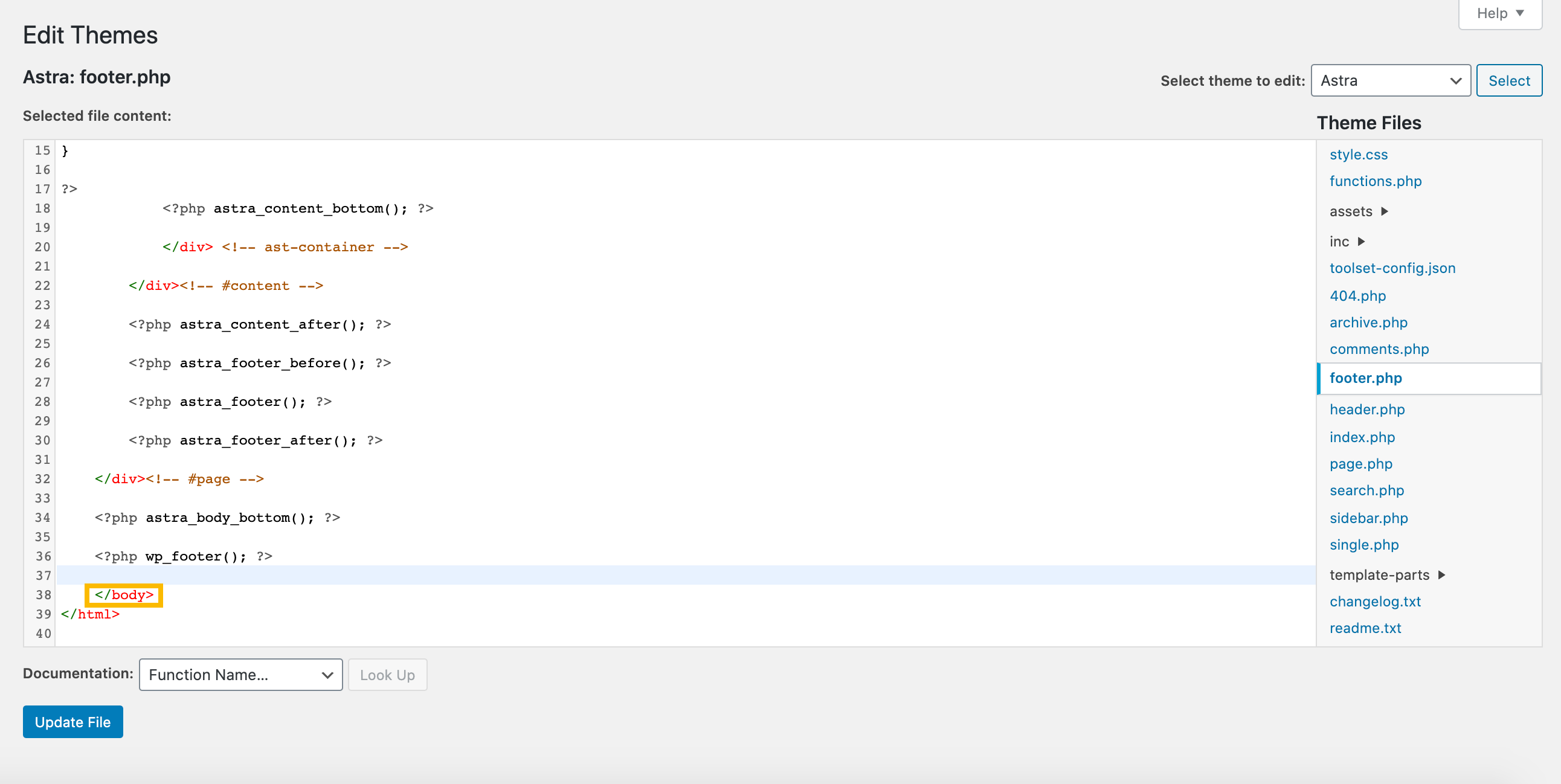
In the theme files, select footer.php.

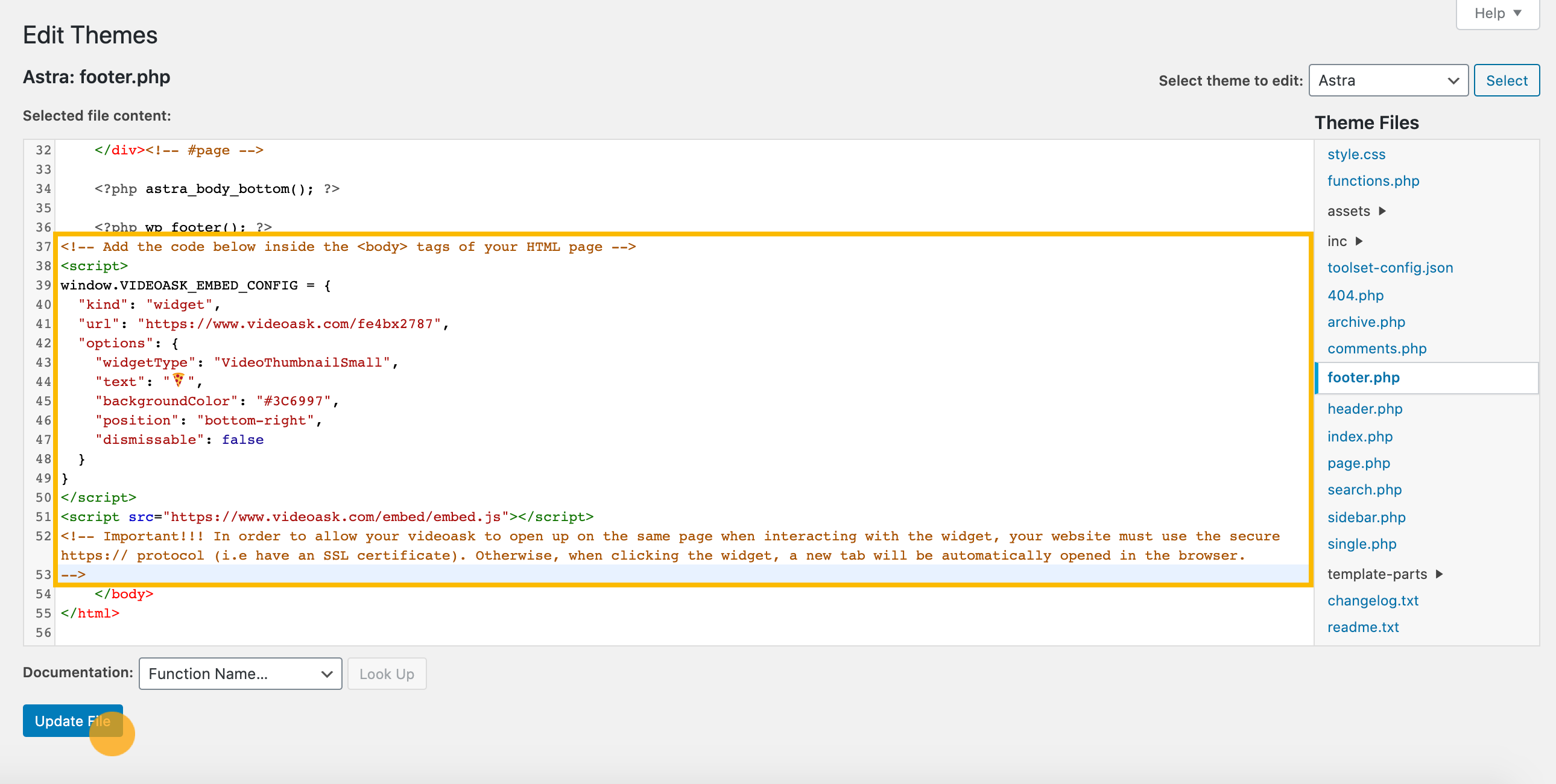
Inside the body tag (</body>), paste the widget code.

Click Update File to save your changes and embed your widget.

All done! Now enjoy the sight of your widget throughout your site. 🙂
Edit header or footer code using a plugin
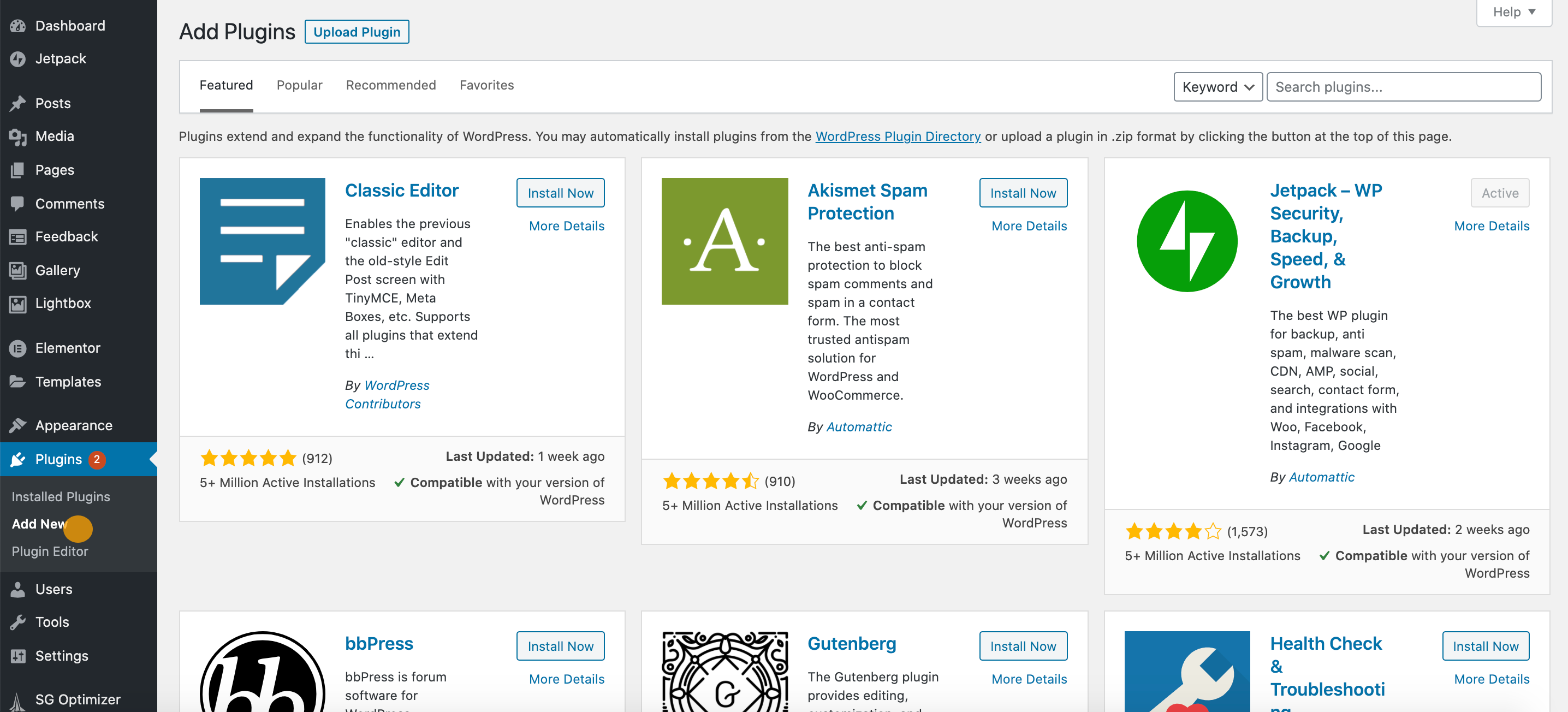
Install a header and footer plugin (this example uses the Insert Headers and Footers plugin, but others will work as well).

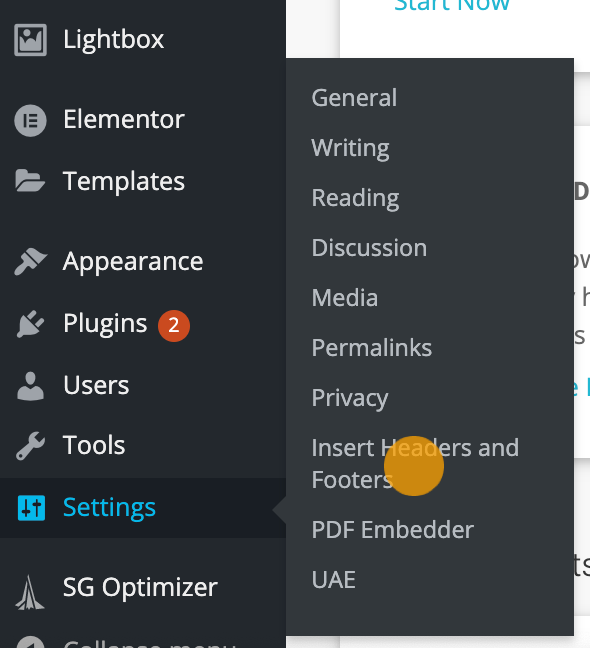
Once your plugin is installed, open the plugin to configure its settings.

In your VideoAsk account, select the videoask you'd like to embed and click Share & Embed icon.
Click Embed in a website.
Make sure the dropdown is set to Widget.
Add any Overlaying text and choose the style, color, and position. Click Copy embed code.
Note: Toggle on Make widget dismissible to give your website visitors the option to close the widget.
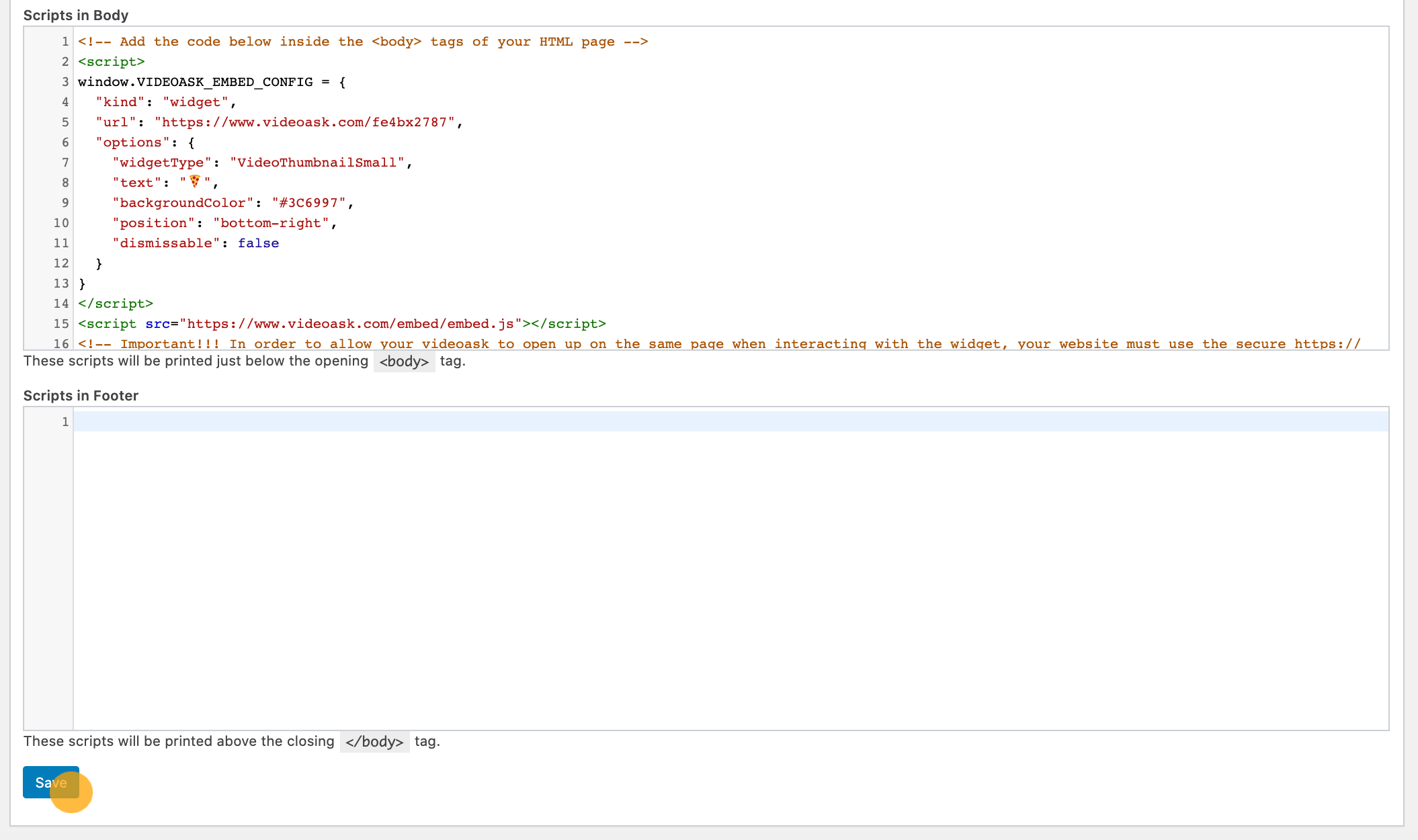
On your WordPress site, in either the "Scripts in Body" or "Scripts in Footer" section, paste the widget embed code. Click Save.

That's it! Now your widget will appear on every page of your site. 🙂
💡 Pro tip: If you'd like to make your VideoAsk widget display at specific times only, or create other conditions for displaying your widget, check out these Widget Visibility Settings on the WordPress Support Site.
Looking for more options to display video widgets on your WordPress site? Explore our advanced embed options.