If your business has a Shopify store, personally welcoming visitors with a videoask can be a great way to instantly build trust or help them find the right products.
You can embed a videoask in a page with an iframe or add a videoask widget to specific pages, or throughout your site, simply by copying and pasting code into the appropriate location.
🗣 Check out this Community post for a video walkthrough of embedding a videoask on your Shopify store.
Jump to:
Use an iframe to embed a videoask in a page
Embed a videoask widget in a page
Embed a videoask widget throughout your shopify site
Use an iframe to embed a videoask in a page
Log in to your VideoAsk account and go to the videoask you'd like to Embed. Click the Share & Embed icon.
Click Embed in a website.
Make sure the dropdown is set to Iframe and click Copy embed code.
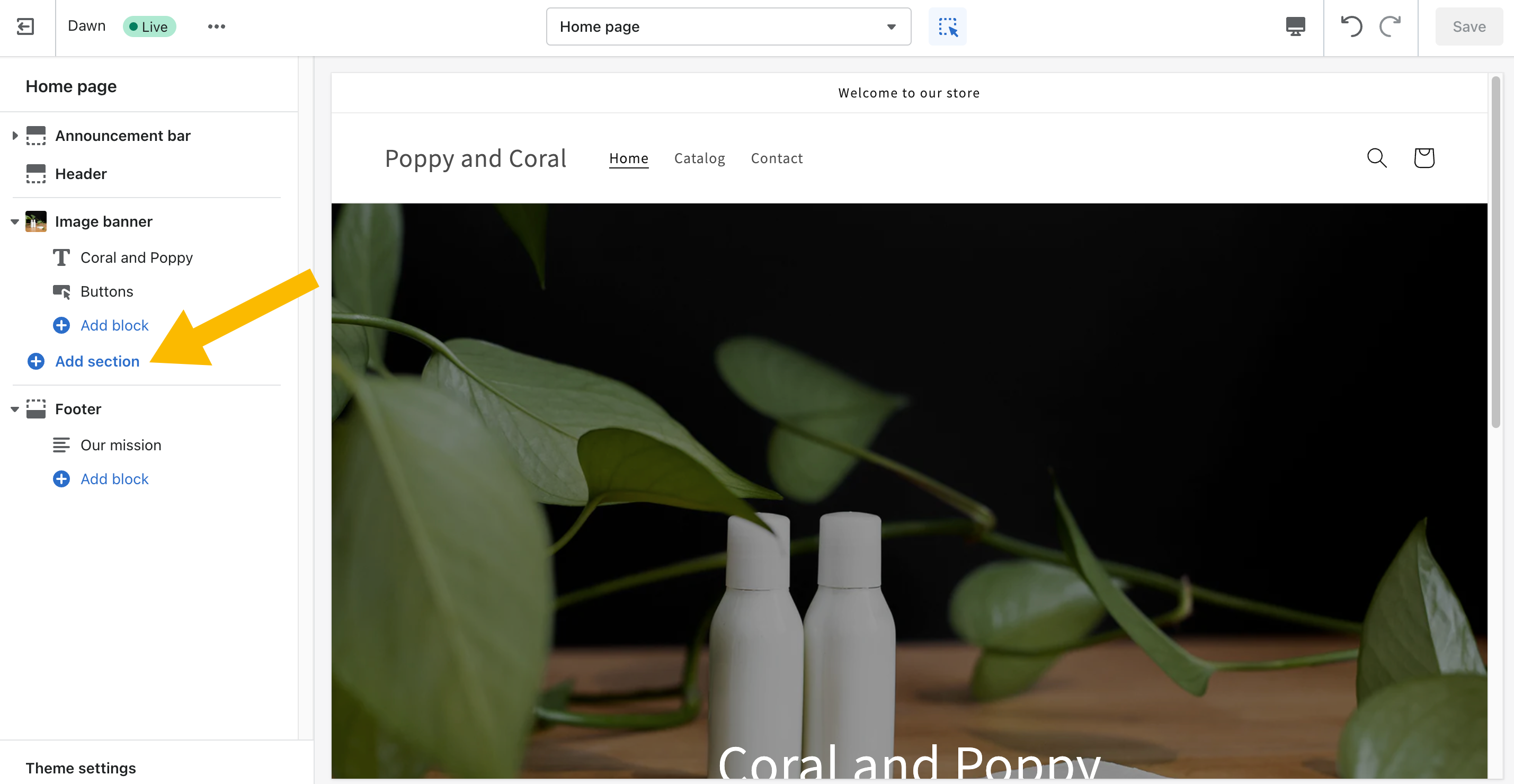
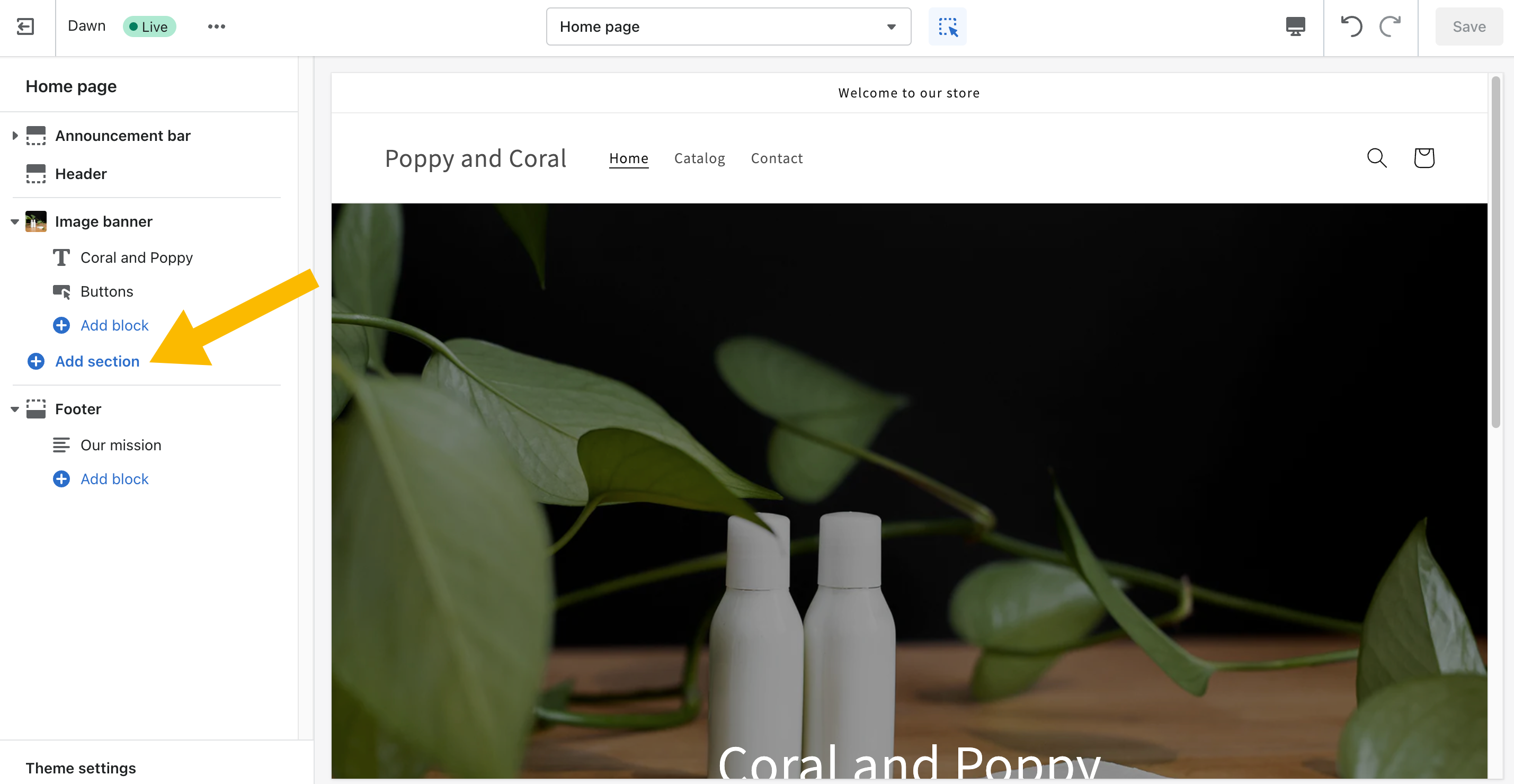
In the Shopify theme editor, select Add section.

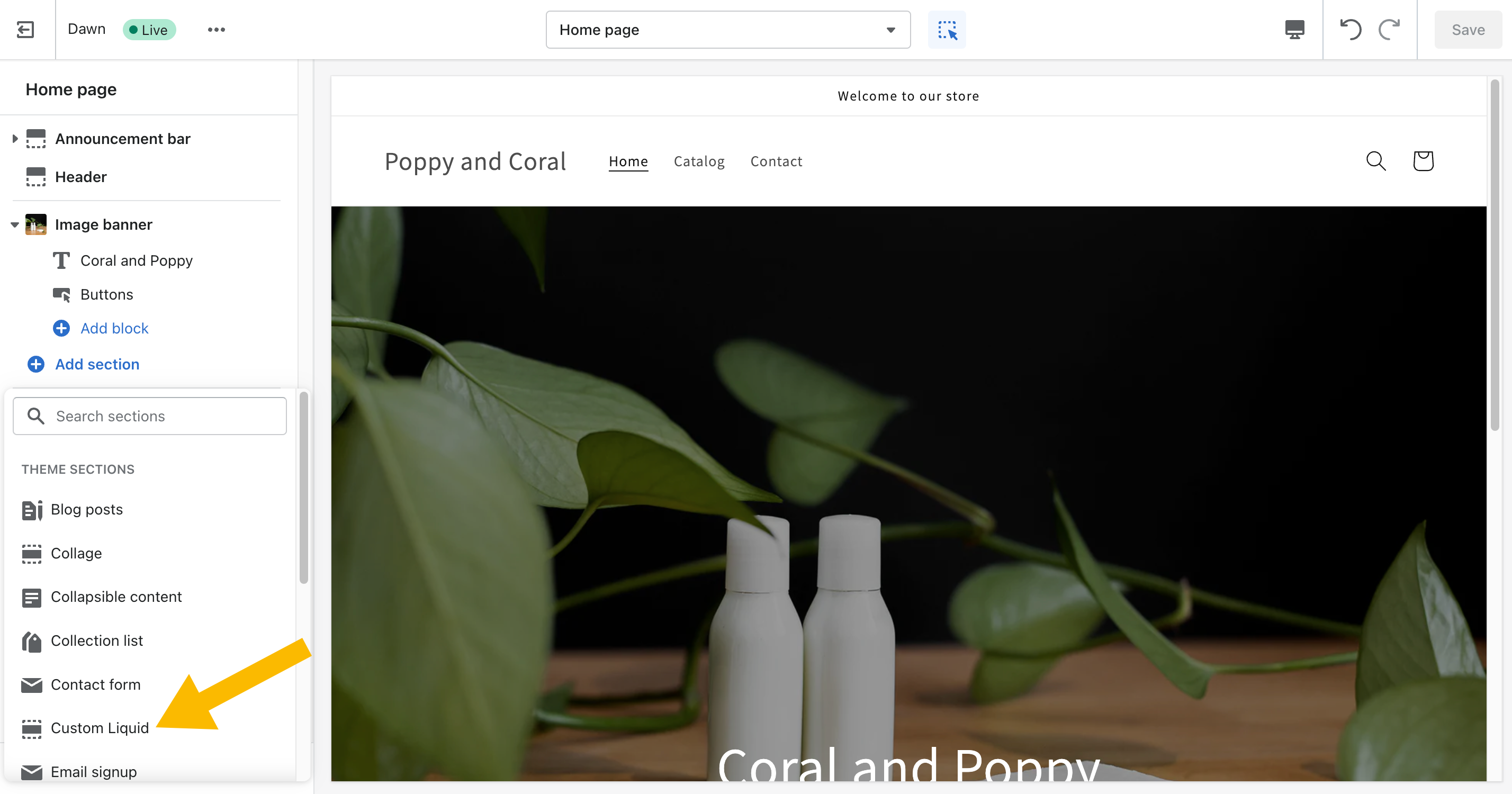
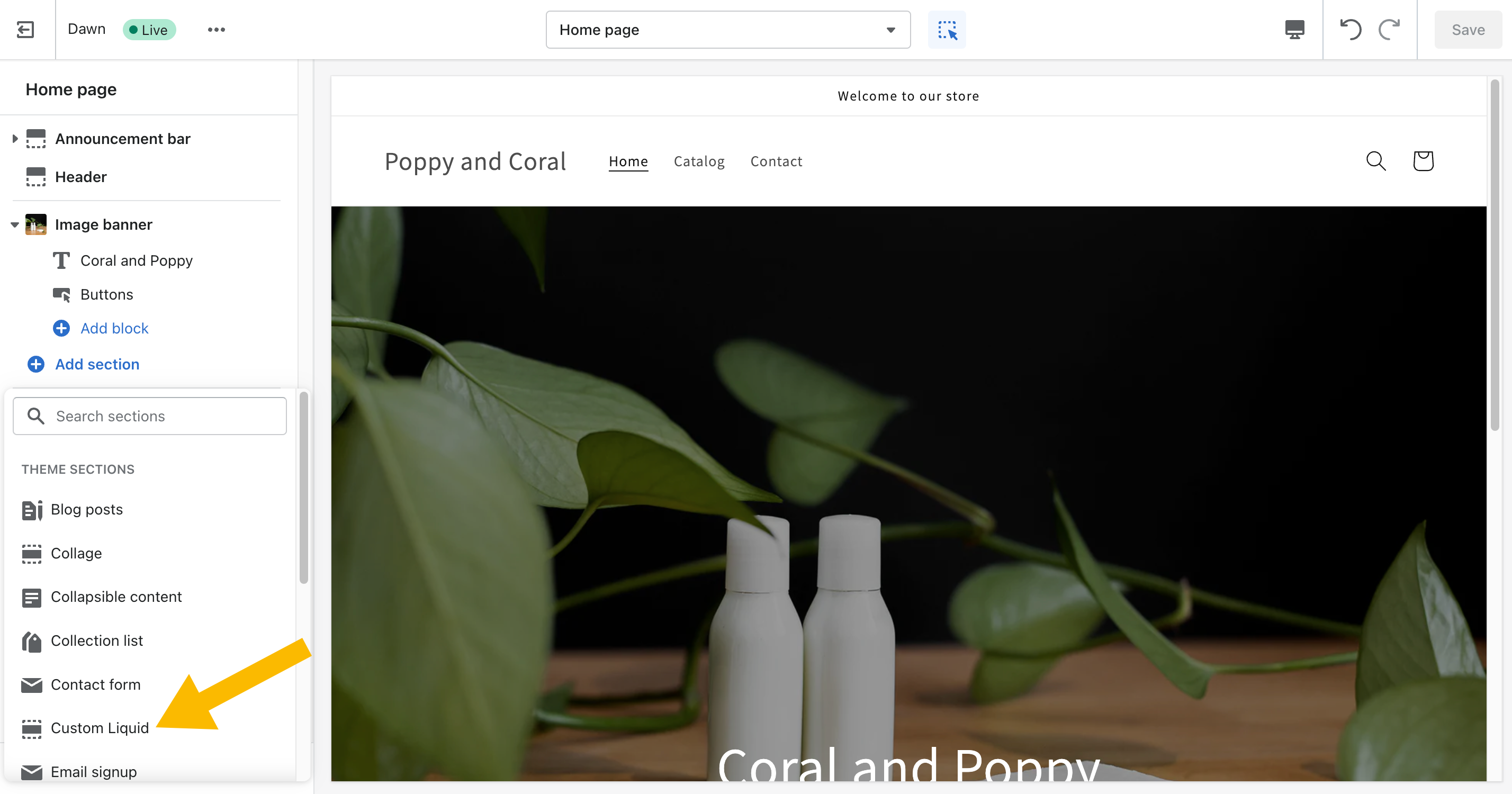
Select Custom Liquid from the menu.

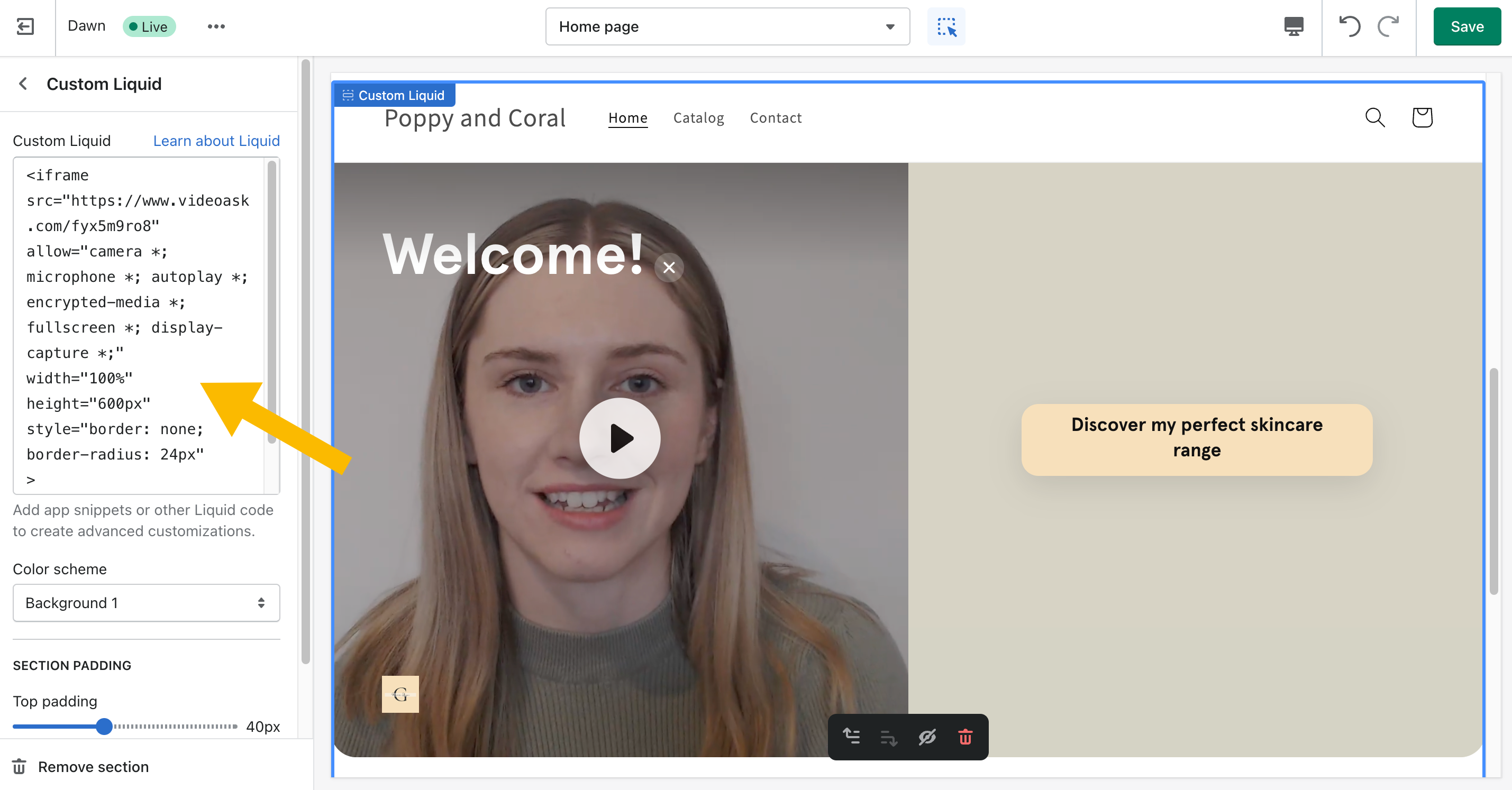
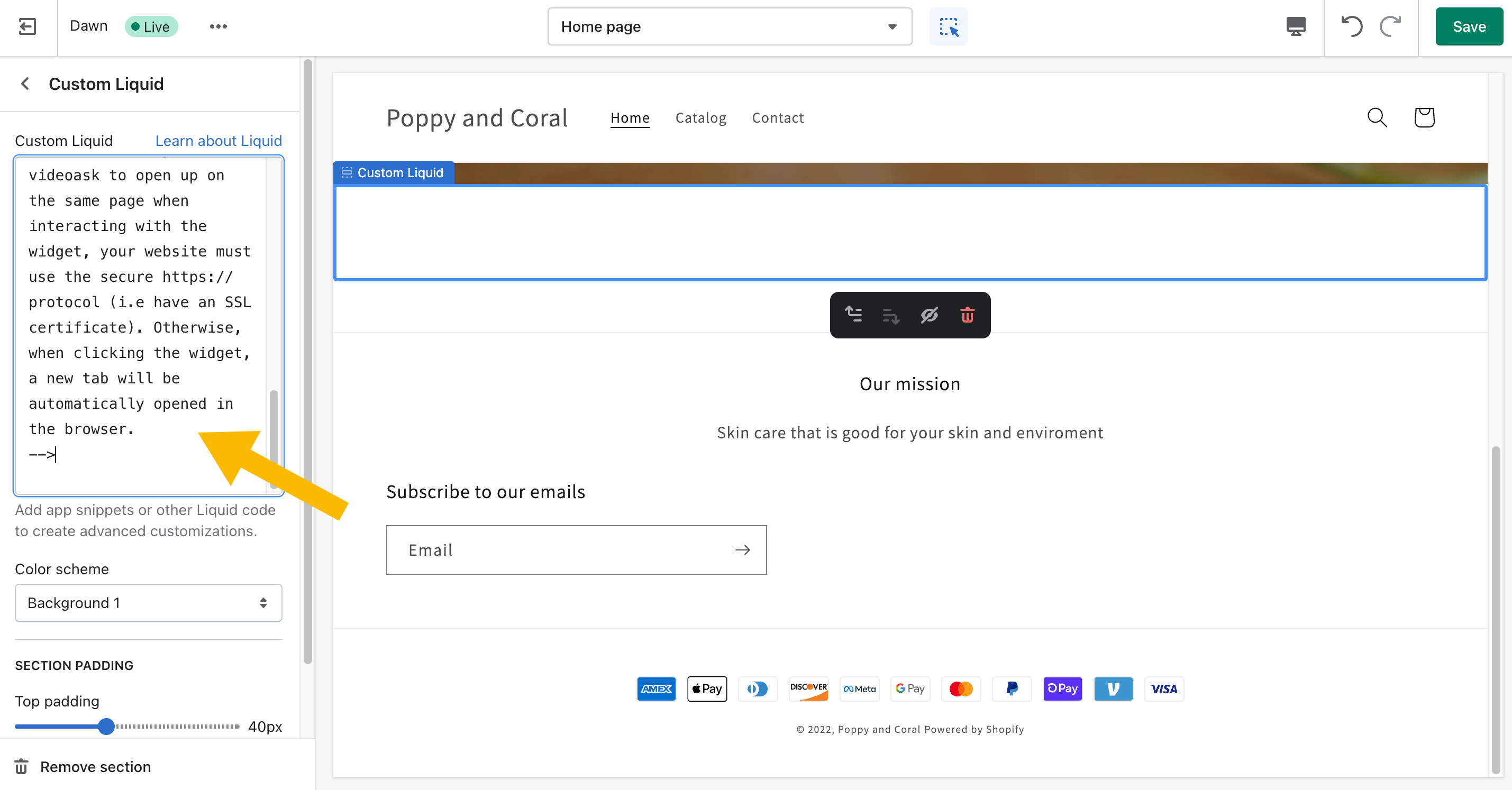
Paste the iframe embed code you've copied from step 3 in the Custom Liquid field.

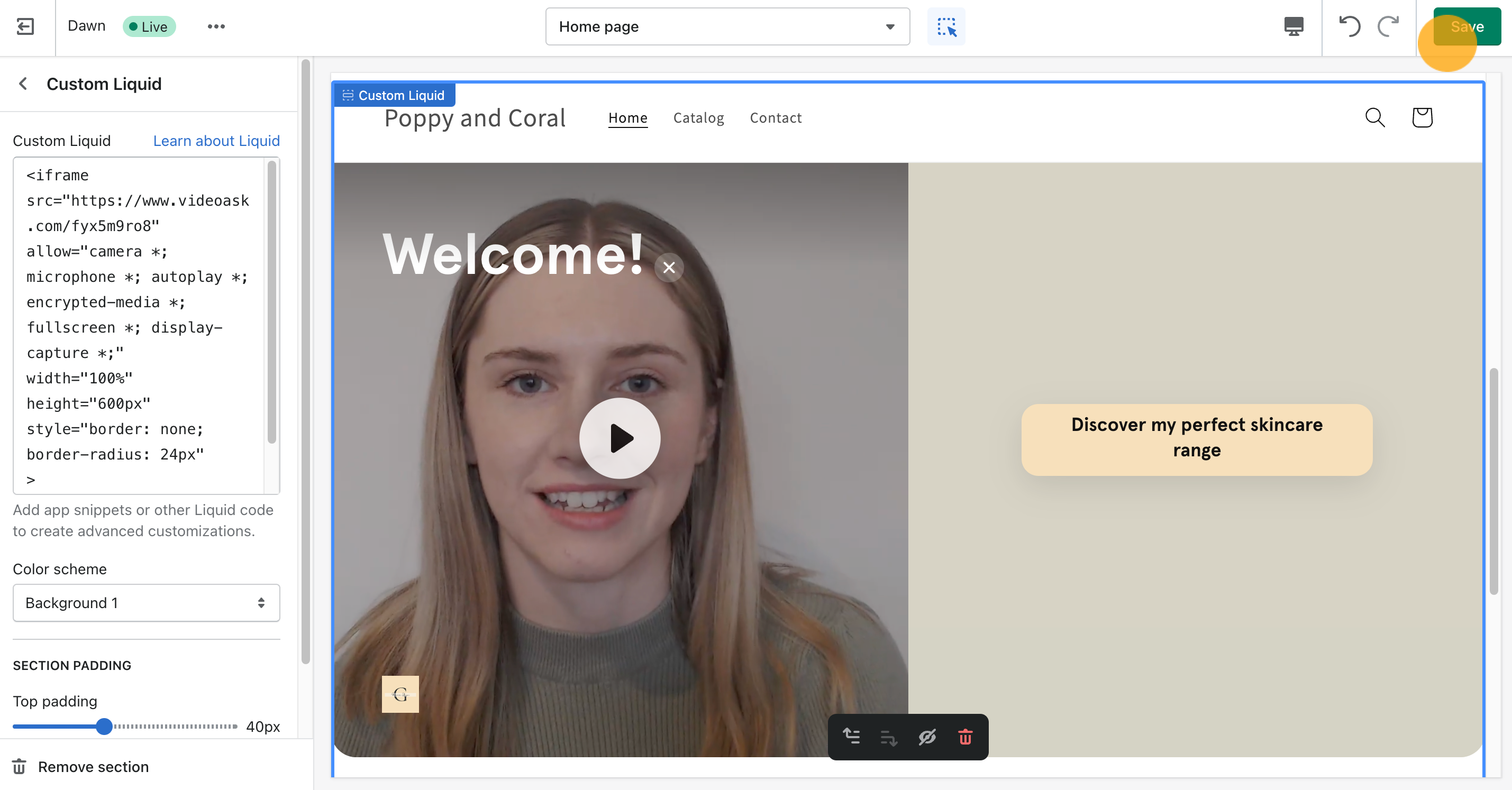
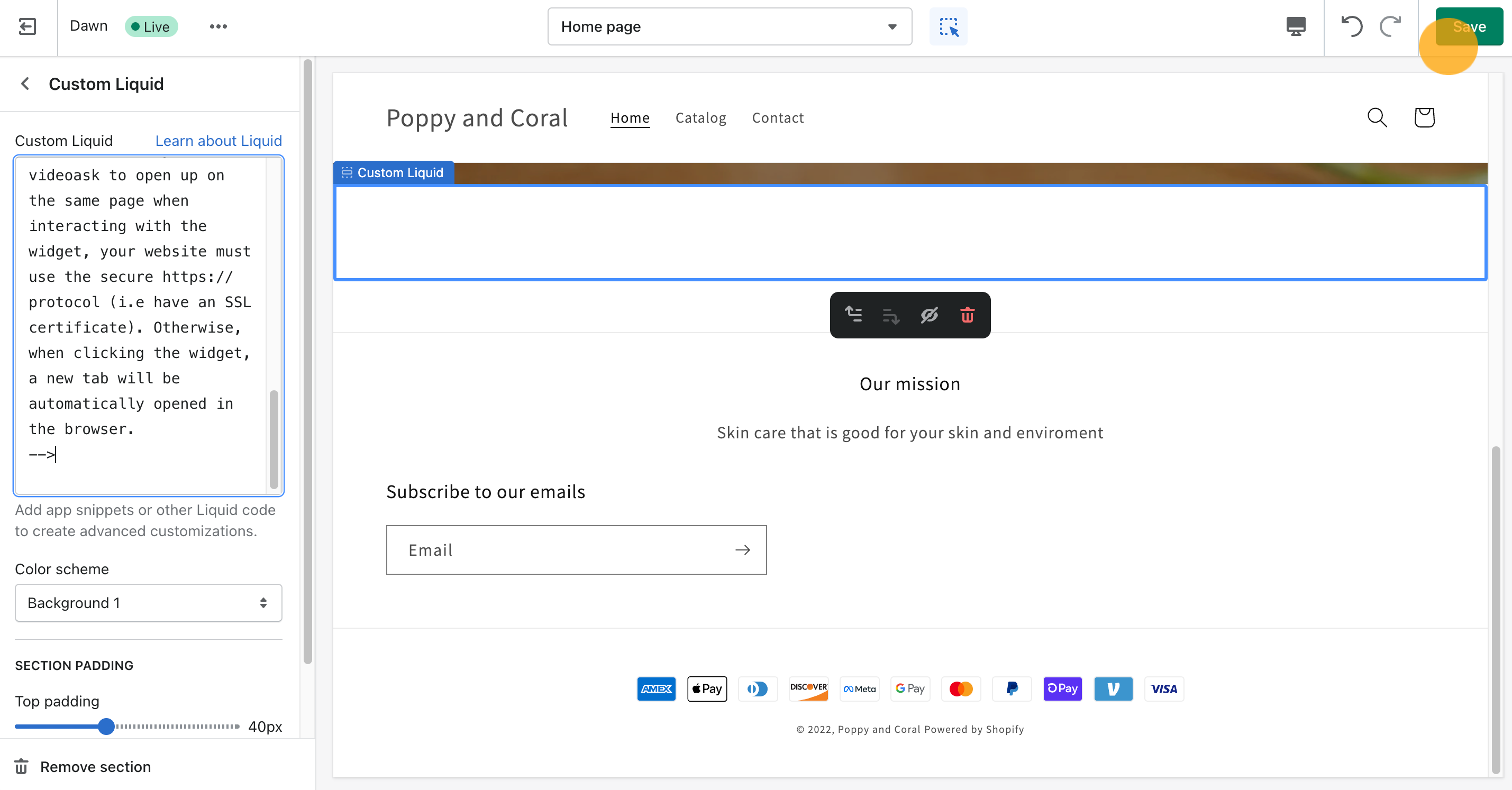
Click Save.

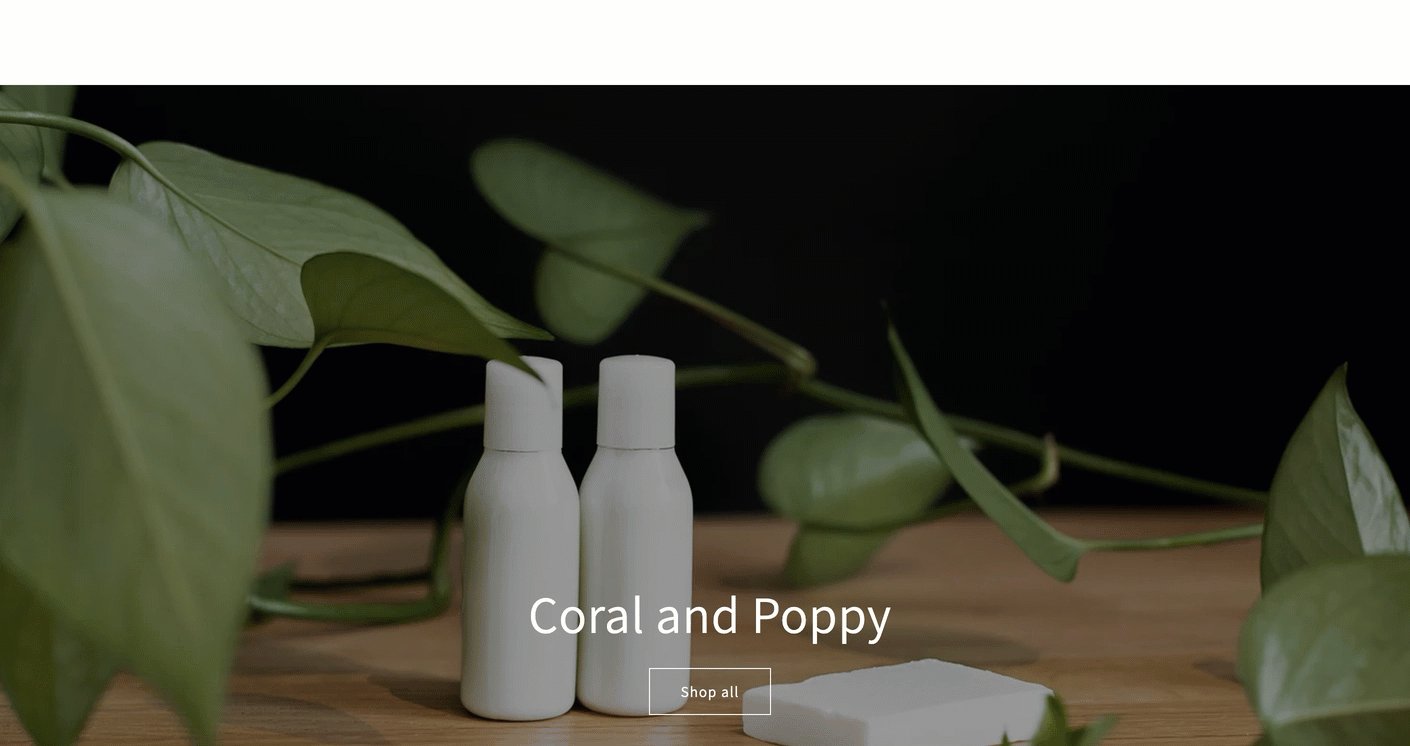
Your videoask is now embedded as part of the page:

Embed a videoask widget in a page
Log in to your VideoAsk account and go to the videoask you'd like to Embed. Click the Share & Embed icon.
Click Embed in a website.
Make sure the dropdown is set to Widget.
Add any Overlaying text and choose the style, color, and position. Click Copy embed code.
Note: Toggle on Make widget dismissible to give your website visitors the option to close the widget.
In the Shopify theme editor, select Add section to add a new section to the page.

Select Custom Liquid from the menu.

Paste the widget embed code in the Custom Liquid field.

Click Save.

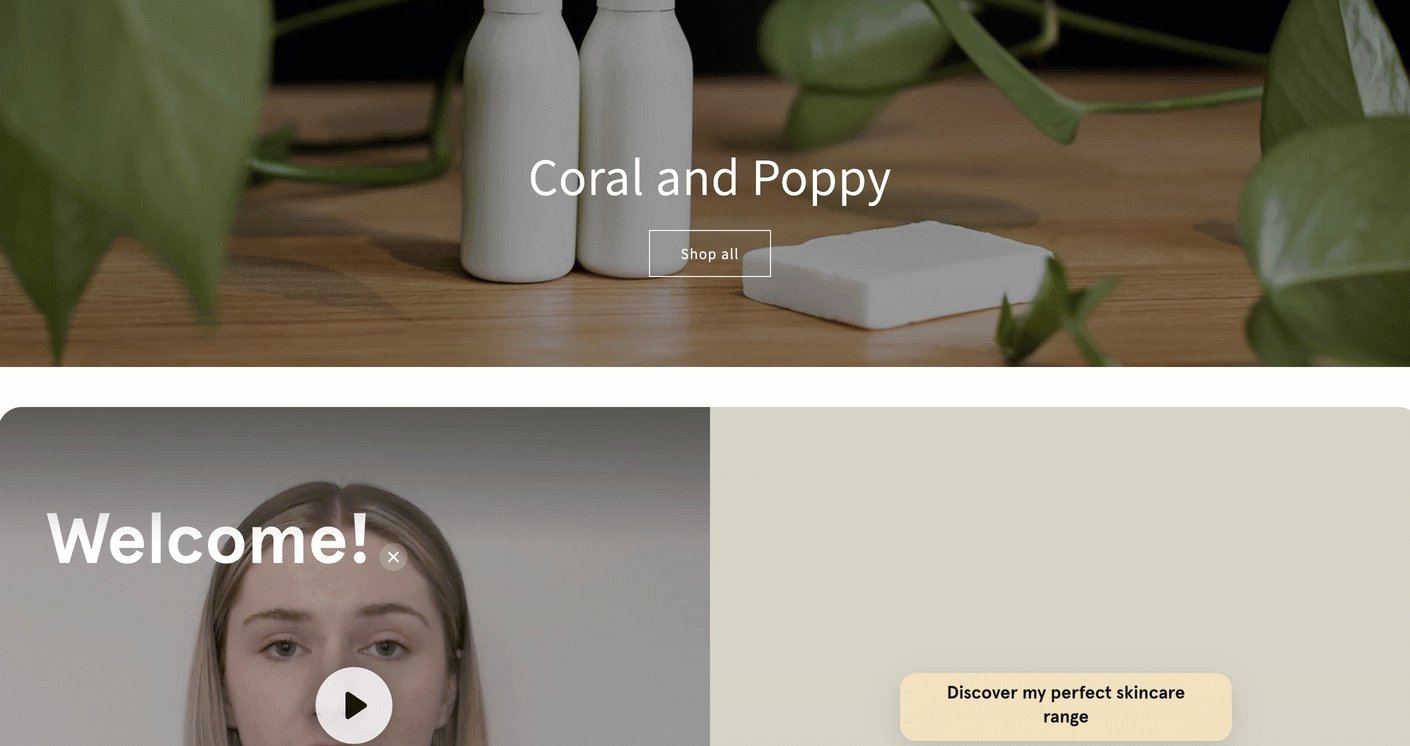
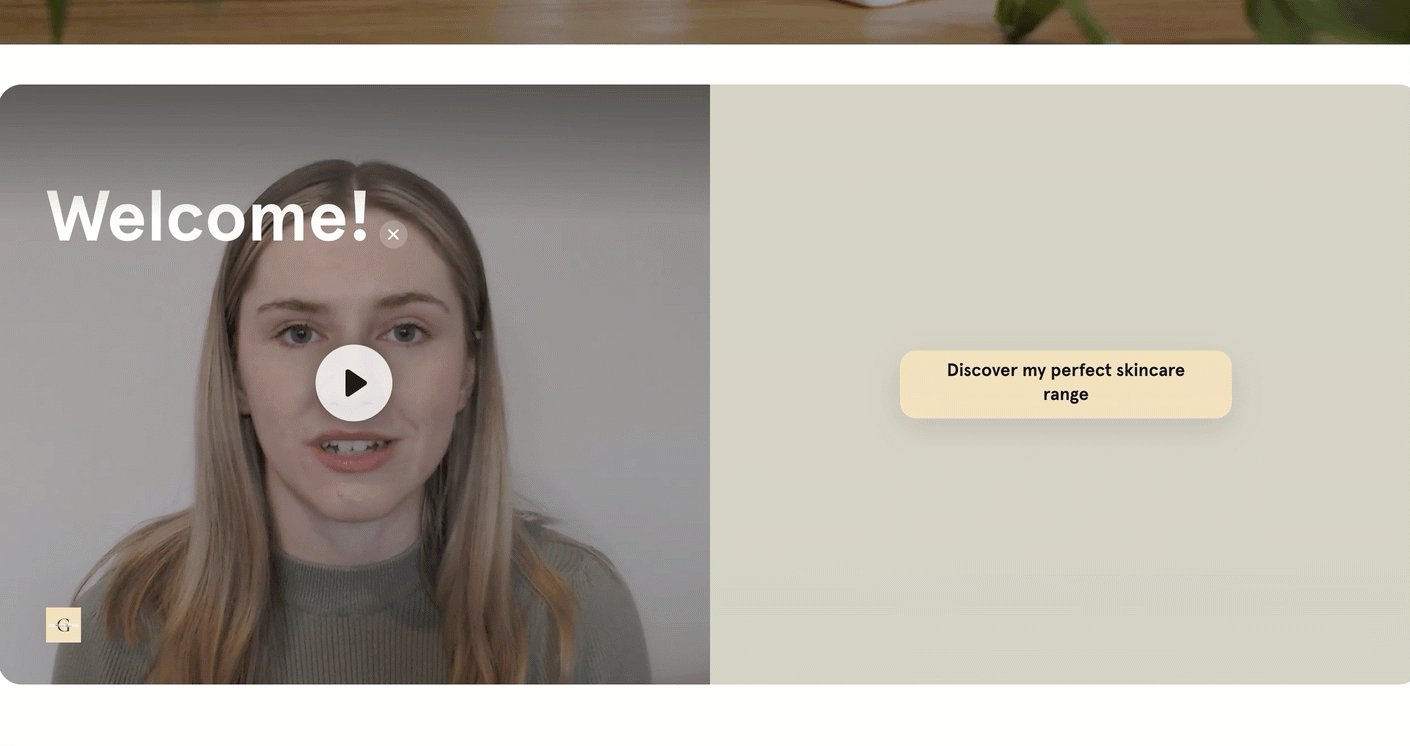
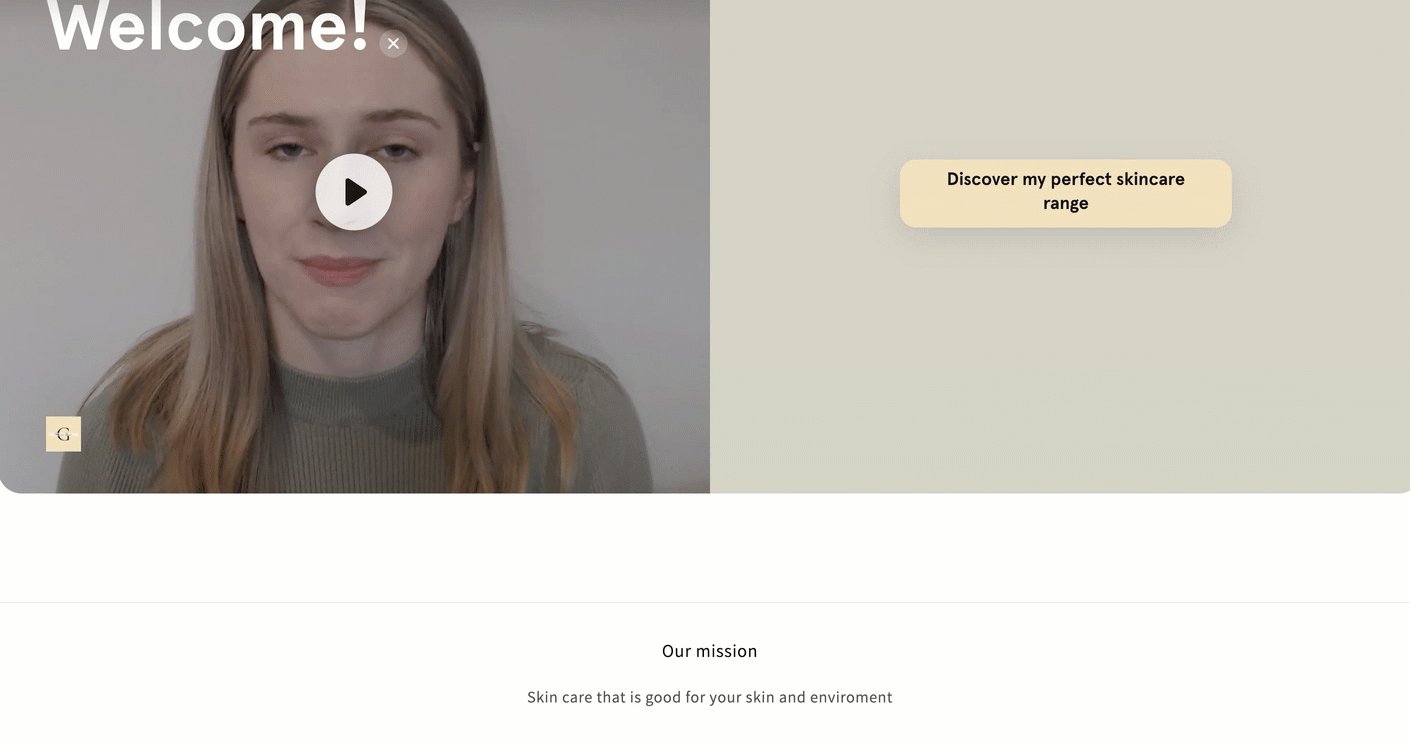
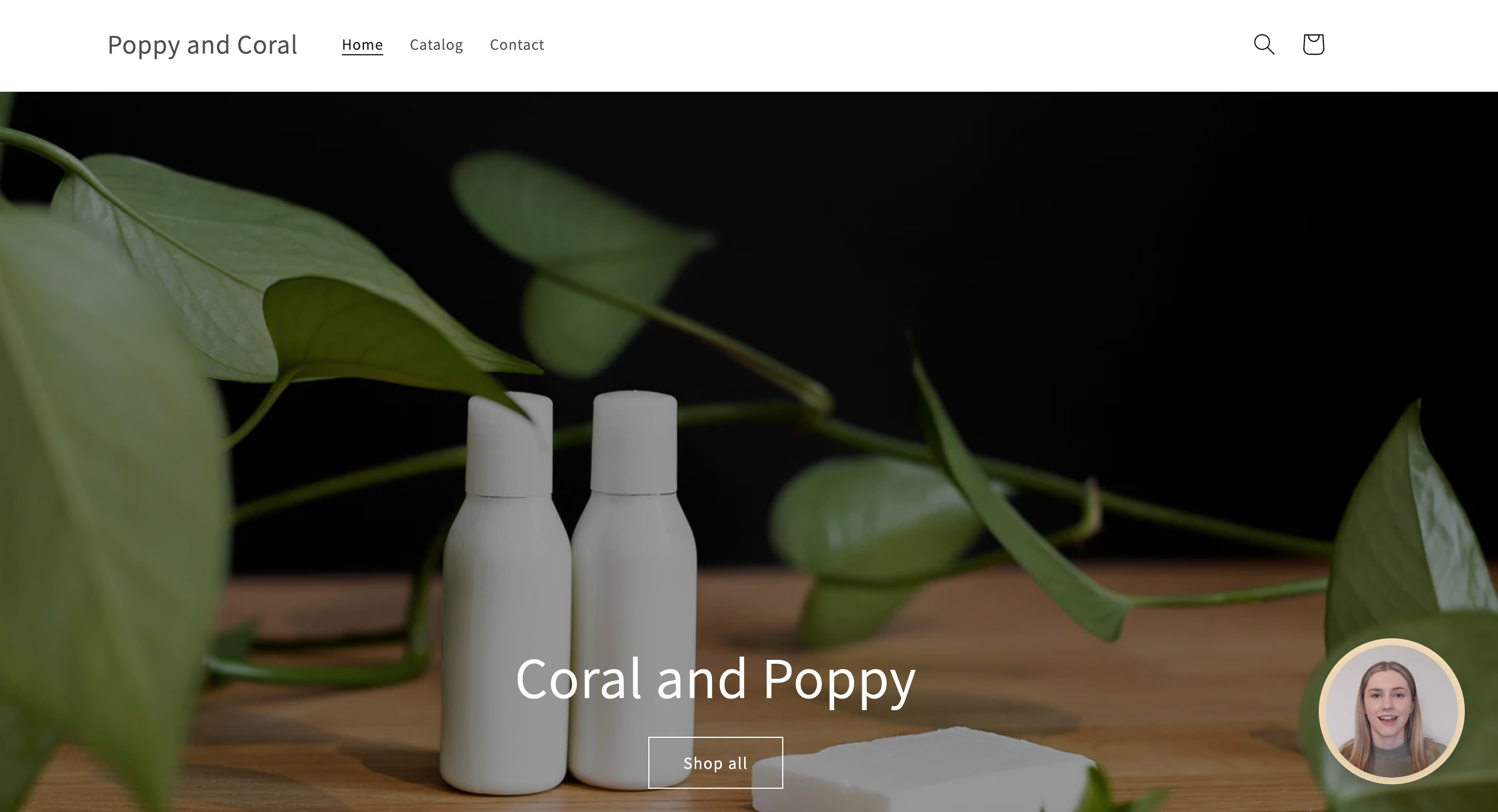
That's it! You'll now see the widget on this page:

Embed a videoask widget throughout your Shopify site
In order to display a videoask widget throughout your site, you'll need to add the embed code to the footer of your site. You can do this by editing your theme's code.
In VideoAsk, click Copy embed code from the widget builder.
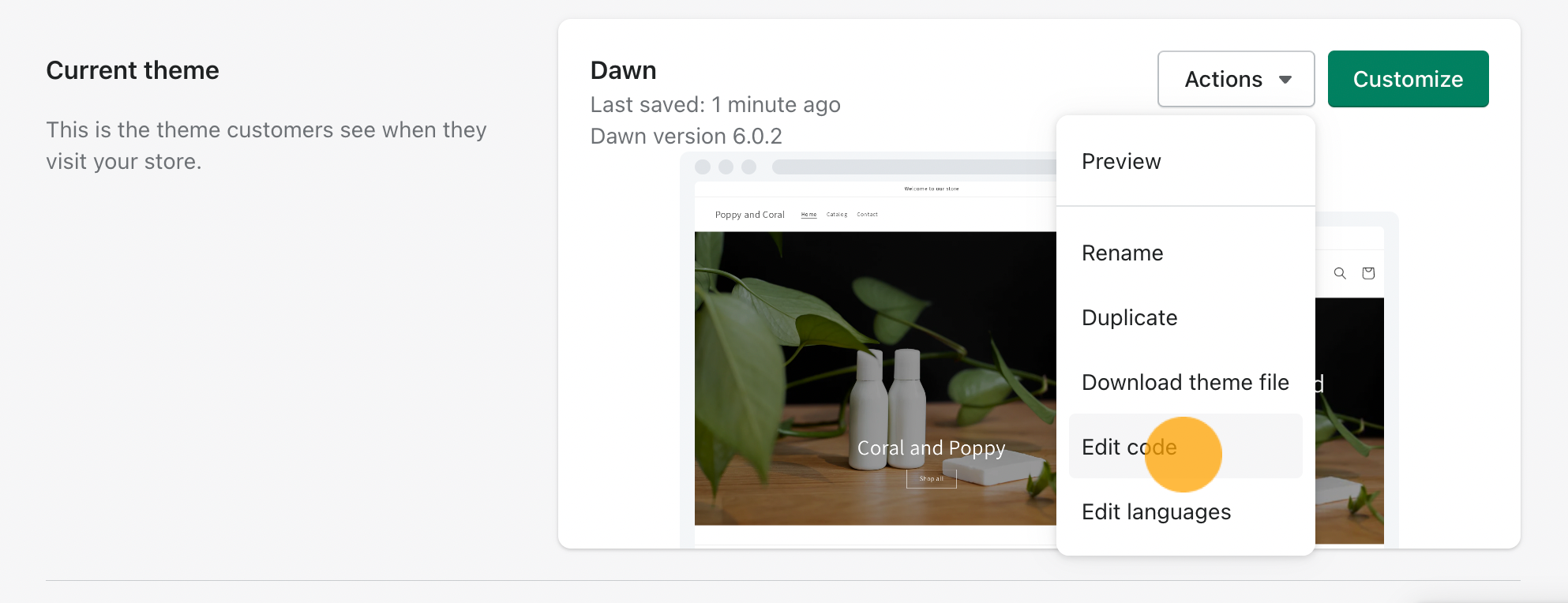
In your Shopify store editor, go to Customize theme, then under Actions select Edit code.

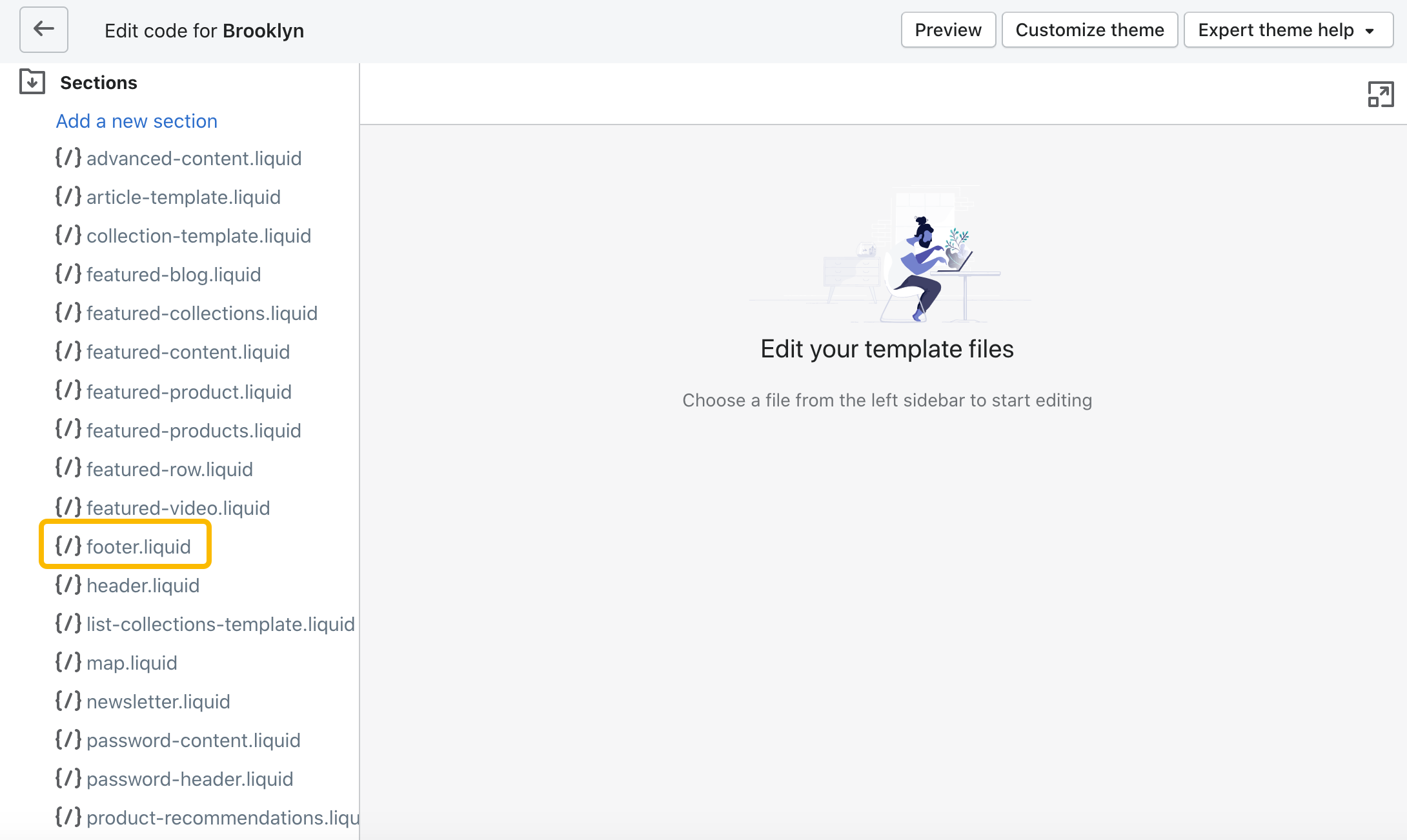
Scroll down to Sections and look for a file titled {/}footer.liquid. Click the file to view and edit the code.

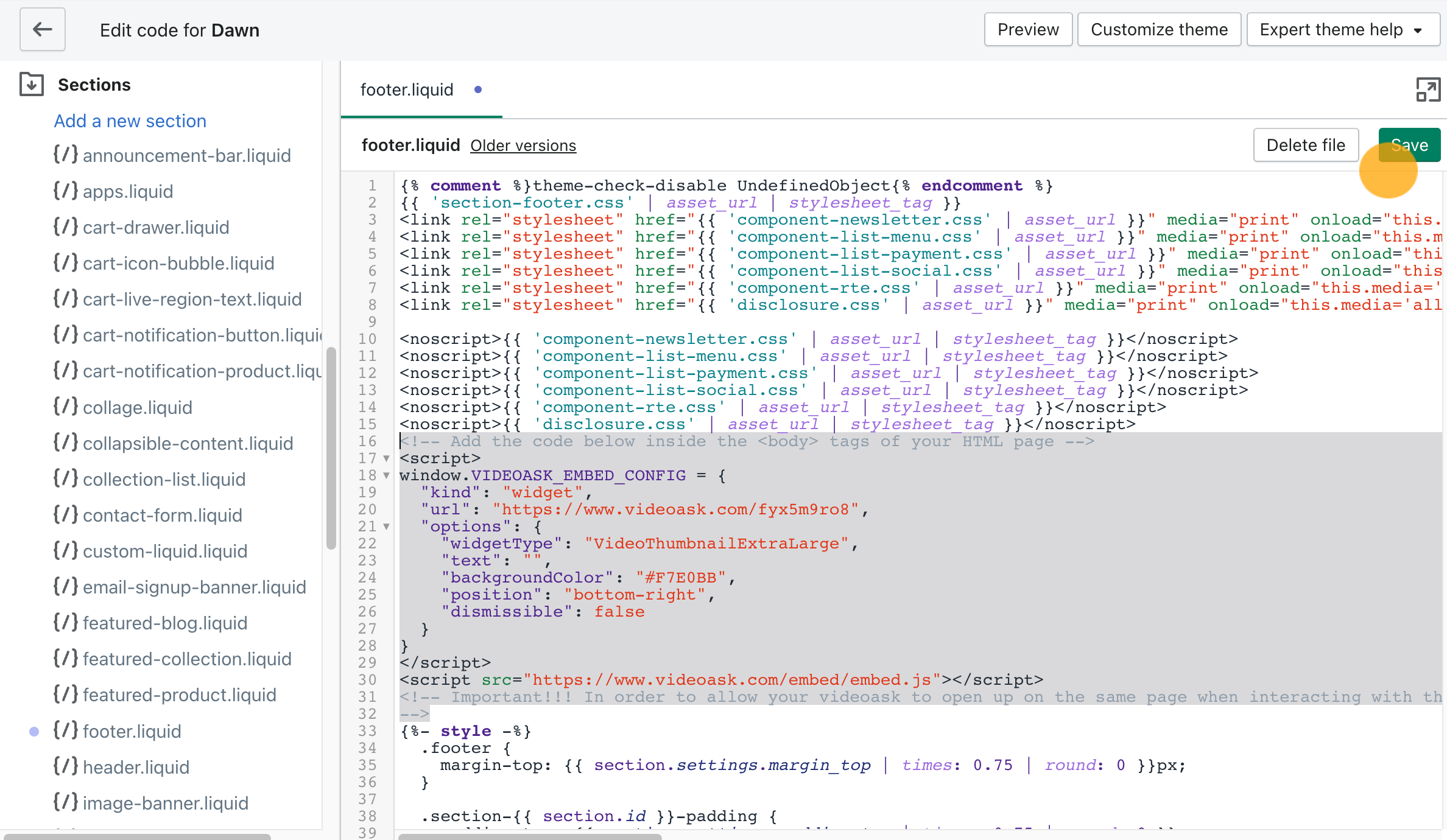
Paste the widget embed code and click Save.

Done! Now the widget will display on every page of your store.

Do you want to further customize your widget? Learn about our advanced embed options.