Did you know that you can redirect respondents from a videoask to a typeform or vice versa? And no need to worry about your respondents having to re-enter their contact details, you can pass these through seamlessly using variables and hidden fields, smooth, hey?
Here's a tutorial video that takes you through how to pass variables from a videoask to a typeform:
Here we'll walk through how to set up the following sequences:
- typeform to videoask redirect flow
- videoask to typeform redirect flow
💡 Tip: If you're looking to go one step further, check out how to connect two typeforms with a videoask.
Jump to:
Redirect from a typeform to a videoask
Redirect from a videoask to a typeform
Redirect from a typeform to a videoask
Note: You'll need to be on a paid Typeform plan to redirect your respondents from a typeform to a videoask.
Set up your videoask
Let's start by creating a videoask. If you're new to the platform, check out how to create your first videoask.
You can add as many steps to your videoask as you like, but make sure to enable the contact form and decide which contact details you'd like to collect from your respondents.
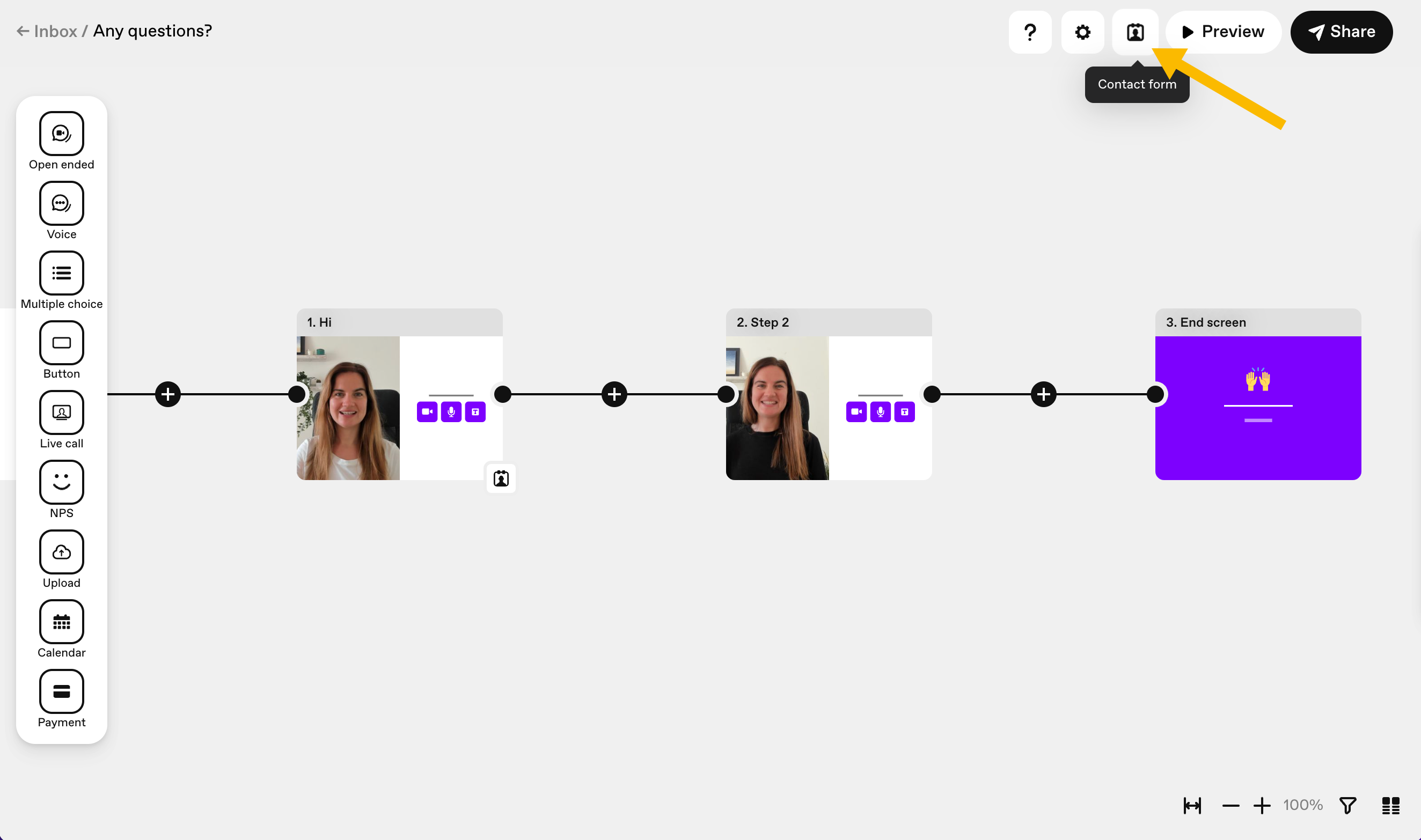
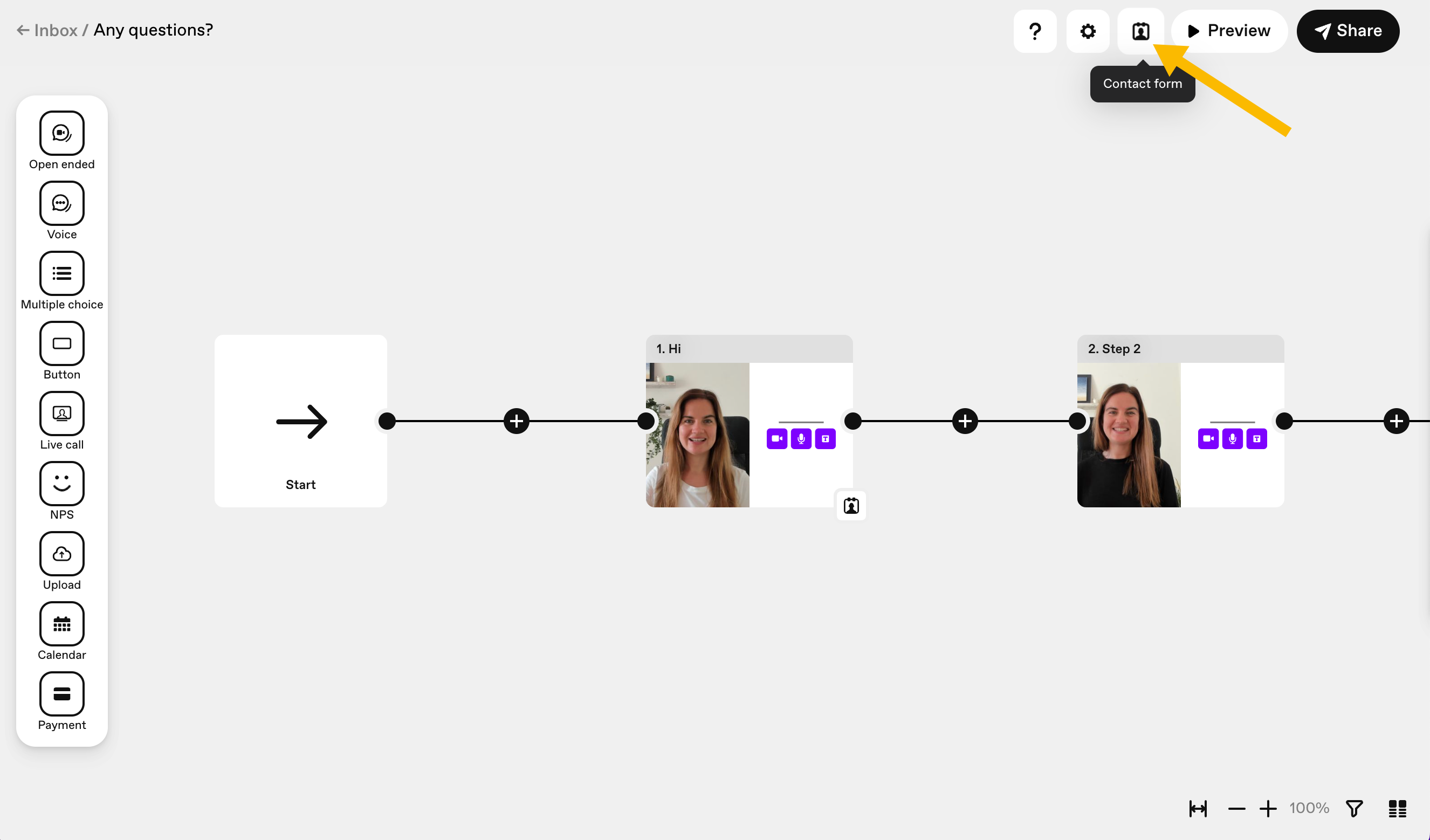
From inside the videoask builder, click Contact form.

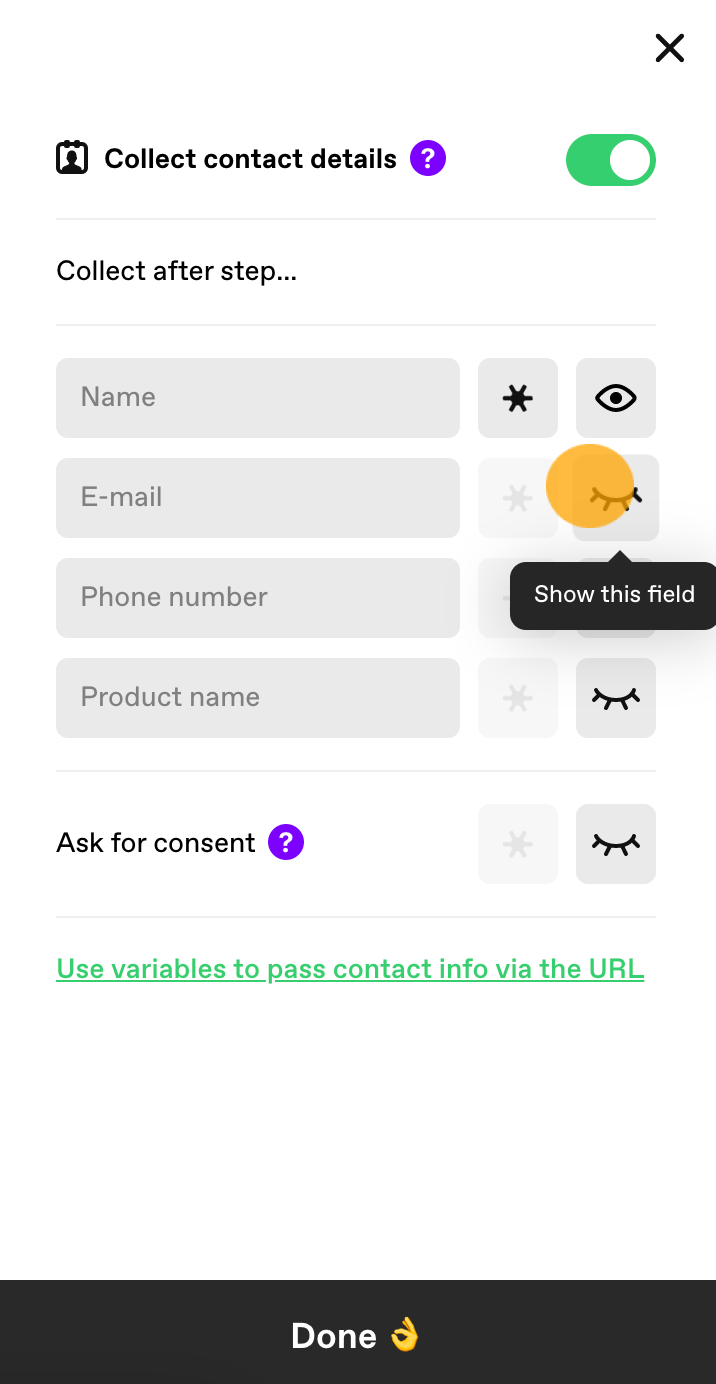
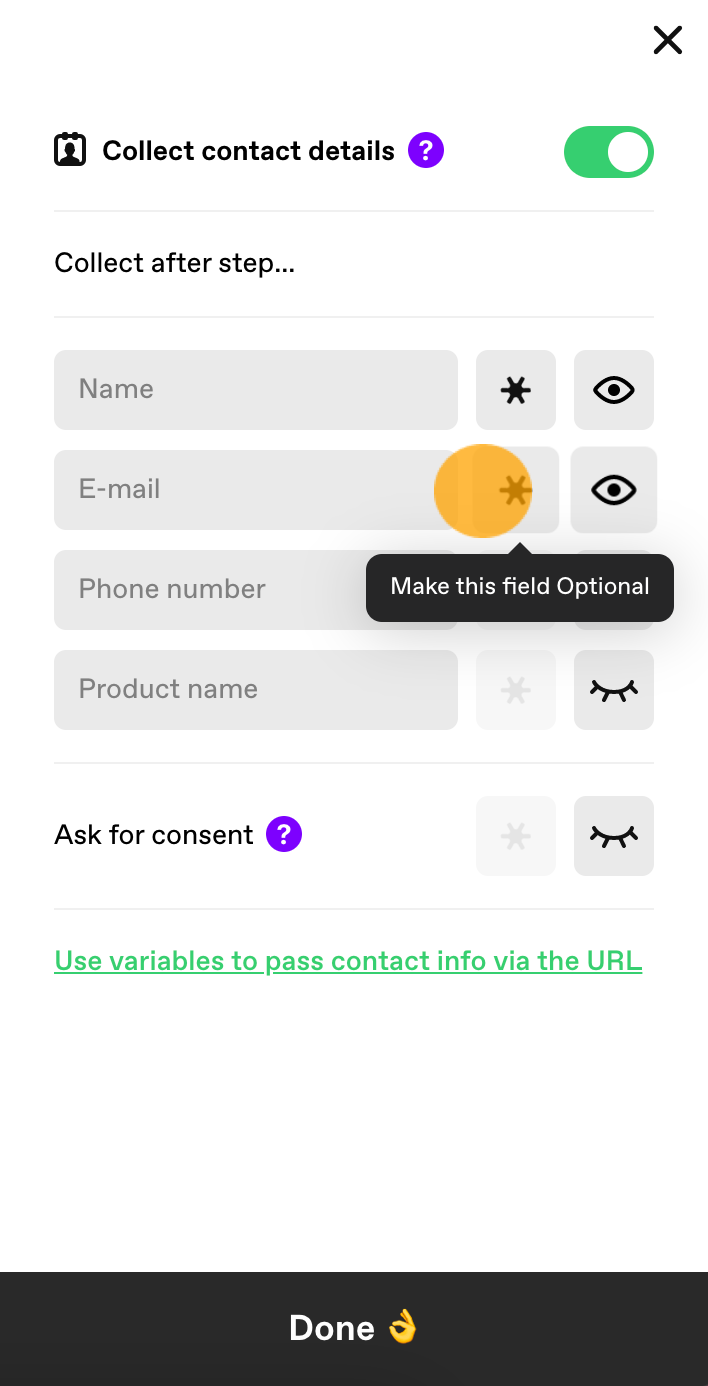
By default, your contact form is set up to collect your respondent's Name and Email, but you can also choose to collect their Phone number and Product name.
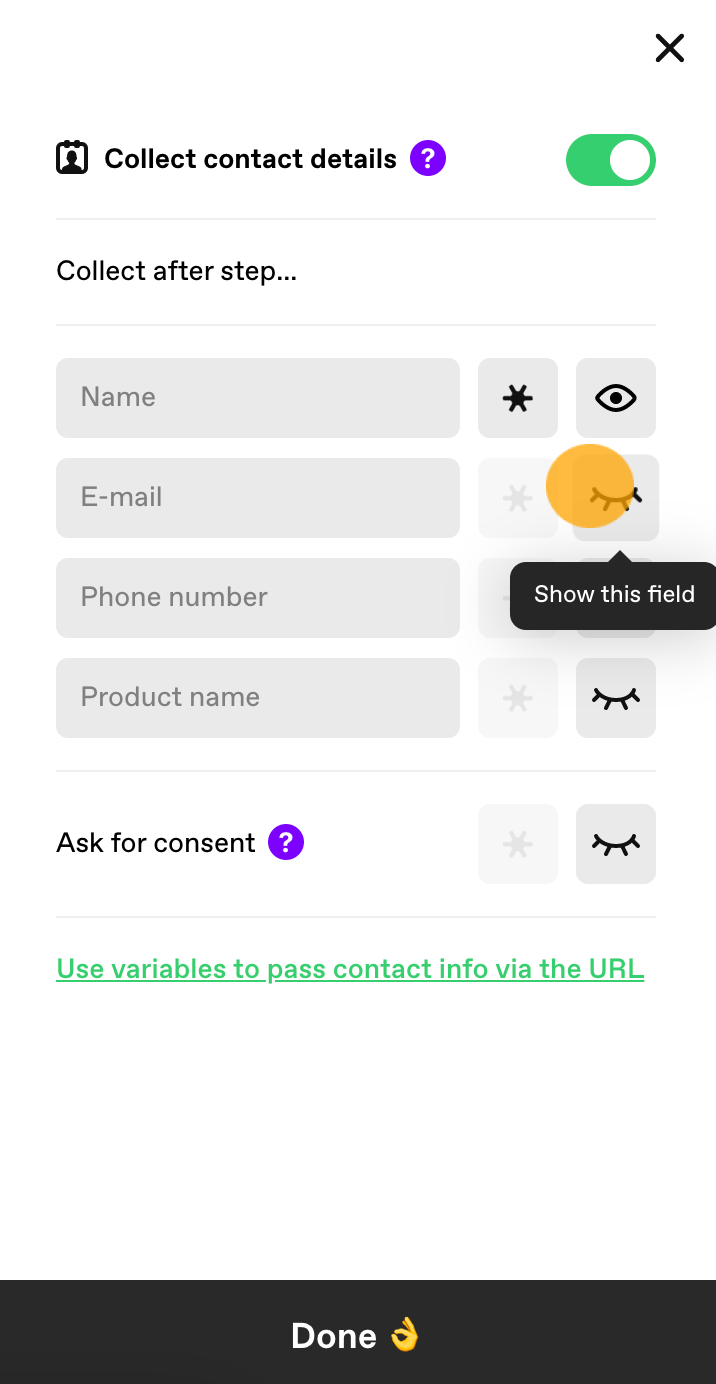
Click the eye icon next to each field to enable and disable the collection of contact details.

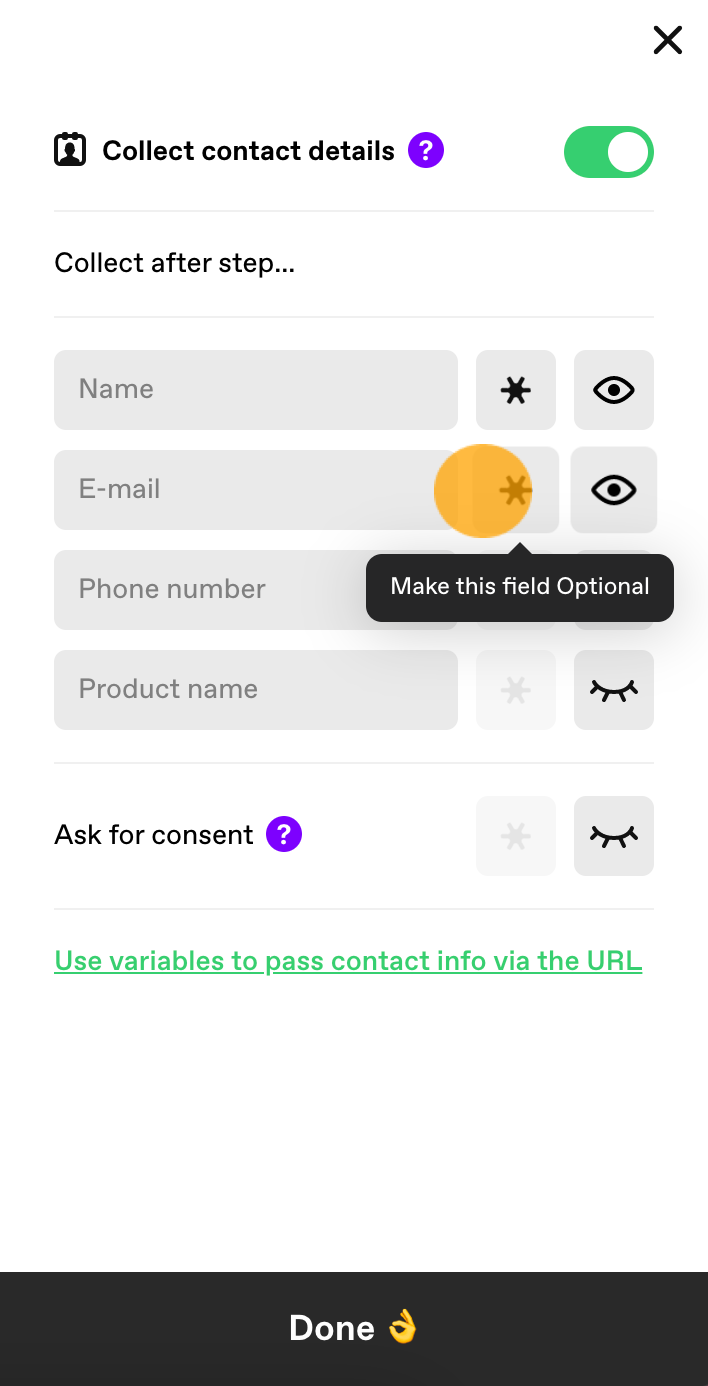
Next, decide whether to make the field required or optional for your respondents by enabling or disabling the asterisk. For this example, we want to collect our respondents' names and email addresses.

Note: With a few clever setup tricks we'll pass this information from our typeform to our videoask automatically, so the respondents only have to enter their details once.
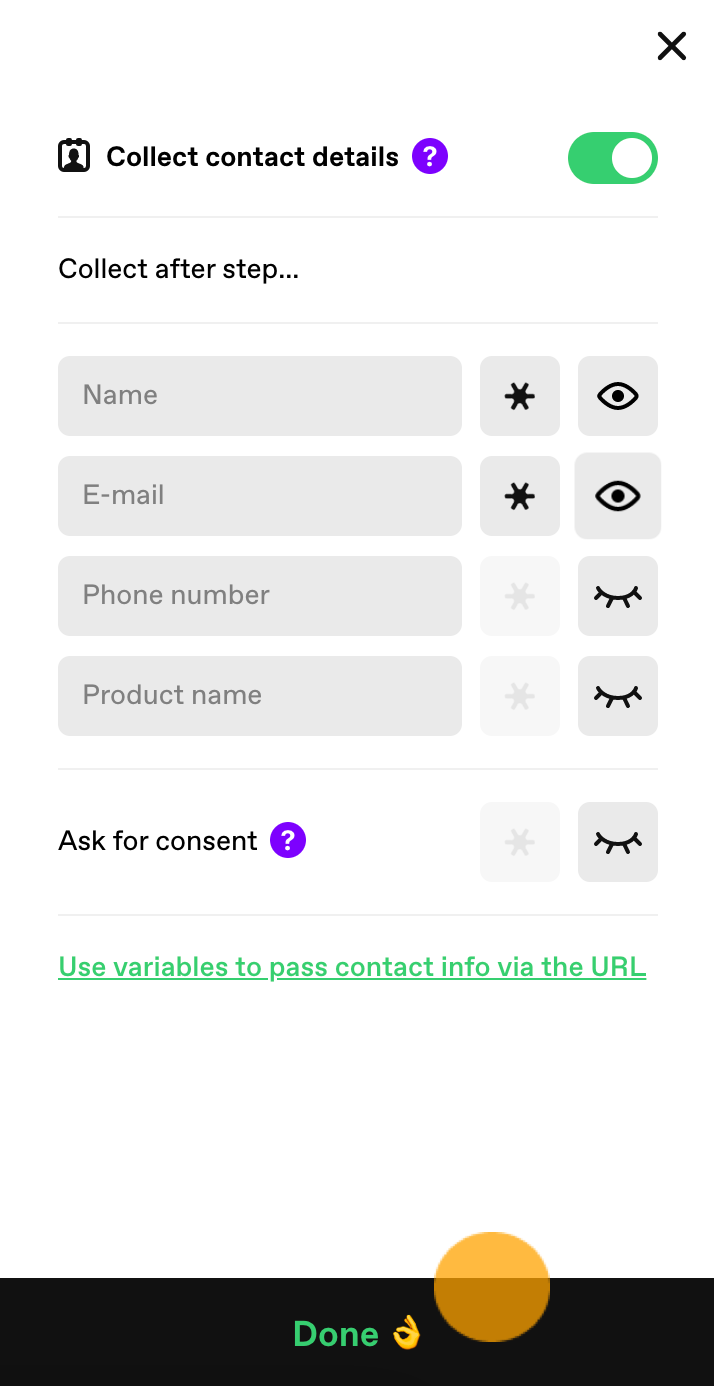
Click Done.

Set up your typeform
Now it's time to create your typeform. You can customize it however you like, but make sure to create a typeform question for each contact detail you enabled in videoask.
For example, if you activated the Name field in your videoask contact form, you'll need a short text question in your typeform that asks for your respondent's name.

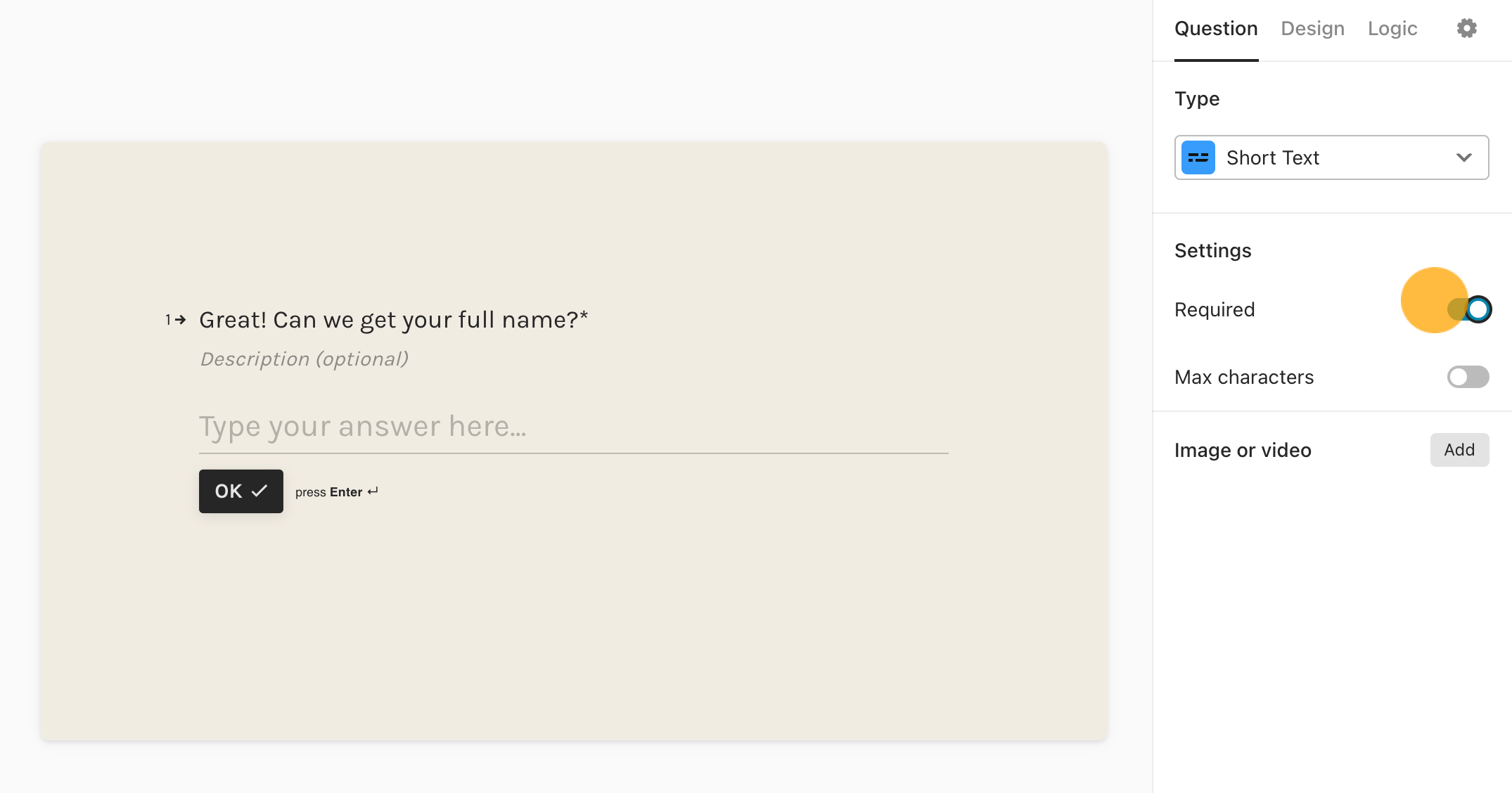
If you marked a field as required in your videoask, you should do the same in your typeform.

Connect your forms with variables
Head back to your VideoAsk account. Select your videoask and click the Share & Embed icon.
Click the Add variables button and add the variables you asked for in your contact form. We'll add contact_name and contact_email.
Note: If you're on a paid VideoAsk plan, you also have the option of adding custom variables.
Copy the videoask URL (with your variables now added to the end of it) and head back over to your Typeform account for the last steps.
Typeform offers creators two ways to redirect respondents to another page after completing a typeform: redirect on completion and redirect through endings. If you're not sure which to use check out when to redirect on completion vs when to direct through endings.
We're going to use redirect on completion to send our respondents to our videoask.
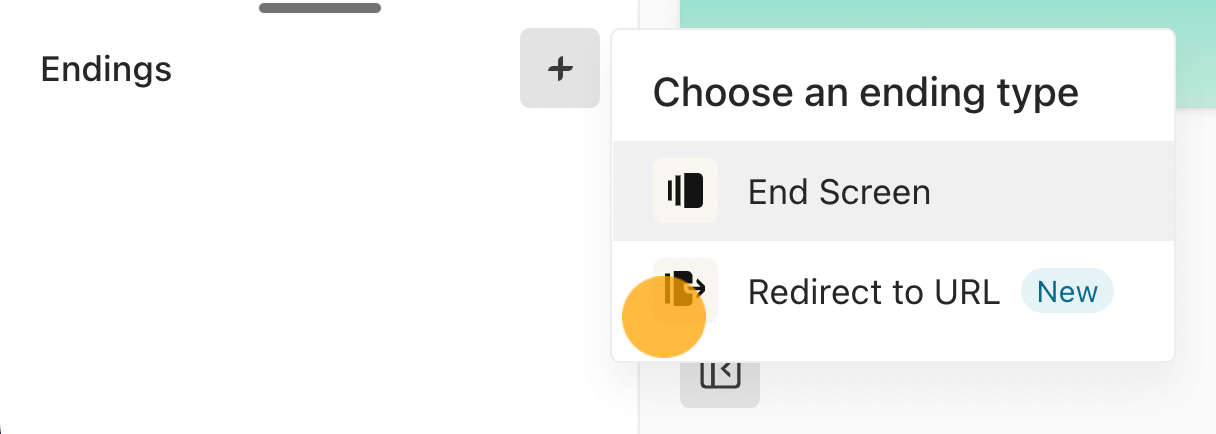
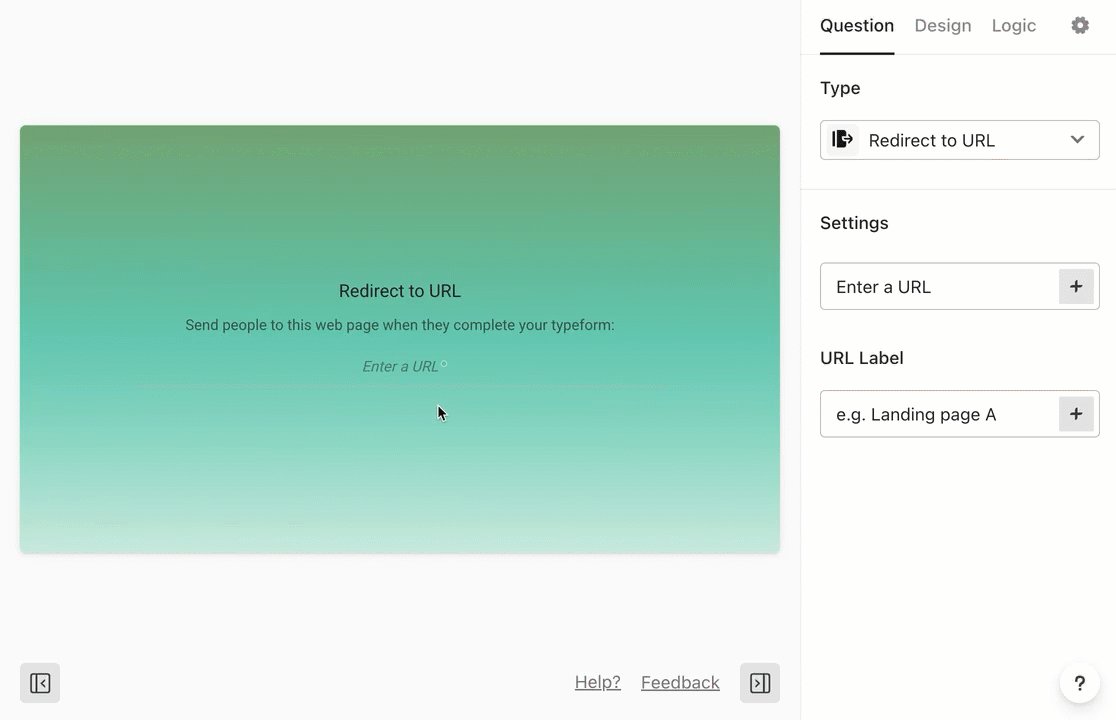
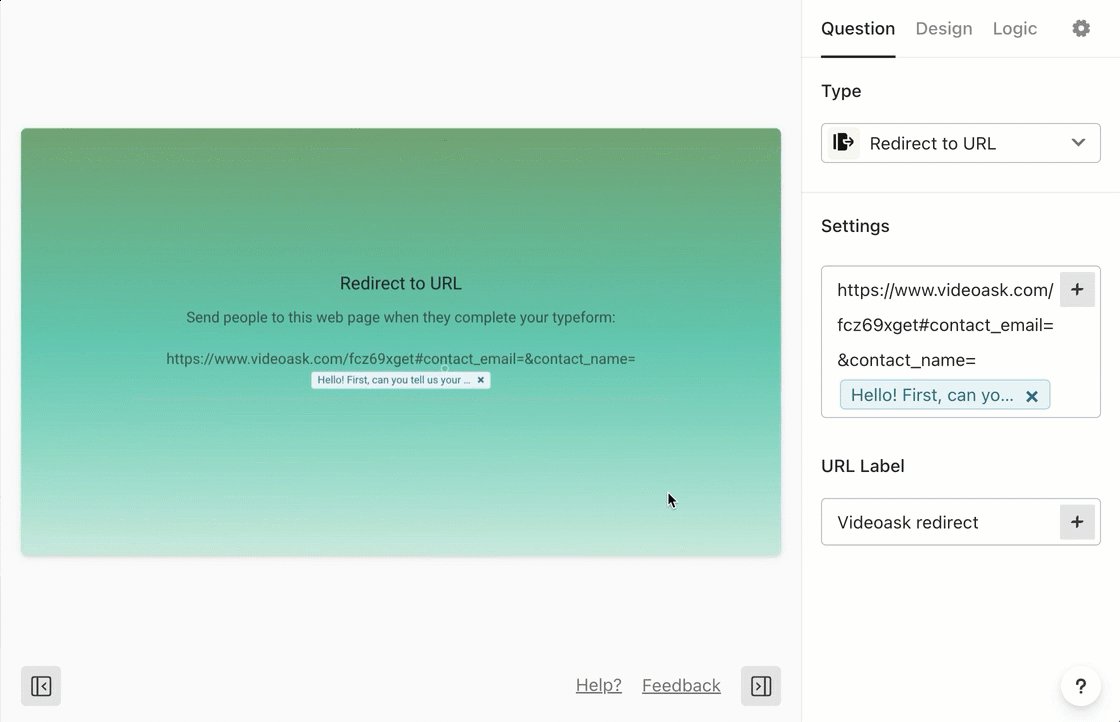
From your Typeform account, click the + sign next to Endings in the Create panel. Choose Redirect to URL.

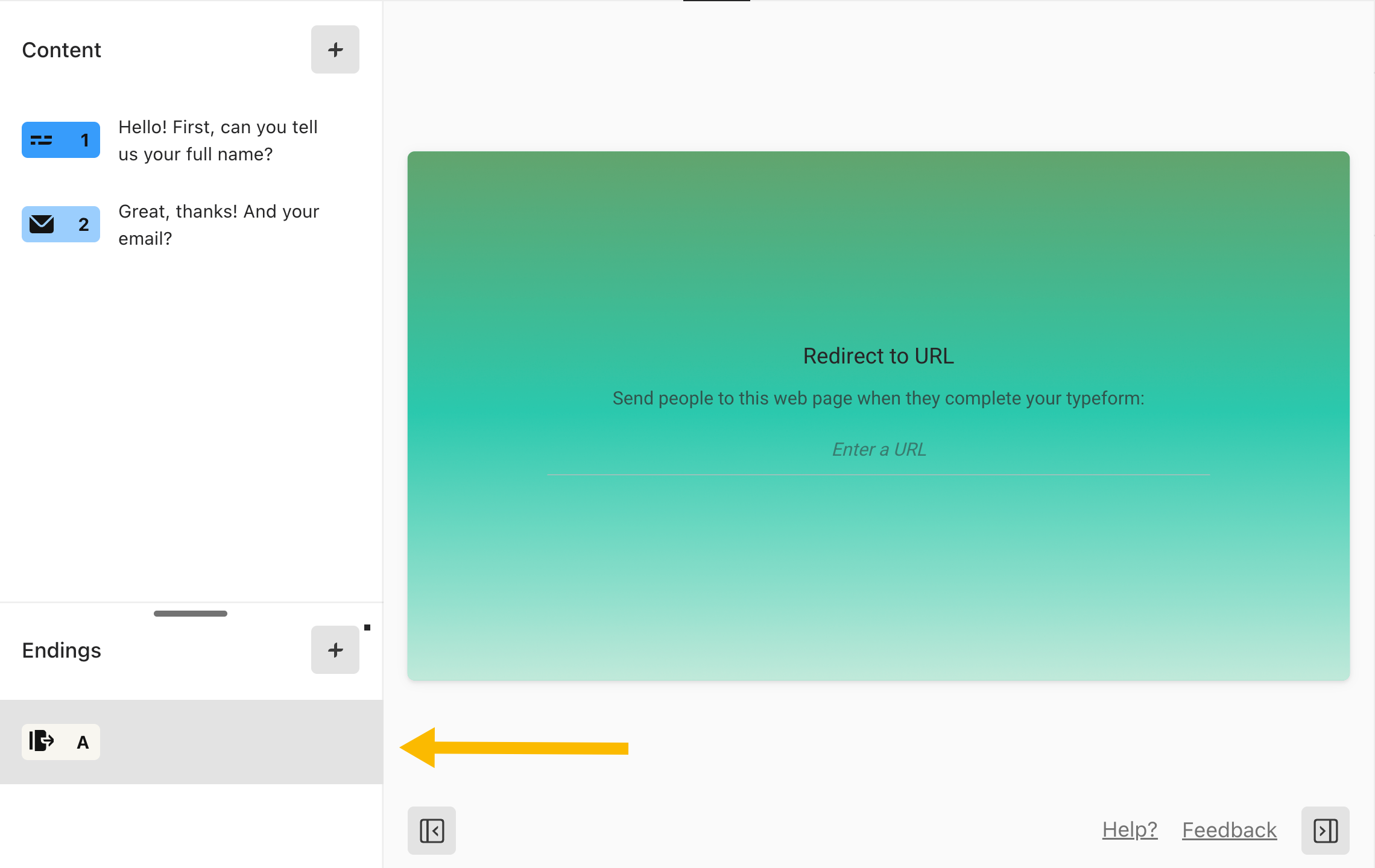
Your redirect will appear in the list of Endings:

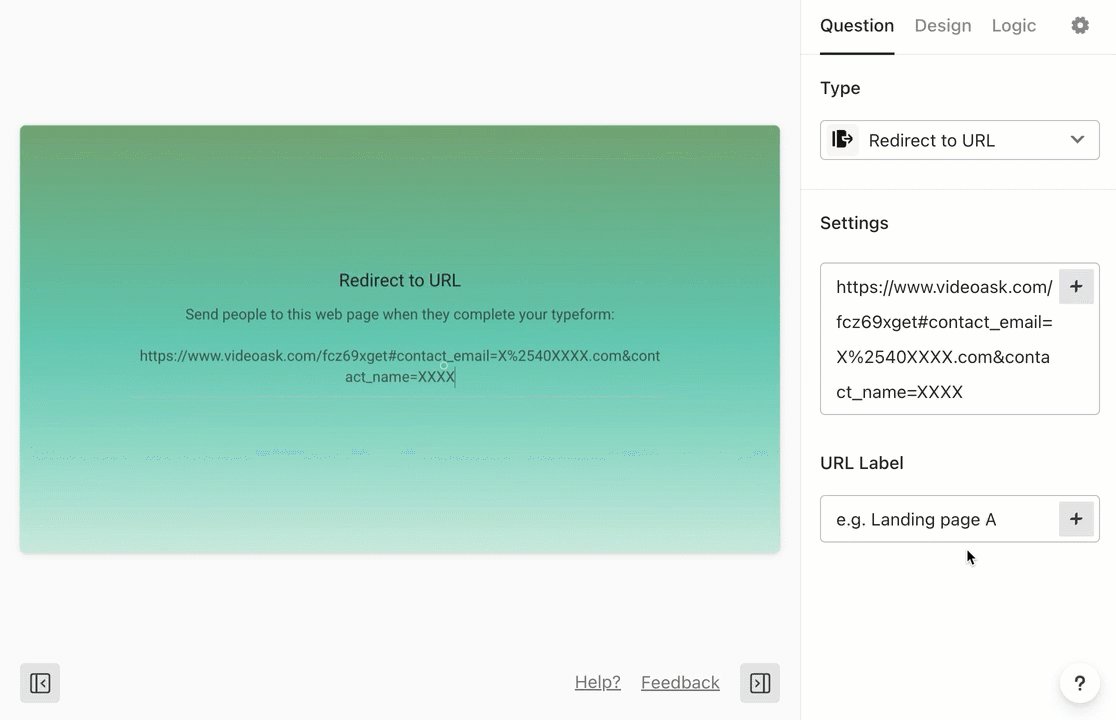
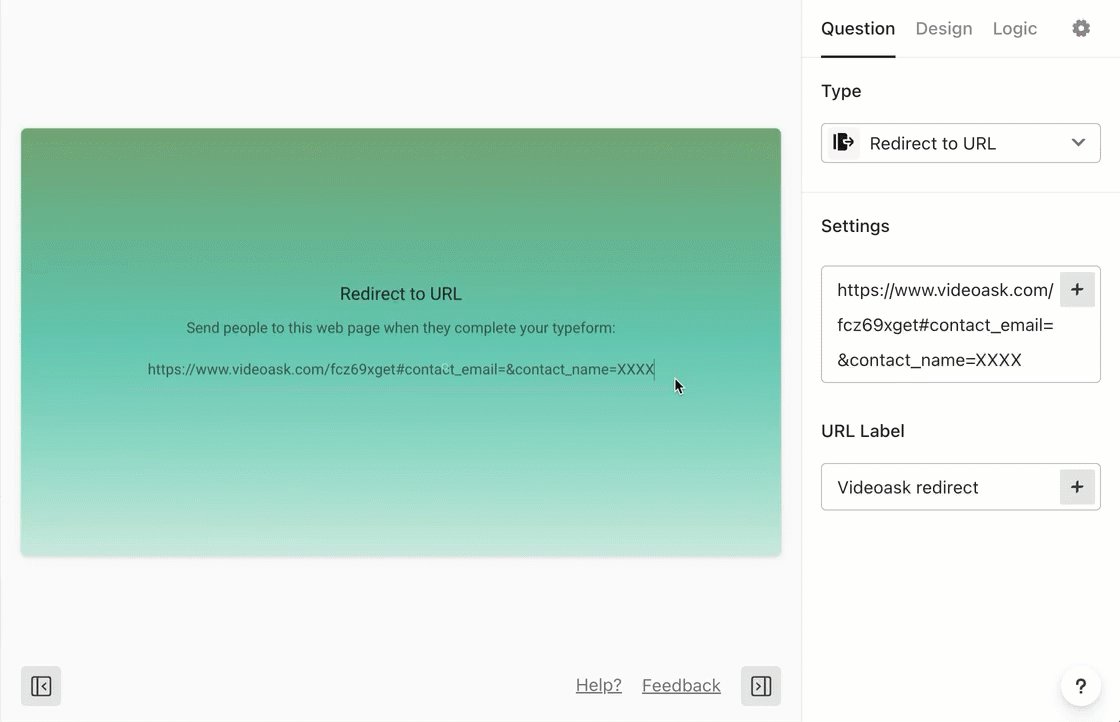
Paste the videoask URL you just copied into the center of the screen. Respondents will not see the screen with the videoask URL when they submit the typeform. Instead, they'll be redirected to videoask.
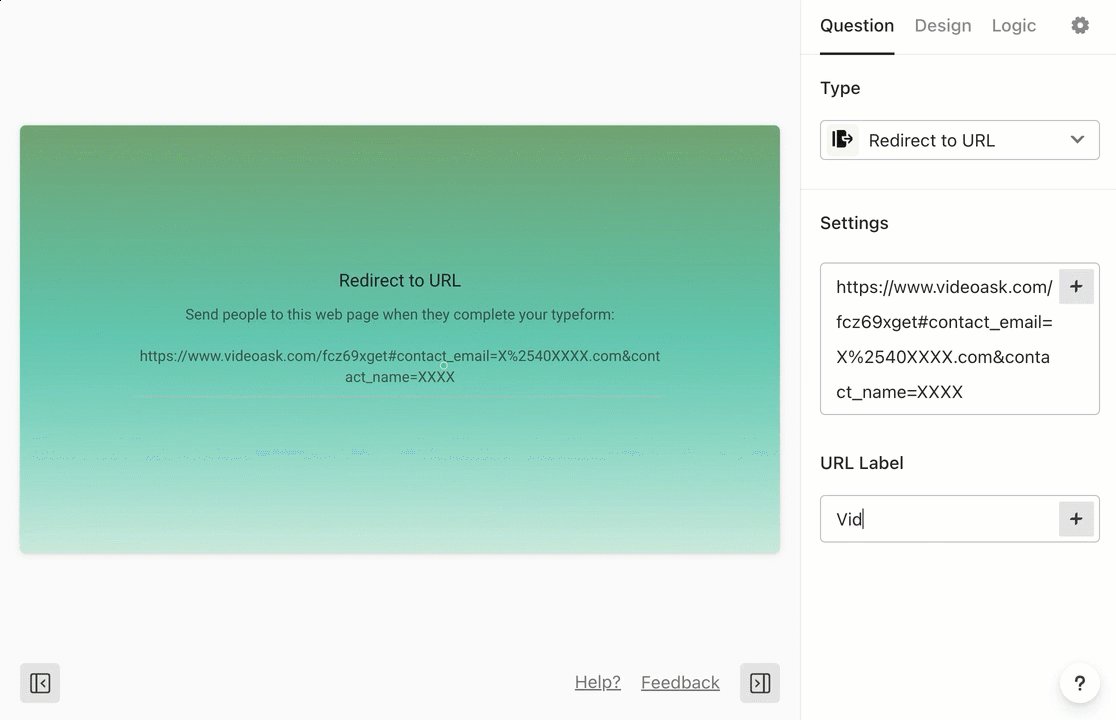
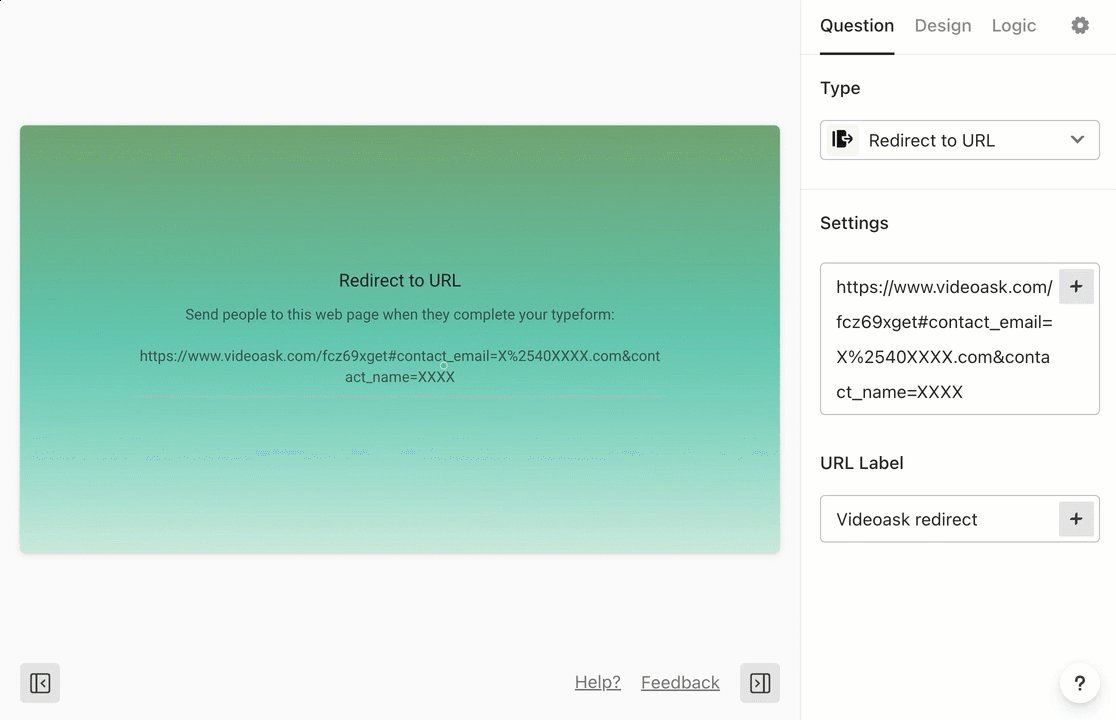
Note: Under URL Label, you can add a label to your redirect as a note or summary of the URL you have added. The label will appear in the list of Endings for easy visibility, but it won't be visible to respondents, who will instead be redirected to the URL you add.

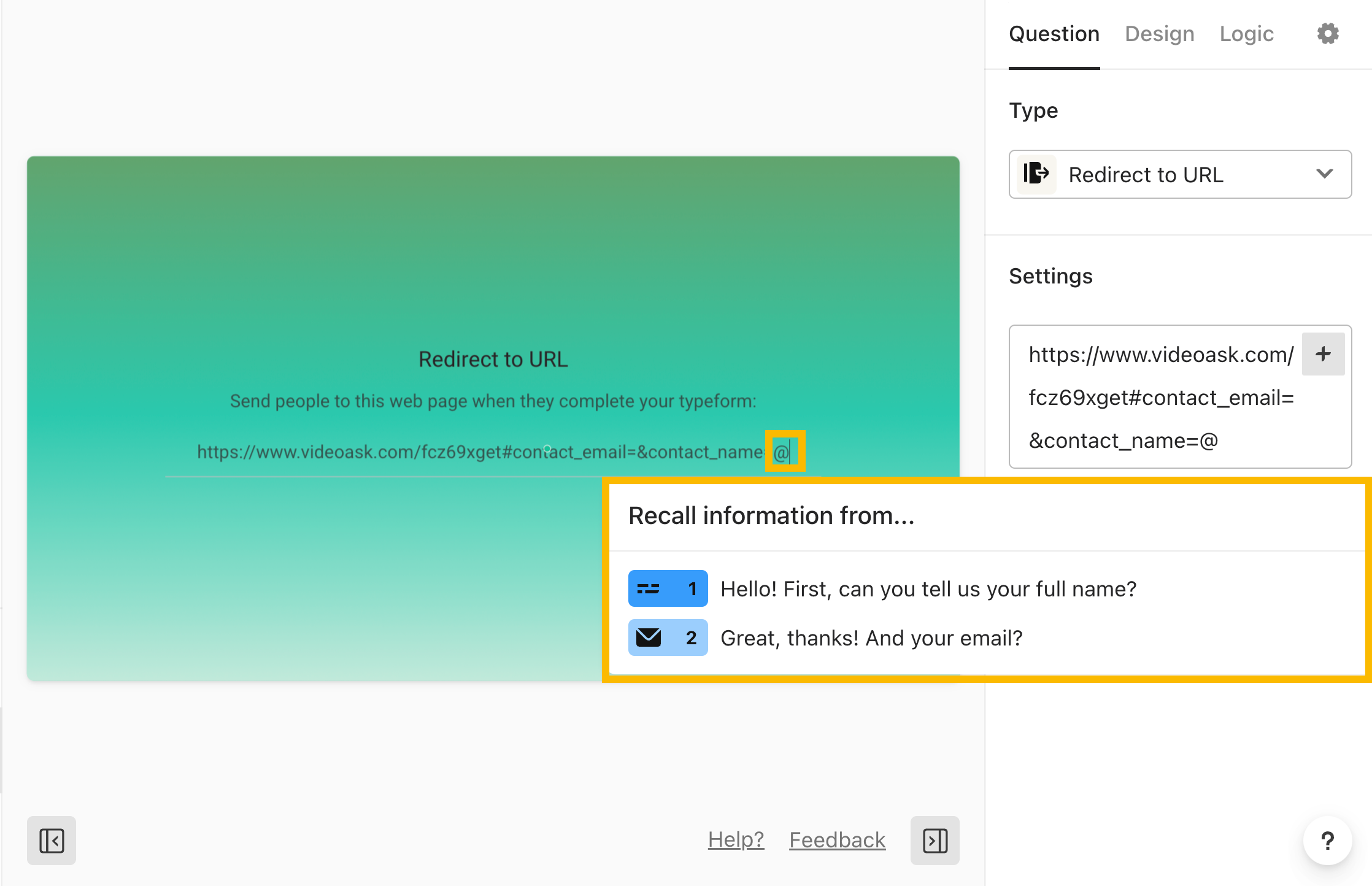
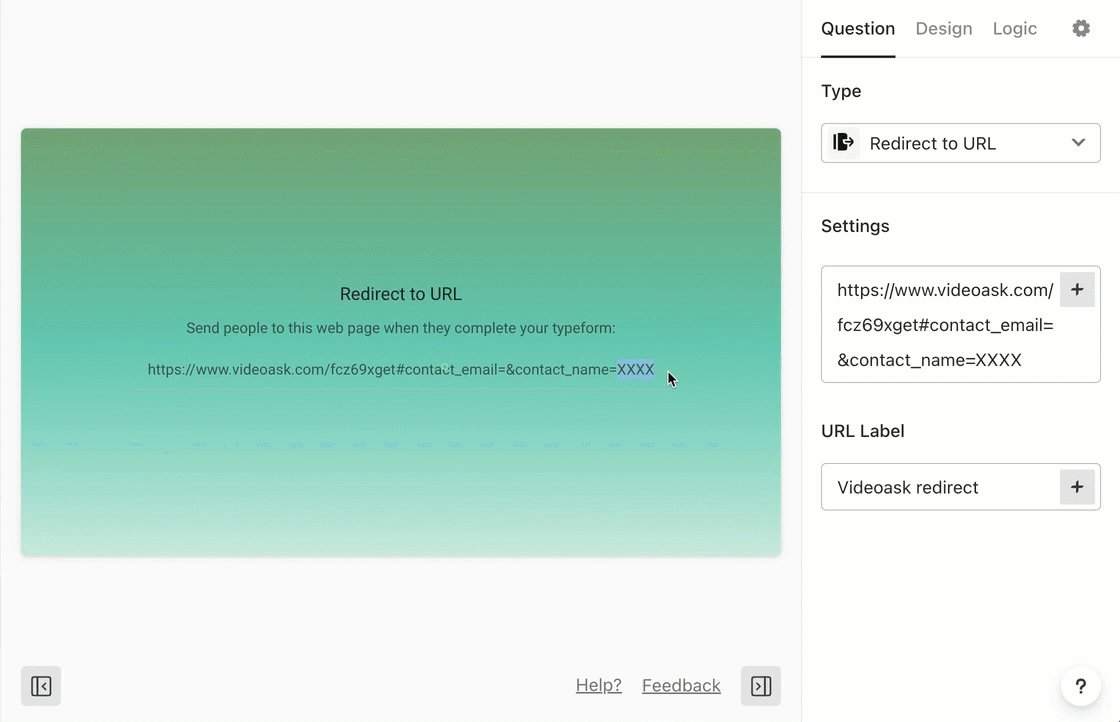
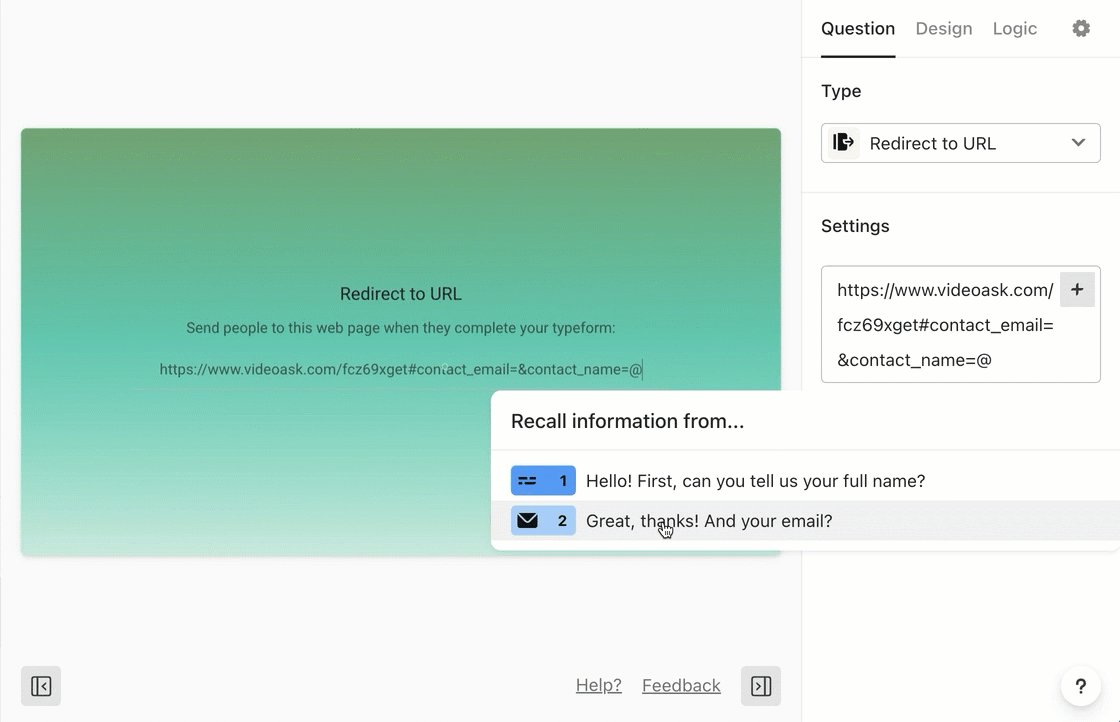
Now we'll use Recall information to replace the placeholder strings after each contact field with a typeform question: remove the XXXX and add an @ sign. You'll see a menu appear with all the possible questions you can take answers from:

In the example below, we've replaced the XXXX after name= with the question asking for the respondent's full name:

Repeat the process for any other variables, then Publish your typeform by clicking Publish in the top right of the Create panel.

And that's a wrap! Now the contact details entered in your typeform will be automatically passed through to your videoask meaning that your respondents won't need to enter their contact details again!
💡 Tip: We recommend testing out this sequence to make sure everything is working as expected before sharing it with your respondents.
⚠️ Important: VideoAsk and Typeform are separate platforms that have not yet been fully integrated (but we're working on it!). This means you won't see the answers to your typeform in your videoask's inbox, and your videoask responses won't appear in your typeform's Results Panel.
Make sure to keep an eye on both accounts to stay up to date with the responses you receive.
Redirect from a videoask to a typeform
Note: You'll need to be on paid VideoAsk and Typeform plans to use the features required to create this sequence.
Set up your videoask
Let's start by creating a videoask. If you're new to the platform, check out how to create your first videoask.
You can add as many steps to your videoask as you like, but make sure to enable the contact form.
From inside the videoask builder, click Contact form.

By default, your contact form is set up to collect your respondent's Name and Email, but you can also choose to collect their Phone number and Product name.
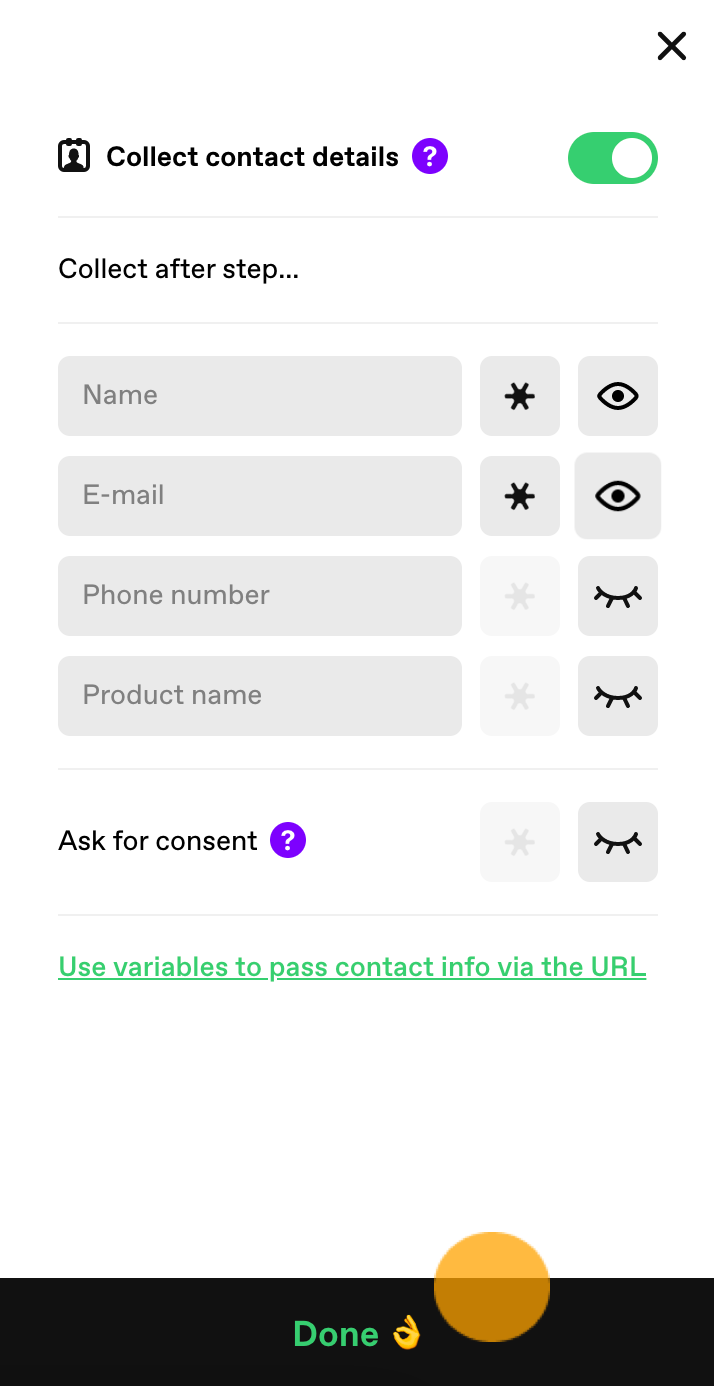
Click the eye icon next to each field to enable and disable the collection of specific contact details.

Then decide whether to make the field required or optional for your respondents by enabling or disabling the asterisk. In this sequence, we want to collect our respondents' names and emails in our videoask to pass through to our typeform, so we'll make these two fields required.

Note: With a few clever setup tricks we'll pass this information from our videoask to our typeform automatically, so the respondent only has to fill out their details once.
Click Done.

Set up your typeform
Now it's time to create your typeform. If you're new to the tool find out how to create your first typeform. You can customize your typeform however you like but you'll need to add Hidden Fields to pass through the contact details collected in your videoask.
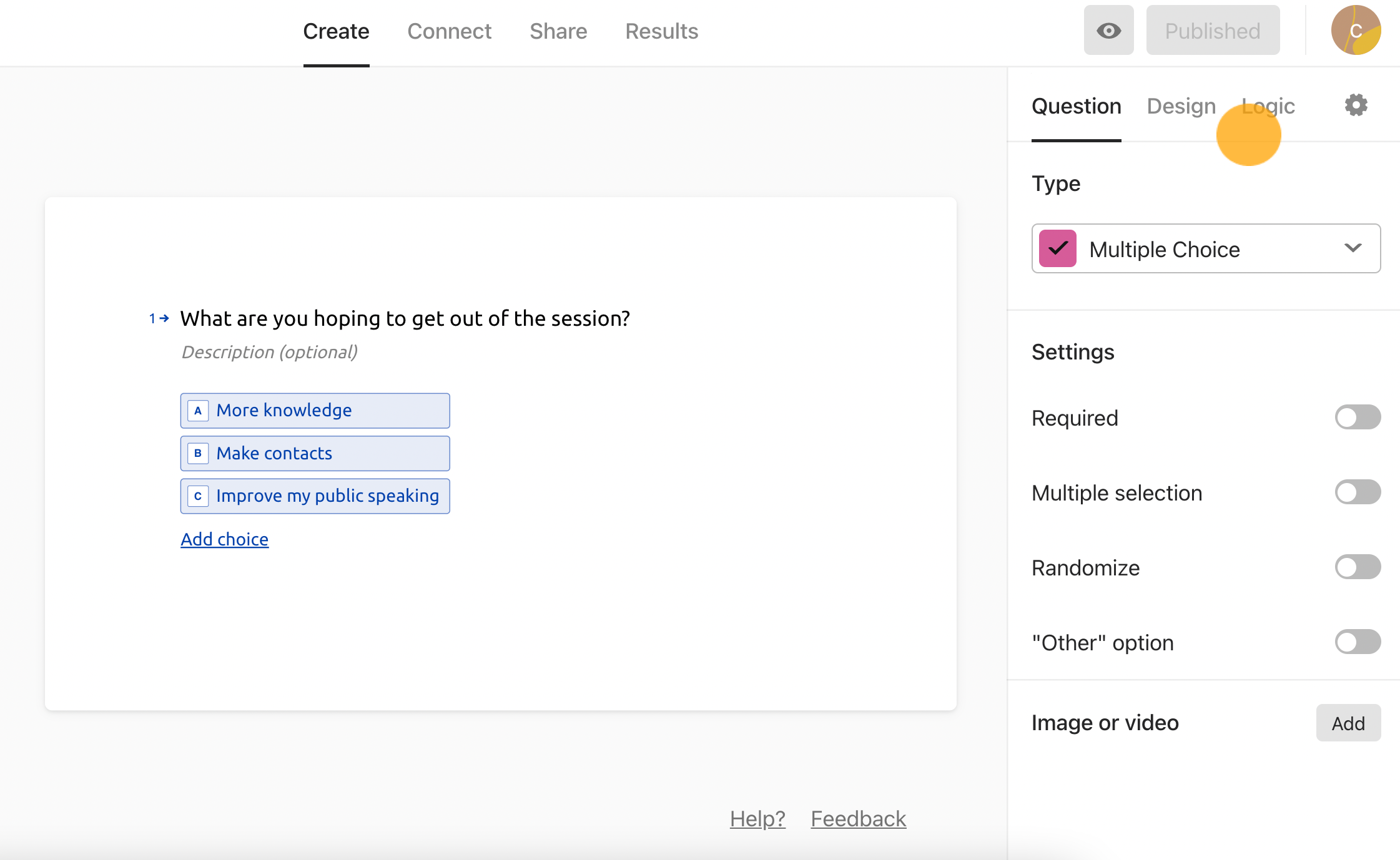
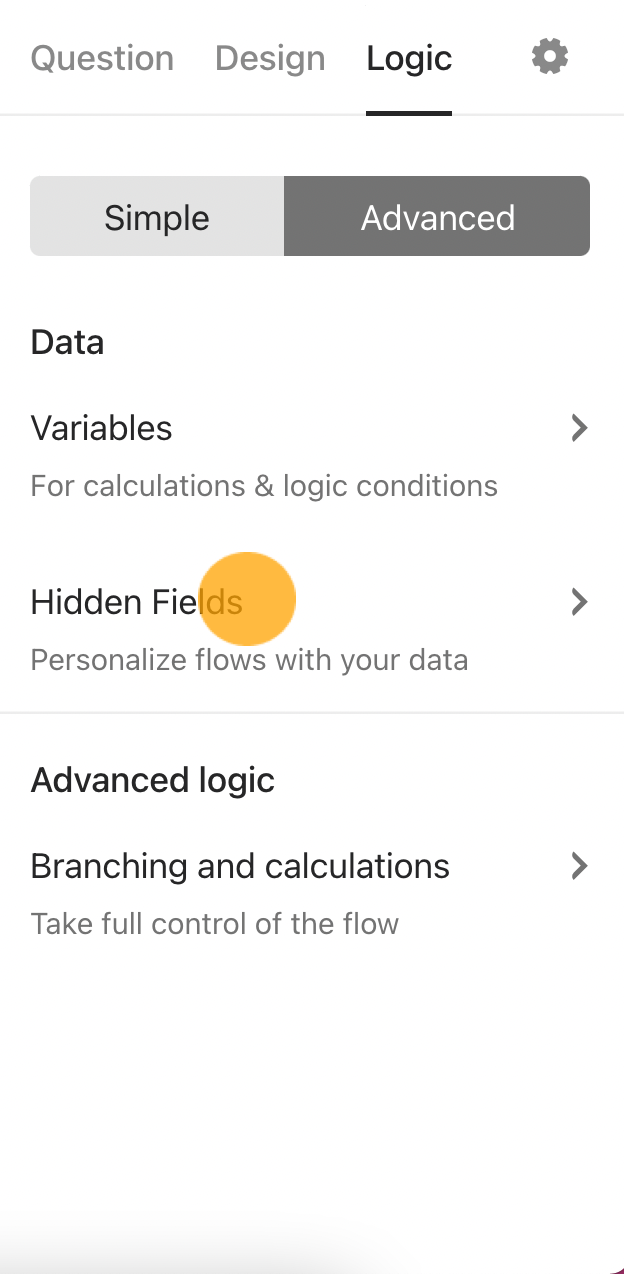
Click Logic on the right-hand side of the Create panel.

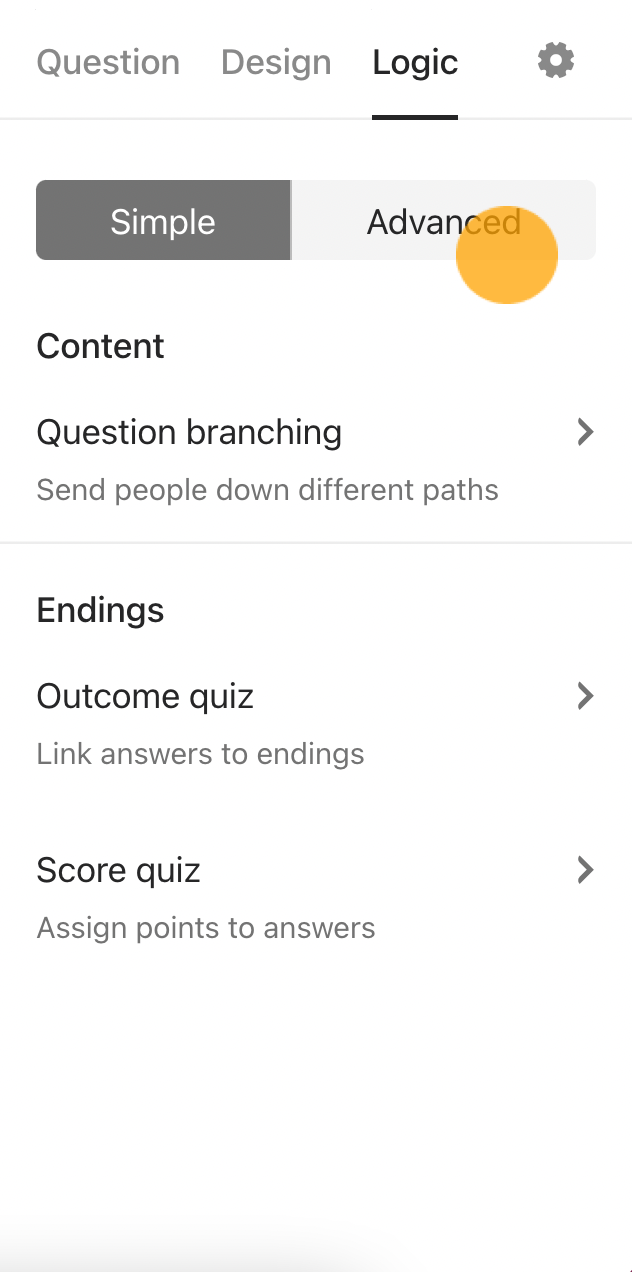
Then click Advanced.

Click Hidden Fields.

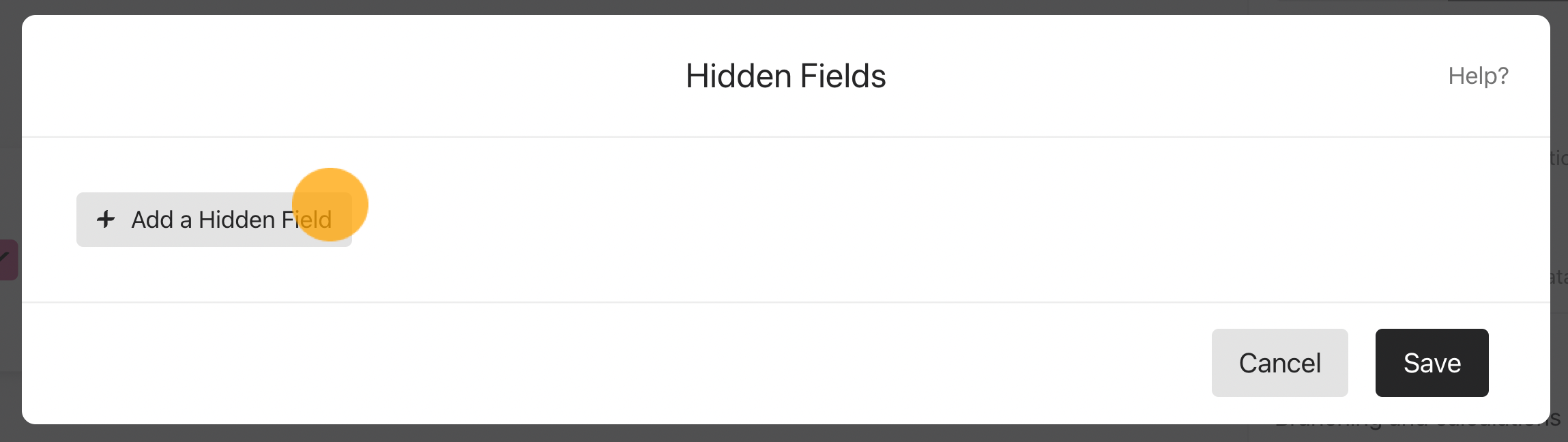
Click + Add a Hidden Field.

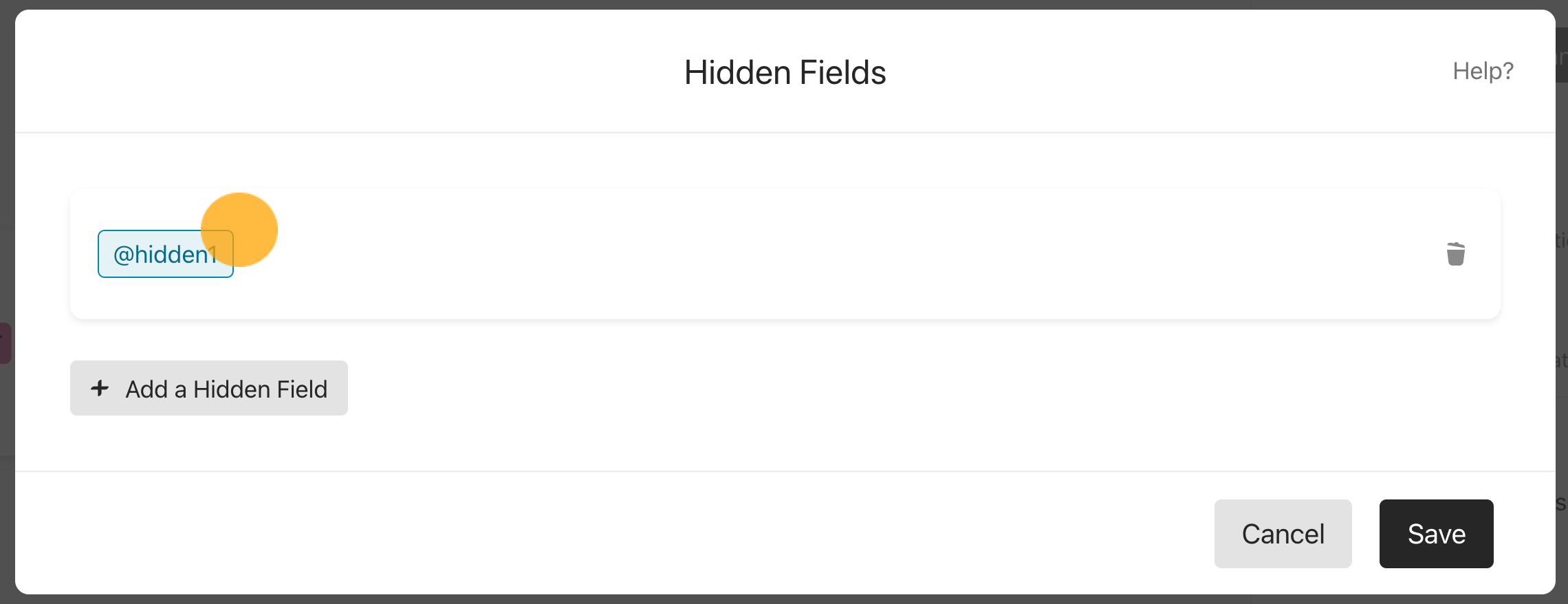
Click on @hidden1.

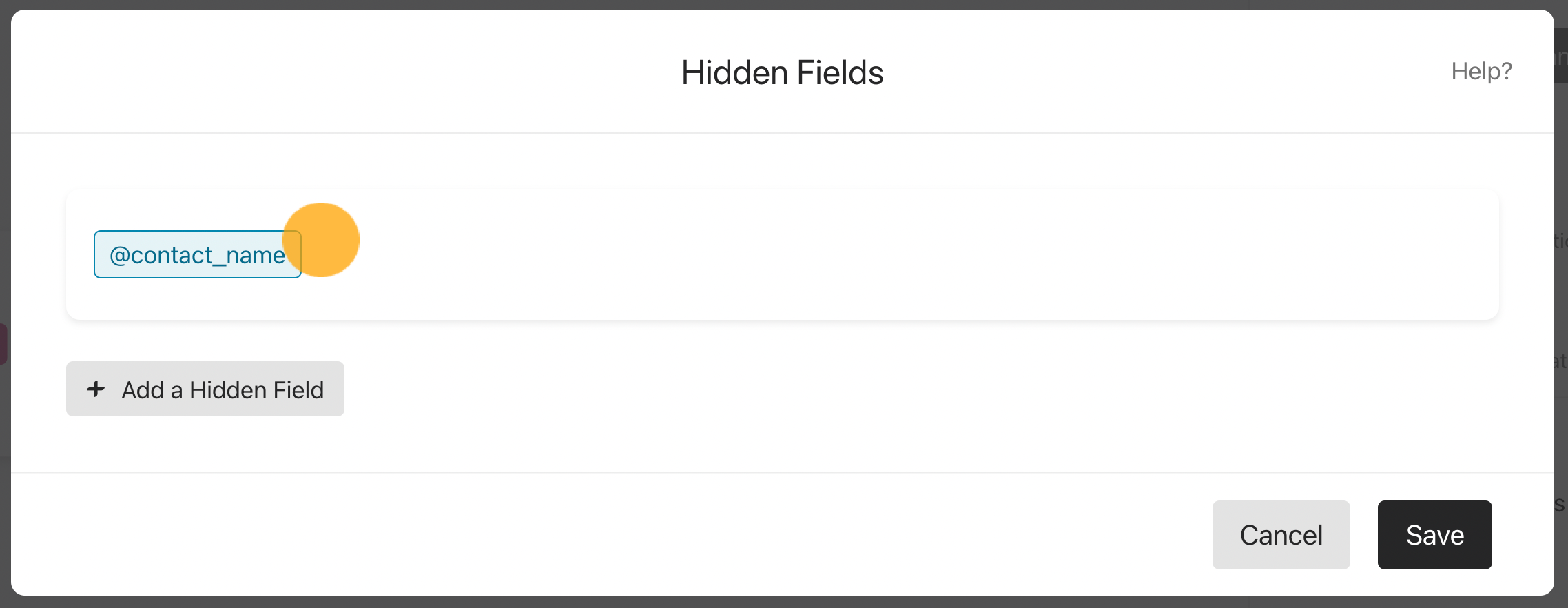
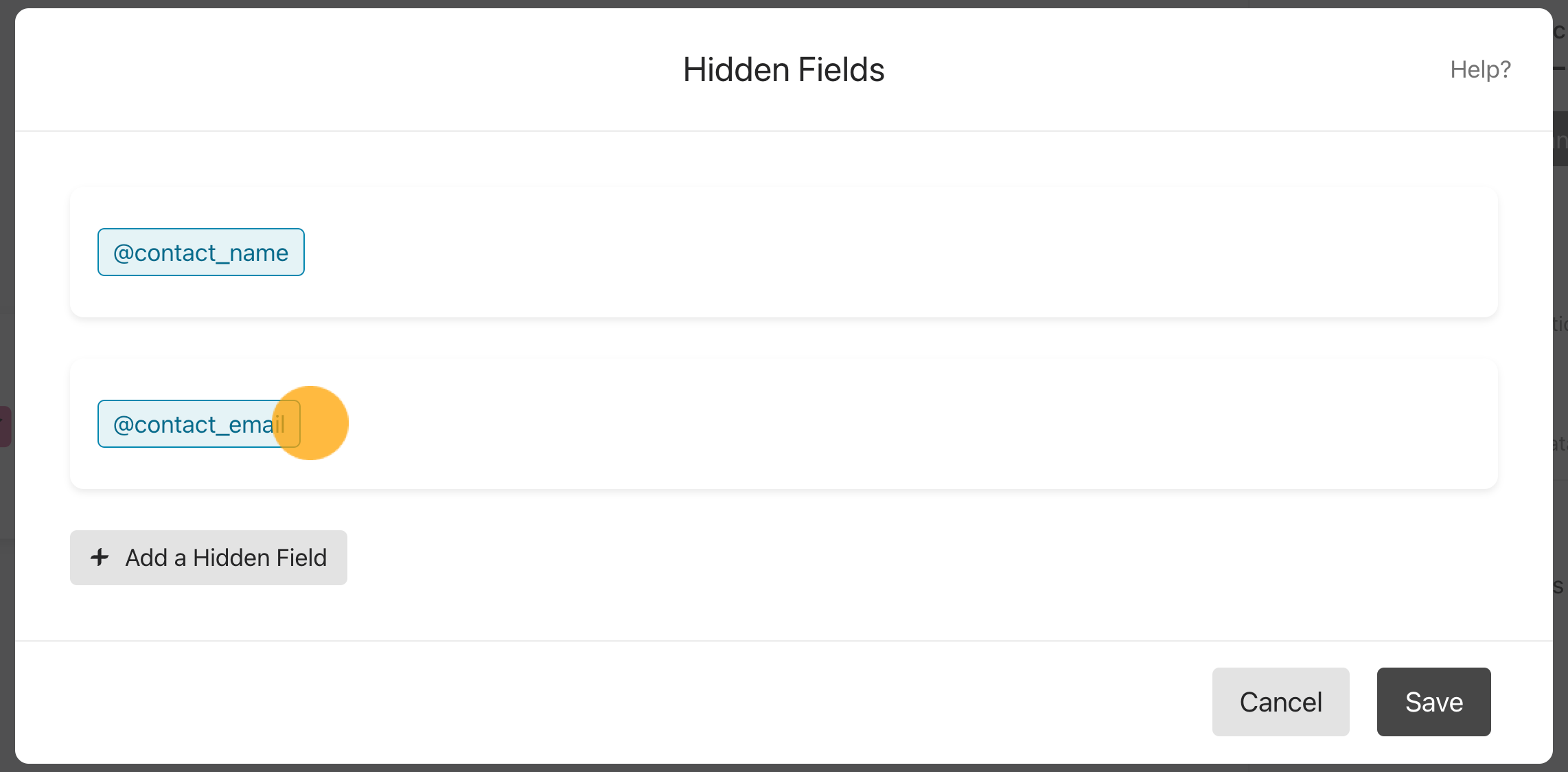
Edit the wording as works best for you. In our case, we'll add @contact_name.

And we'll add a second hidden field by clicking + Add a Hidden Field and adding @contact_email.

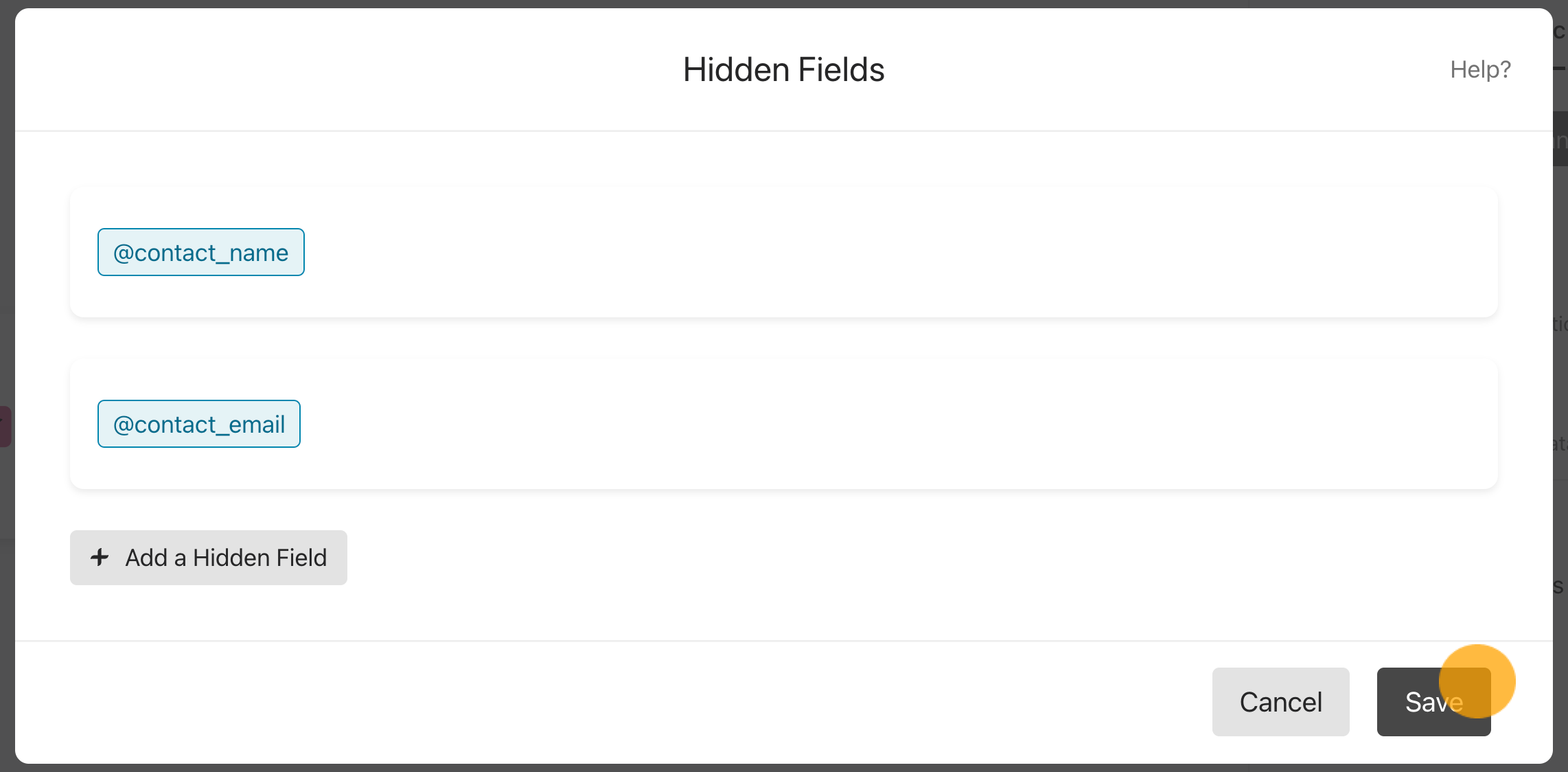
Then click Save.

When you're happy with your typeform click Publish in the top right of the Create panel.

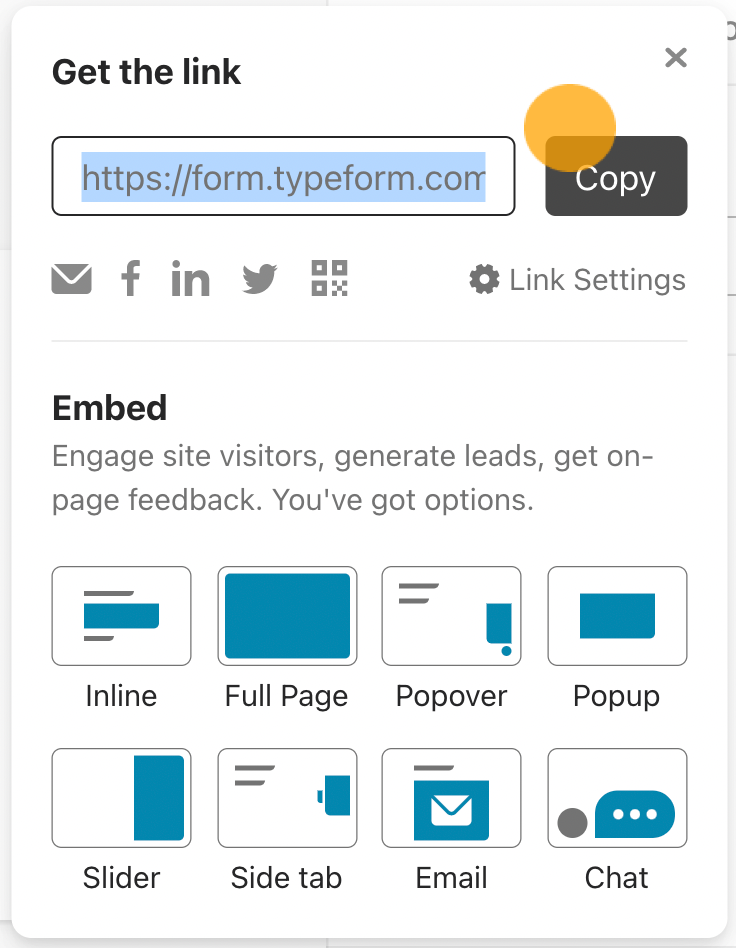
Next to the URL click Copy.

Connect your forms with variables
Now we'll head back to our videoask to tie everything together (we're almost there!).
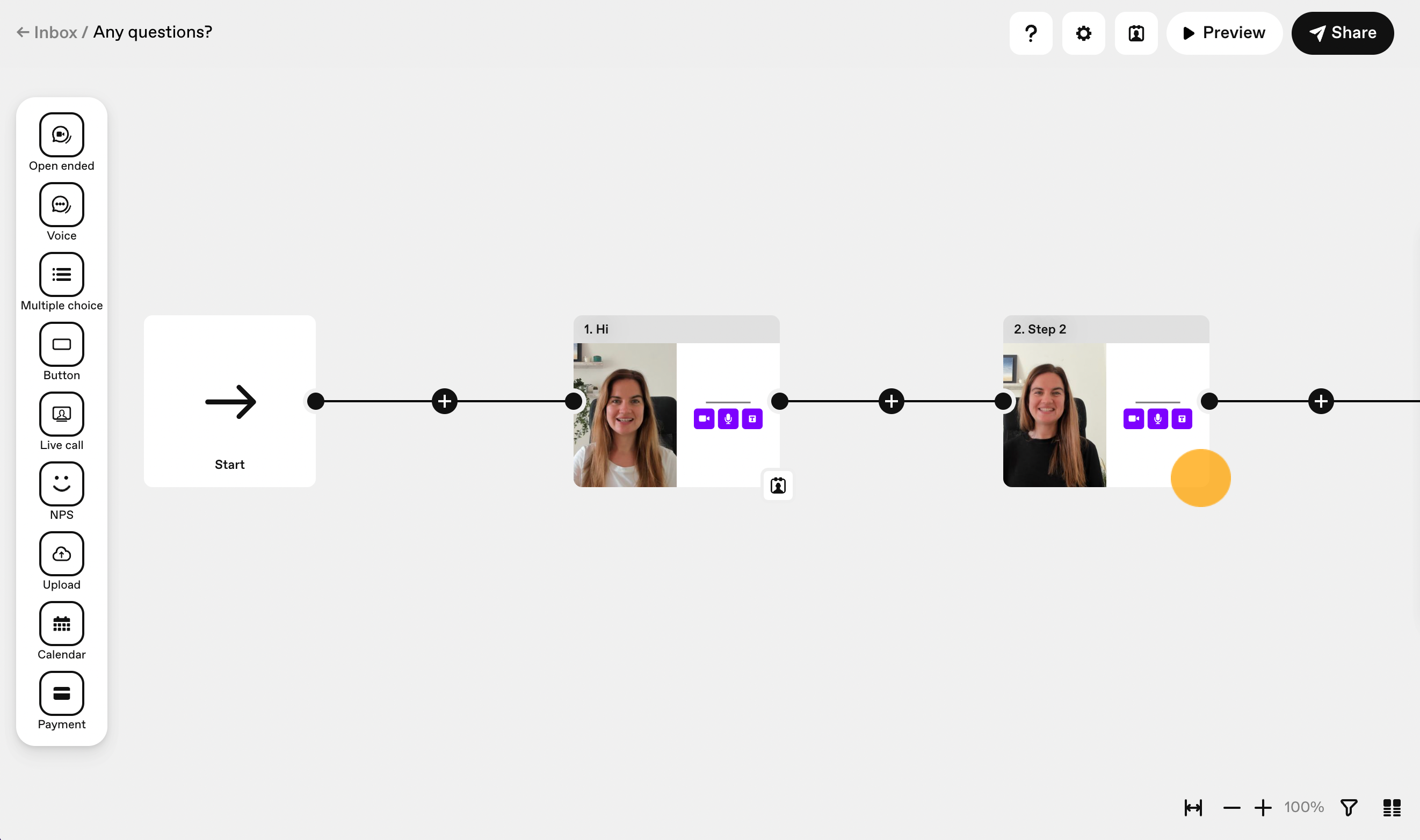
In the videoask builder, select the step from which you would like your respondents to be redirected to your typeform.

Note: In this linear flow videoask, we'll redirect all our videoask respondents to our typeform after the last step, but you can also set up conditional logic and redirect to various URLs or the end screen depending on what answers your respondents select.
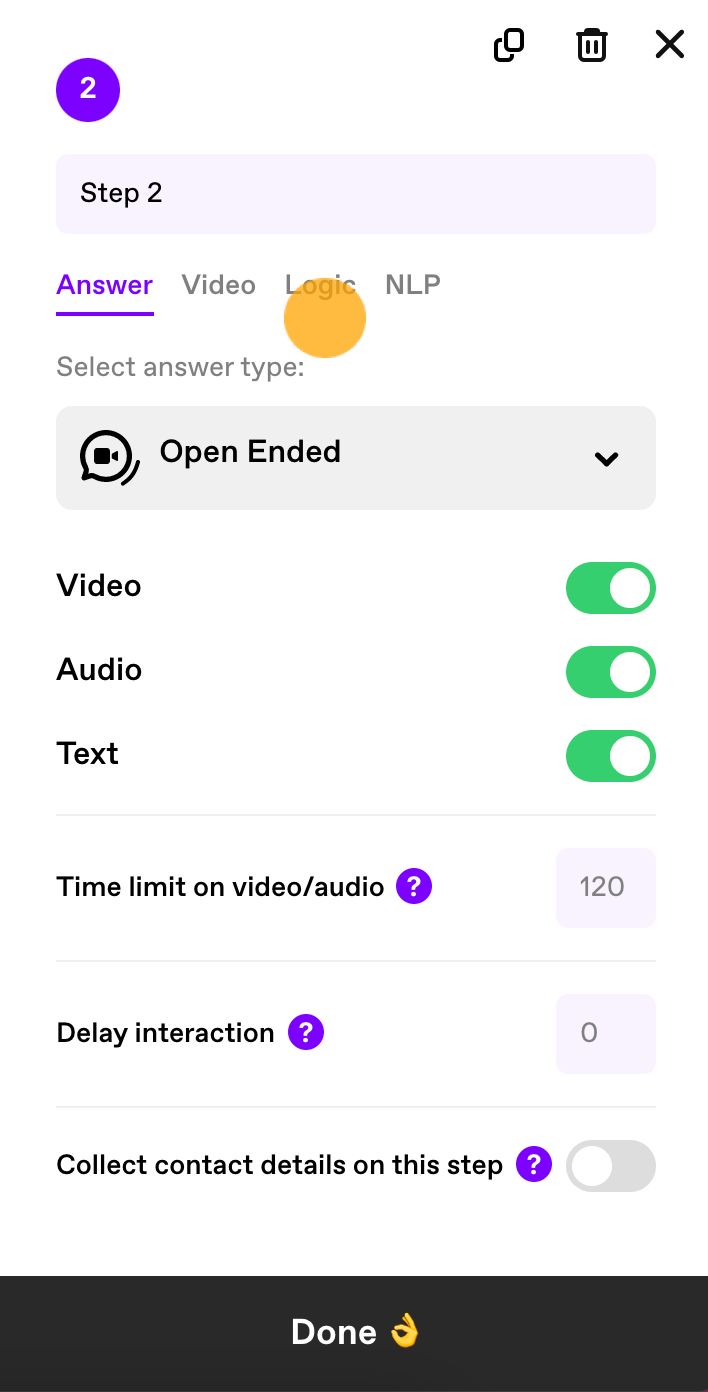
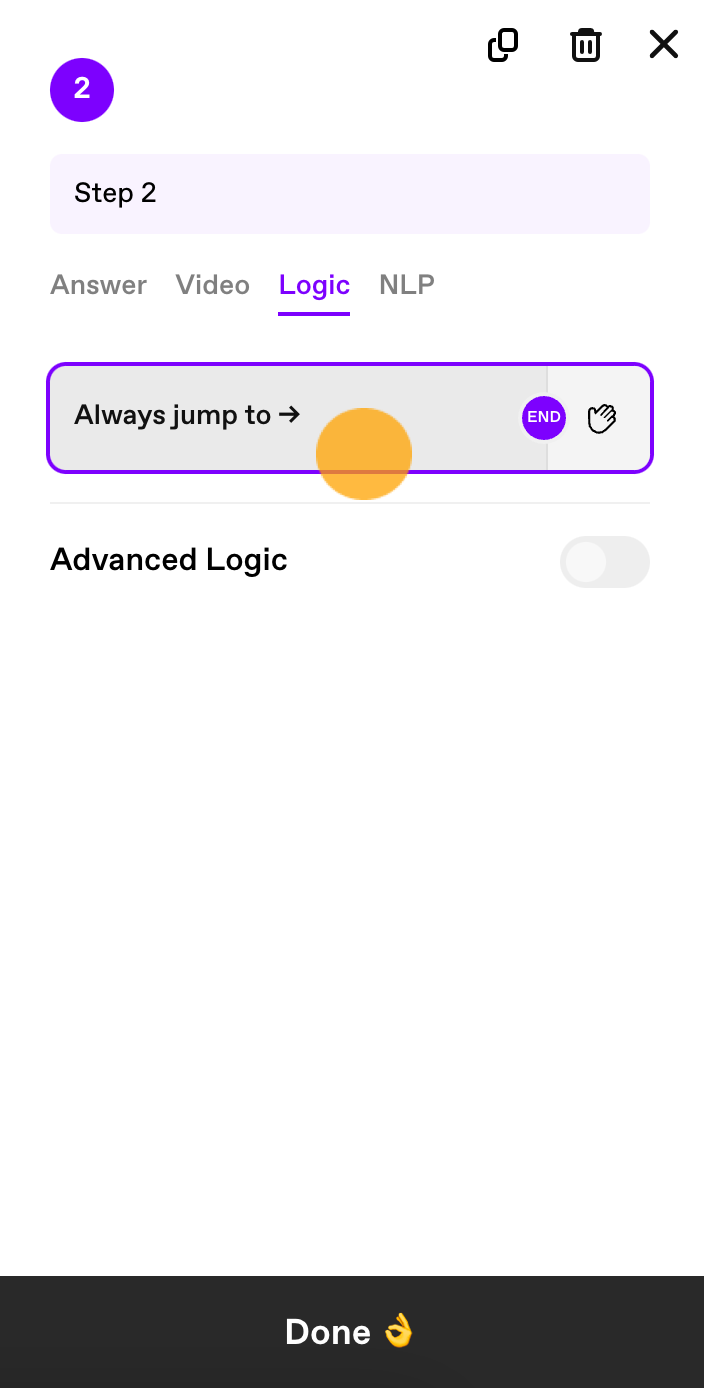
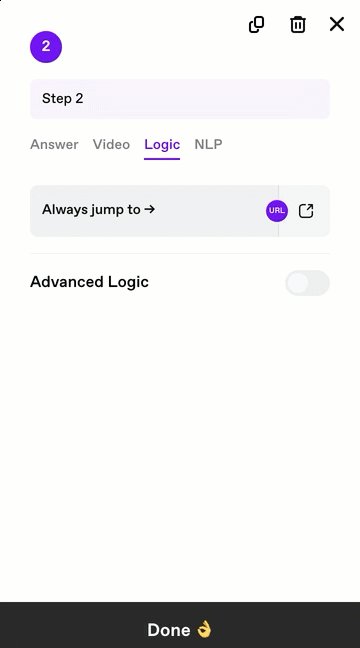
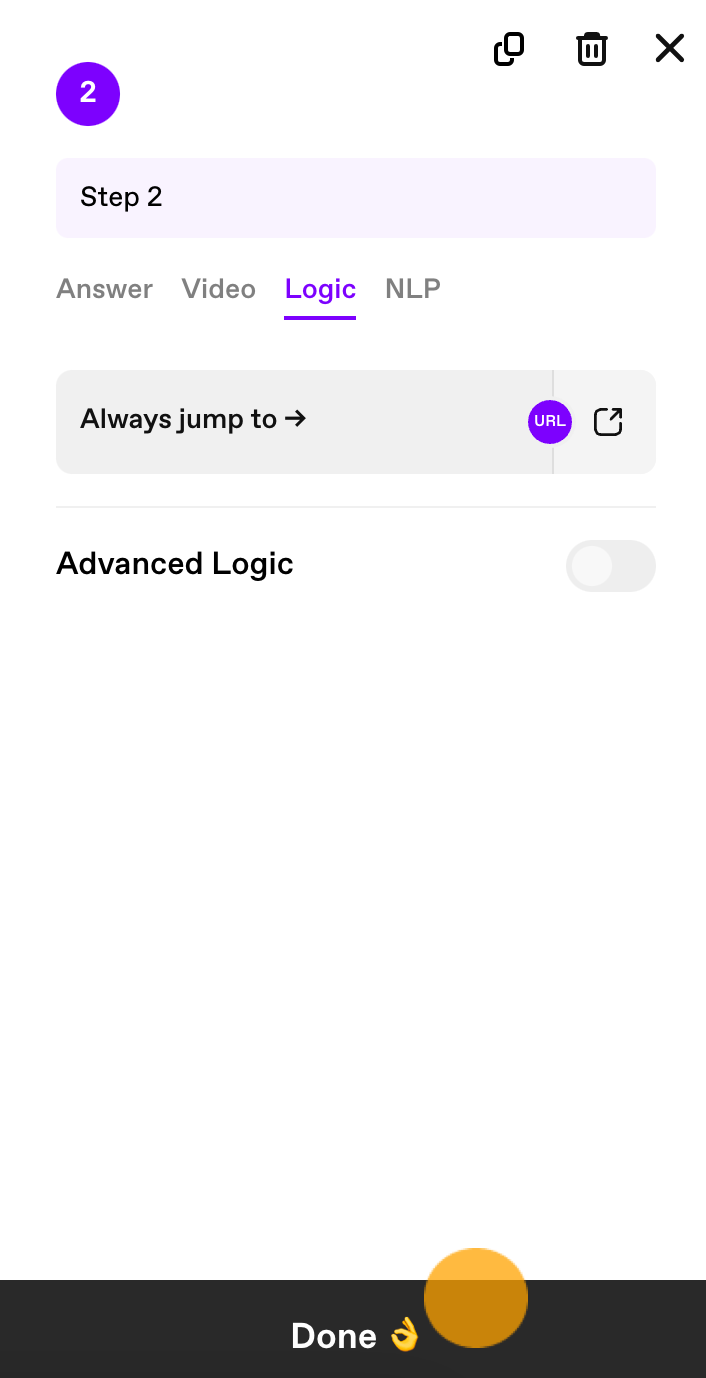
Click on the Logic tab in the right-hand side panel.

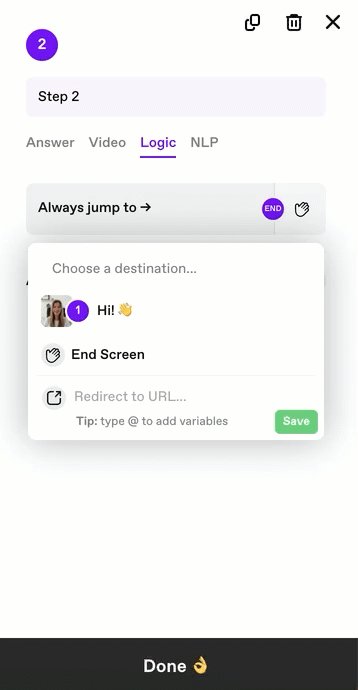
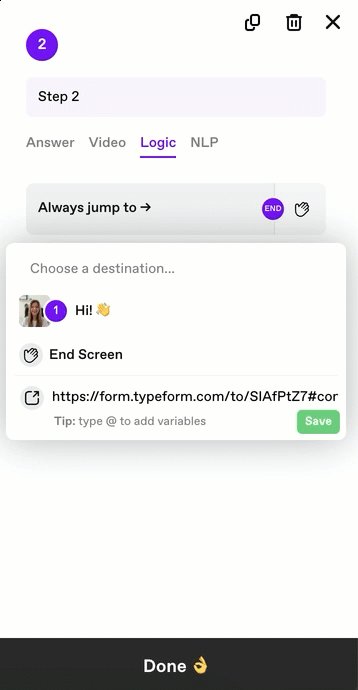
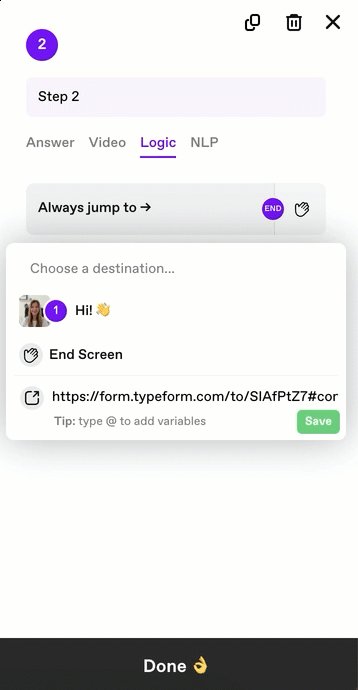
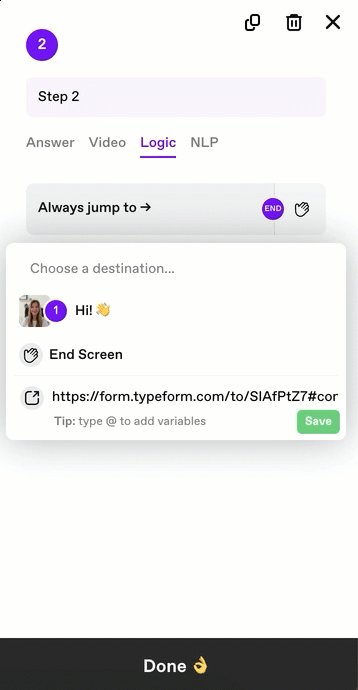
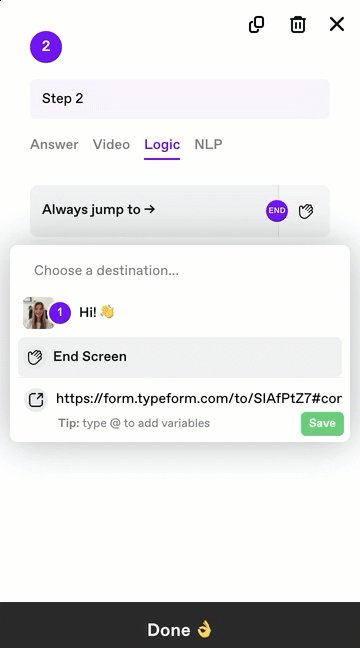
Click Always jump to...

Then paste the URL you copied from your typeform into the Redirect to URL box.

By default, the hidden fields in your URL will include an XXXX placeholder (ie #contact_name=XXXX). Now you'll need to replace those XXXXs with the VideoAsk variables.
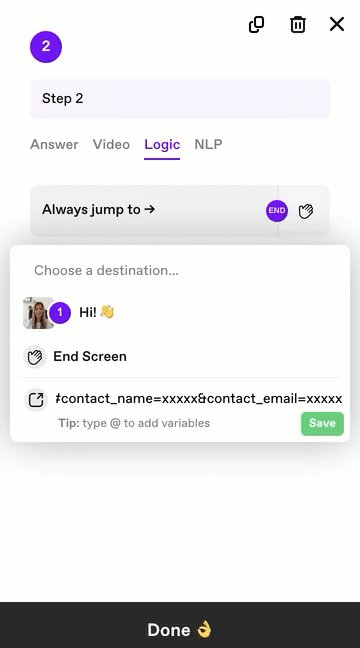
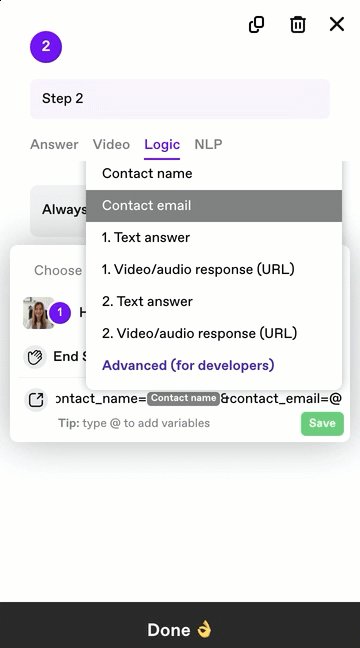
In the appropriate part of the URL, delete the XXXX and type @ to pull up the list of variables. Select Contact name and Contact email in the relevant places to do so.

When finished, the end of your URL should read:
#contact_name=Contact name&contact_email=Contact email
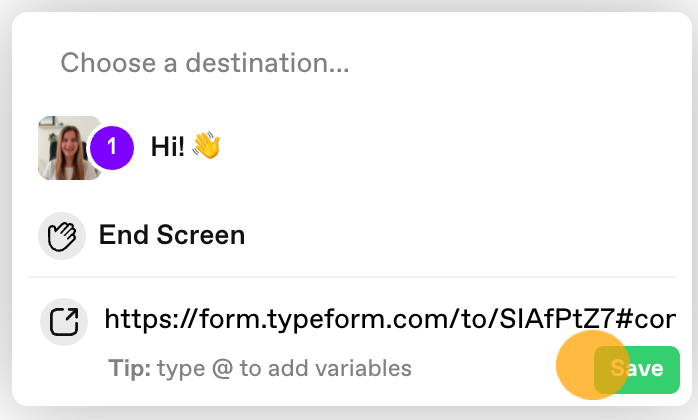
Click Save.

Then click Done.

Now you can Share your videoask and watch the magic happen! Your respondents will be asked to enter their contact details in your videoask and these will be pulled through automatically to your typeform where you can view them in the Results summary and Responses area of your account. 🎉
💡 Tip: We recommend testing out this sequence to make sure everything is working as expected before sharing it with your respondents.
⚠️ Important: VideoAsk and Typeform are separate platforms that have not yet been fully integrated (but we're working on it!). This means you won't see the answers to your typeform in your videoask's inbox, and your videoask responses won't appear in your typeform's Results Panel.